Qué es un click map y para qué sirve

Los mapas de clics son básicamente reportes de web analytics que funcionan como una extensión de mapa de calor.
Qué es un mapa de clics
Un click map (o mapa de clics) es un tipo de mapa de calor para sitios web que muestra dónde los usuarios hacen clic con el cursor del ratón en un dispositivo de escritorio o tocan la pantalla en un dispositivo móvil. Los mapas de clics ayudan a los propietarios de sitios web a realizar un seguimiento del compromiso del usuario en la página, como los clics en botones, enlaces, imágenes, etc., en todo el sitio web, lo que a su vez les ayuda a optimizar sus páginas y llamados a la acción para una mejor conversión.
Los mapas de clics son utilizados por diseñadores de experiencia de usuario y especialistas en marketing para realizar un seguimiento de la actividad del usuario, identificar oportunidades para mejorar las conversiones, corregir errores y mejorar el diseño del sitio web. La popularidad del clic se muestra mediante una escala de colores que va del rojo al azul (donde los puntos más populares están “calientes” y se representan en rojo), junto con datos cuantitativos sobre el número de clics y el porcentaje de clics de los usuarios en cada elemento de la página web.
Breve introducción a la analítica Web
La analítica web es el proceso de recolectar, analizar y reportar datos del tráfico de un sitio web para entender y optimizar la utilización de la web. Es una herramienta crucial para comprender el comportamiento del usuario, medir la efectividad de los contenidos y campañas digitales, y tomar decisiones informadas para mejorar la presencia en línea. En este contexto, los mapas de clics emergen como una extensión valiosa de la analítica web. Proporcionan una representación visual de dónde los usuarios hacen clic en una página, lo que aporta insights concretos sobre cómo interactúan con el sitio. Esta herramienta es especialmente útil para identificar áreas de una página que captan más atención y participación, permitiendo así una optimización más centrada en el usuario.
Click map vs. Heat map
Los mapas de calor (o heat maps) es un término general que describe diferentes tipos de análisis visuales de sitios web. Los mapas de clics son un tipo específico de mapa de calor (junto con los mapas de desplazamiento y los mapas de movimiento), donde los puntos rojos o “calientes” muestran los elementos de la página que han sido más clicados, mientras que los puntos azules o “fríos” muestran aquellos que han sido clicados menos. Cualquier área que no tenga color nunca ha sido clicada.
¿Para qué sirve un mapa de clics?
El objetivo principal de un click map es reconocer y analizar el comportamiento de los visitantes en el sitio web. Brindan información sobre los puntos fuertes y débiles de los enlaces, botones y diseño de la página.
Los click maps permiten conocer dónde hacen las personas clics en tu página web.
Como te mencionamos, esto favorece la identificación de cómo interactúan las visitas con un sitio web y de esta manera mejorar la experiencia de usuario (UX) en el sitio.
Además ayudará a reconocer si los enlaces son atractivos, los botones están bien ubicados o incluso si hay clics en donde no hay ningún botón incluido, por lo que facilita la ubicación de botones de CTA para mayor conversión.
Y, aunque menos utilizado, también puede ayudar a conocer la interacción que tienen las personas con los correos electrónicos en campañas de e-mail marketing o newsletter.
Así puedes observar diferentes elementos tanto en sitio web como emails:
1. Colorimetría
Si contraste o sincronizan los colores dominantes o si van en línea con la identidad de marca.
2. Diseño y distribución de contenidos
Si los elementos se encuentran equilibrados, si hay determinados enlaces o botones de CTA que llaman más la atención que otros y la forma de desplazamiento por todo el sitio web o correo electrónico.
3. Efectos especiales
Si determinadas características de los botones (por ejemplo esquinas punteadas o redondeadas) son más llamativos, o atraen más a la interacción, o incluso, si hay lugares donde las personas hacen clic donde no hay un botón CTA.
4. Copy
Si el copy o texto es llamativo o si hay contenidos que llaman más la atención que otros. Si requieren más nivel de detalle o contenido más conciso.
Estos elementos pueden combinarse con pruebas de A/B si se identifica que más usuarios tienden a dar clic en el botón de “añadir al carrito” y menos a uno que dice “comprar ahora”.
Como regla, un click map se puede utilizar para identificar un potencial de optimización directo y tomar las medidas necesarias para mejorarla.
Sin embargo, dependiendo del objetivo del sitio web, los mapas de clic deben integrarse de manera diferente para que se puedan analizar exactamente aquellos elementos que son esenciales para lograr el objetivo del sitio web.
Importancia de los Mapas de Clics en la UX/UI
Los mapas de clics son fundamentales para mejorar tanto la interfaz de usuario (UI) como la experiencia de usuario (UX). Al proporcionar una representación visual de los clics de los usuarios, estos mapas revelan qué elementos de una página web son más atractivos o útiles para los visitantes. Por ejemplo, si un botón de “Más información” recibe una cantidad significativa de clics, indica que los usuarios están interesados en explorar más sobre el tema. Por otro lado, si un enlace importante es ignorado, podría sugerir que necesita ser más visible o atractivo. Estos datos permiten a los diseñadores y desarrolladores web realizar ajustes informados, como reposicionar botones, cambiar tamaños de texto, o modificar el diseño para mejorar la accesibilidad y la interacción del usuario. De esta manera, los mapas de clics ayudan a crear interfaces más intuitivas y experiencias más satisfactorias.
Integración con Estrategias de Marketing Digital Más Amplias
Los mapas de clics tienen un papel importante en la optimización de las estrategias de marketing digital. En el campo de la publicidad en línea, estos mapas pueden revelar qué anuncios capturan más la atención del usuario y conducen a una acción deseada, permitiendo a los especialistas en marketing ajustar sus diseños y copias de anuncios para aumentar la efectividad. En términos de SEO, la información de los mapas de clics puede ayudar a entender qué contenido es más relevante para los usuarios, guiando así la creación de contenido futuro y la optimización de palabras clave. En el marketing por correo electrónico, los mapas de clics pueden ser usados para analizar qué partes de un correo electrónico son más atractivas para los receptores, lo que puede influir en el diseño de futuras campañas de email marketing. La integración de los mapas de clics en estas áreas amplía el entendimiento del comportamiento del usuario, mejorando la eficiencia y efectividad de las estrategias de marketing digital en general.
Mejores Prácticas en la Creación y Análisis de Mapas de Clics
Crear y analizar mapas de clics de manera efectiva es crucial para obtener insights valiosos sobre el comportamiento del usuario. Aquí hay algunas mejores prácticas y consejos para maximizar su utilidad:
Creación de Mapas de Clics
- Definir Objetivos Claros: Antes de crear un mapa de clics, es esencial tener un objetivo claro. Pregunta qué quieres aprender del mapa. ¿Estás evaluando la eficacia de un CTA? ¿Quieres mejorar la navegación del sitio? Los objetivos claros guiarán tu análisis.
- Selección de Páginas Apropiadas: No todas las páginas necesitan un mapa de clics. Elige páginas que sean críticas para tus objetivos de negocio, como páginas de destino, páginas de productos, o páginas de inicio.
- Considerar el Contexto del Usuario: Ten en cuenta el contexto en el que los usuarios interactúan con la página. ¿Usan principalmente móviles o escritorio? ¿Hay elementos en la página que podrían afectar dónde hacen clic los usuarios, como anuncios emergentes o banners?
Análisis de Mapas de Clics
- Interpretar los Colores Correctamente: Los mapas de clics suelen utilizar una escala de colores donde el rojo indica áreas de alta interacción y el azul las de menor interacción. No asumas que las áreas rojas son siempre positivas; pueden indicar confusión o problemas si los clics no conducen a conversiones.
- Buscar Patrones de Clic: Identifica patrones como clics concentrados en ciertas áreas, clics dispersos, o la falta de clics en áreas importantes. Esto puede revelar mucho sobre la eficacia del diseño de la página y la claridad de los CTAs.
- Comprender los Clics No Intencionados: A veces, los usuarios hacen clic en áreas donde no hay nada que hacer clic. Esto puede indicar que los usuarios esperan una función o información que no está presente.
- Comparar con Otros Datos: Complementa los mapas de clics con otros datos analíticos, como tasas de rebote o tiempos de permanencia en la página. Esto te ayudará a obtener una comprensión más completa del comportamiento del usuario.
- Evitar Malinterpretaciones Comunes: No supongas que todos los clics son iguales. Un alto número de clics en un área puede indicar interés, pero también puede señalar confusión o frustración. Contextualiza los clics dentro del flujo general de la experiencia del usuario.
- Pruebas y Ajustes Continuos: Usa los insights de los mapas de clics para hacer ajustes en tu sitio web. Realiza cambios basados en tus hallazgos y luego vuelve a mapear para ver el efecto de esos cambios.
Basándote en el análisis, toma decisiones informadas sobre cambios en el diseño web, ubicación de CTAs, y contenido de la página. Recuerda que los mapas de clics son una herramienta para entender mejor a tus usuarios, y sus insights deben integrarse en una estrategia de mejora continua de la experiencia del usuario y el rendimiento del sitio web.
Softwares de click map
Los click map son una extensión de los mapas de calor, por lo que hay softwares que brindan esta información combinada.
Además se puede aplicar tanto para páginas web en formato desktop como en dispositivos móviles.
Entre los mejores se encuentran
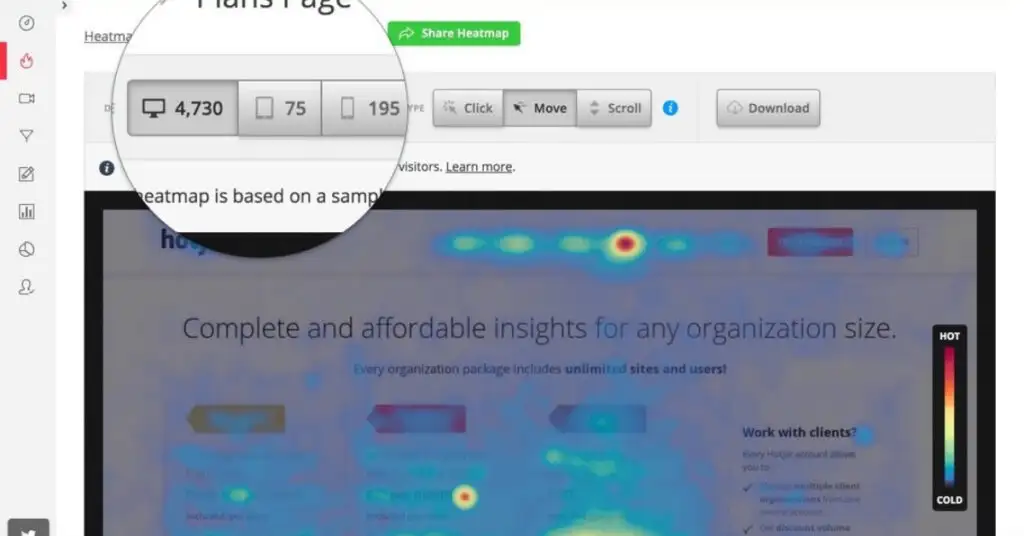
1. Hotjar
Hotjar es una herramienta de análisis de experiencia de productos que te proporciona datos de análisis de comportamiento y retroalimentación para ayudarte a empatizar y comprender a tus clientes. Puedes utilizar herramientas de “Observación” como mapas de calor y grabaciones para ver lo que tus usuarios ven, y nuestras herramientas de “Preguntas” como encuestas y un widget de retroalimentación para involucrar a tus clientes en la conversación.
Hotjar complementa los datos y análisis que obtienes de herramientas tradicionales de análisis de productos y sitios web como Google Analytics o Mixpanel. Es un servicio líder en la industria y fácil de usar que combina análisis de experiencia de productos, análisis de comportamiento del usuario y retroalimentación del cliente para ayudarte a conectar los puntos entre lo que está sucediendo en tu sitio y por qué sucede.
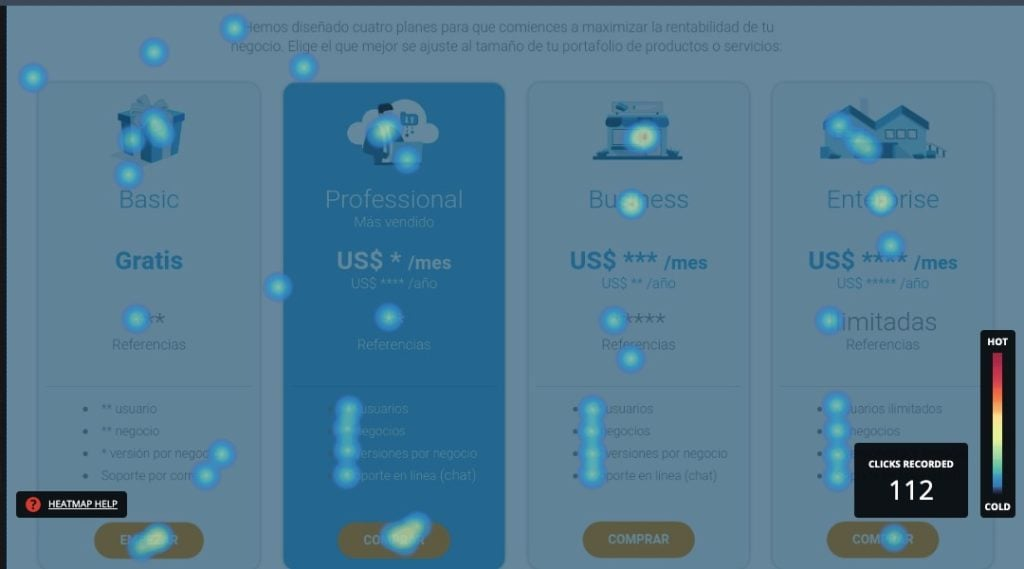
Este es un ejemplo de un mapa de clics de una página de un cliente de Dazzet. Está hecha con Hotjar.

Con este mapa podemos deducir cuál es el plan más llamativo para los clientes del software y basados en esta información tomar desiciones de diseño y optimización.
Realizar este tipo de análisis de usabilidad hacen parte importante de las actividades de web analytics. Permitirá aplicar optimización de la página y el mejoramiento de la experiencia de usuario, que en últimas disminuye la fricción de encaminar a las visitas al embudo de conversión.
Con este mapa podemos deducir cuál es el plan más llamativo para los clientes del software y basados en esta información tomar desiciones de diseño y optimización.
Realizar este tipo de análisis de usabilidad hacen parte importante de las actividades de web analytics. Permitirá aplicar optimización de la página y el mejoramiento de la experiencia de usuario, que en últimas disminuye la fricción de encaminar a las visitas al embudo de conversión.
2. Smartlook
Smartlook es una solución de análisis cuantitativo basada en la nube y móvil que ayuda a empresas de todos los tamaños con el comportamiento y la comprensión de los usuarios. Smartlook responde al “qué” y al “por qué” detrás de cada acción del usuario. Las características principales del software incluyen grabaciones de visitantes, seguimiento de eventos, embudos y mapas de calor.
Smartlook ofrece la opción de reproducir sesiones de video para identificar clientes, ver errores de Javascript y compartir grabaciones dentro del equipo. También cuenta con un módulo de seguimiento del recorrido del visitante, que ayuda a los usuarios con la integración de la aplicación y la segmentación de grabaciones con los filtros adecuados. El seguimiento automatizado de eventos permite a las empresas conocer cómo los visitantes realizan ciertas tareas, y los embudos de conversión proporcionan informes sobre los clientes potenciales.
3. Mouseflow
Mouseflow es una plataforma de análisis de comportamiento utilizada para optimizar las experiencias del sitio web con el objetivo de mejorar las conversiones, perfecta para profesionales de UX, gerentes de producto, especialistas en marketing digital, startups, pequeñas empresas y empresas. Con Mouseflow, puedes encontrar respuestas que las herramientas de análisis tradicionales no pueden proporcionar, ya que te permite observar las sesiones de los visitantes de tu sitio web, generar automáticamente seis tipos de mapas de calor para todas tus páginas, configurar embudos para ver dónde y por qué abandonan tus visitantes, utilizar análisis de formularios para mejorar la generación de clientes potenciales y lanzar campañas de retroalimentación para conocer más sobre tus visitantes.
jueves, 23 de marzo de 2023
Juan Esteban Yepes
