Qué es un Header en una página web

Los headers de los sitios web son fáciles de pasar por alto cuando en realidad son extremadamente importantes. Después de todo, será una de las primeras cosas que los visitantes verán al acceder a su sitio web ya que se encuentran above the fold. Aquí tienes todo lo que necesitas saber sobre qué es un encabezado de sitio web y por qué deberías usarlo.
¿Qué es el header en una página web?
Un encabezado es una imagen visual o elemento tipográfico que se extiende por la parte superior de tu página de inicio, y idealmente en todas las demás páginas de tu sitio web. Un encabezado hará que tu sitio web sea instantáneamente reconocible, especialmente si utiliza el logotipo y los colores de tu marca. Muchos encabezados también son clicables, llevando a los usuarios de regreso a tu página de inicio para actuar como una herramienta de navegación central.
Los encabezados pueden centrarse en una llamada a la acción (CTA), marca, contenido, video o un producto. Por ejemplo, en un encabezado de sitio web enfocado en un producto, el nombre del sitio web o el logotipo pueden ser bastante insignificantes, con el enfoque principal puesto en la información del producto (como “¡30% de descuento solo hoy!”). Como los encabezados pueden usarse para publicitar cualquier mensaje o promoción, son extremadamente versátiles.
En cuanto al diseño, los encabezados generalmente se muestran como un tipo particular, como un encabezado fijo o pegajoso. Si bien se pueden adoptar ambas estrategias, es importante asegurarse de que se ajuste al estilo de tu sitio web y no impida que los usuarios puedan leer el resto de tu sitio web correctamente.
¿Por qué necesito un header para mi página web?
Nunca tienes una segunda oportunidad para causar una primera impresión, por eso es tan importante el encabezado de tu sitio web. Un encabezado ayuda a identificar un sitio web y da información sobre la marca. También es una oportunidad para reforzar la ética de tu empresa o transmitir cualquier mensaje importante en particular.
Piensa en el encabezado de un sitio web como la fachada de una tienda en la calle principal. Cuando estás afuera, puedes ver el nombre de la compañía y la ventana de la tienda que puede mostrar información sobre lo que hay dentro. Tu encabezado de sitio web actúa de la misma manera, pero solo en sentido digital. Es una introducción que resume lo que puedes ofrecer.
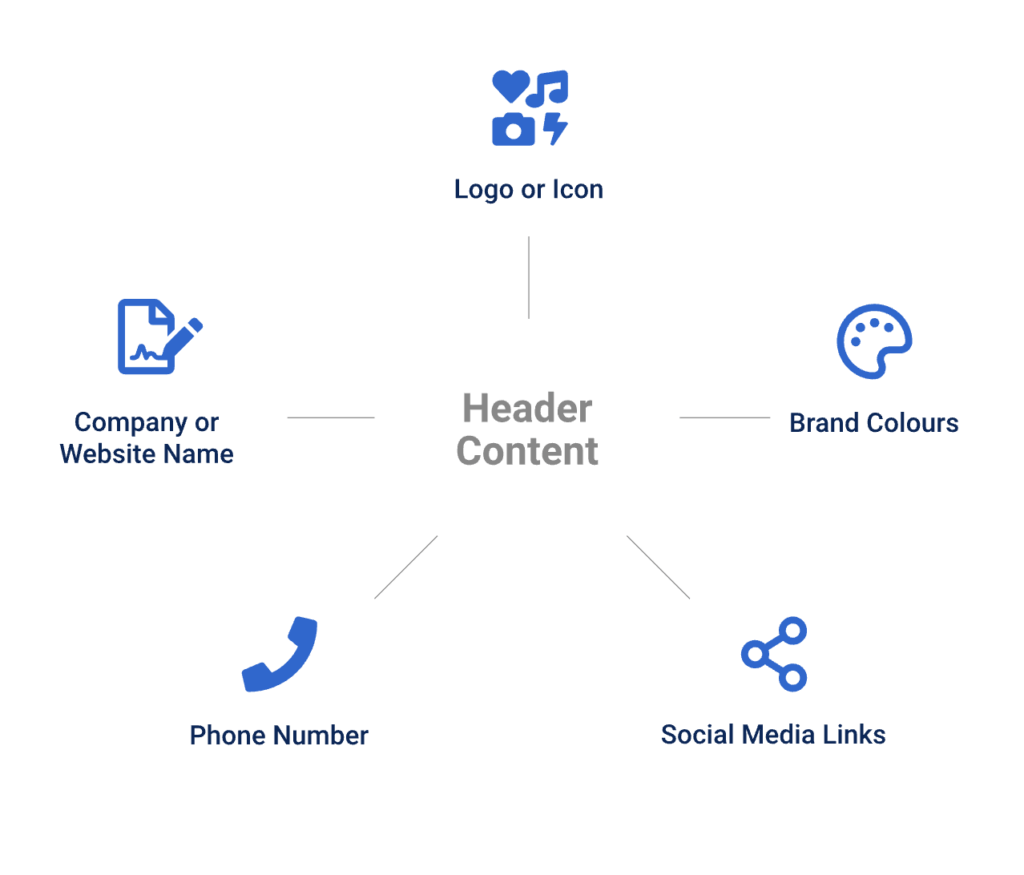
¿Qué información debería tener el header?
En primer lugar, tu encabezado debe contener el nombre de la compañía o del sitio web al que han llegado los visitantes. Esto se puede lograr utilizando tu logotipo o una combinación de tu logotipo y una línea de texto. Si tu logotipo es bastante voluminoso, intenta experimentar con tipografía simple en su lugar. O utiliza un icono que represente tu marca en lugar de todo el logotipo.
Un encabezado debe ser claramente visible y presentar los colores de la marca de tu negocio para que los visitantes sepan que están en el sitio web correcto. Dependiendo del formato de tu encabezado, puede ser posible incluir otra información importante sobre tu negocio. Por ejemplo, un número de teléfono o enlaces a tus páginas de redes sociales.
Recuerda que tu encabezado aún debe ser simple y fácil de leer. También hay una oportunidad para agregar información adicional en tu pie de página. Hacerlo puede ayudar a evitar que tu encabezado se vea demasiado abarrotado.

¿Cuál es la diferencia entre Header, <header> y <head>?
Pueden sonar iguales, pero existen algunas diferencias clave entre un header, <header> y <head> que debes conocer. Veamos más de cerca:
Header
Header es un término que se refiere a una franja principal o un icono que se encuentra en la parte superior de tu sitio web. Su propósito es presentar tu marca y enviar un mensaje. Los headers generalmente aparecen en cada página de tu sitio web, aunque pueden variar en ubicación si es necesario.
<header>
Un elemento <header> se coloca antes del contenido introductorio o un conjunto de enlaces de navegación. Puede usarse varias veces en un sitio web, aunque nunca se encuentra dentro de un elemento <footer> o <address>.
Cualquiera que tenga un sitio web o un blog estará familiarizado con un <header>, ya que esto suele aparecer en la parte superior del código HTML. Además, si se te pide que pegues un código (como para Google Adsense), se especifica que lo pegues después del elemento ‘<header>’.
Después del <header> es común ver un elemento de encabezado como etiquetas H1, que van en una escala de H1 a H6, siendo H1 el título SEO principal en un blog o página. Cuanto mayor sea el número, más pequeña será la etiqueta, haciendo que H6 sea la etiqueta menos importante para usar en una página.
<head>
Un elemento <head> se utiliza para contener metadatos, lo que significa datos sobre datos. Esto podría incluir información como <title>, <link>, <script>, etc. Un elemento <head> no se muestra en la página, pero la información se utiliza por el navegador.
Un punto interesante a destacar es que en HTML 4.01 el elemento <head> era obligatorio, pero en HTML5 se puede omitir. Los navegadores que admiten <head> incluyen Google Chrome, Internet Explorer, Firefox, Opera y Safari, lo que lo hace ampliamente aceptado.
Recomendaciones para diseño de header
Básicamente debes tener en cuenta las recomendaciones de usabilidad de Jakob Nielsen.
Legibilidad y jerarquía visual
La elección de las tipografías para los encabezados y el color de fondo debe ser objeto de una investigación y pruebas rigurosas, ya que la legibilidad en el encabezado juega un papel vital. El usuario debe ser capaz de escanear y percibir esta información básica lo más rápido posible y sin ningún tipo de esfuerzo adicional. De lo contrario, corre el riesgo de proporcionar una interfaz poco amigable para el usuario.
Una cosa más que hay que recordar es que hay diferentes formas en las que un encabezado puede transformarse durante el proceso de scroll de la página. Algunos sitios web usan un encabezado fijo, que siempre se mantiene visible y activo en cualquier punto de interacción con el sitio web; otros ocultan el encabezado en el proceso de desplazamiento (scroll). También hay sitios web que no ocultan completamente el encabezado, pero lo reducen de tamaño en el proceso de desplazamiento, lo que significa que ocultan información secundaria y dejan solo los elementos principales del diseño activos y disponibles durante todo el proceso de interacción.
Menú hamburguesa
Otra solución de diseño que es bastante popular en la perspectiva de la funcionalidad del encabezado es ocultar los enlaces básicos de categorías de datos detrás del botón de hamburguesa. Se llama así porque su forma, que consiste en líneas horizontales, parece una hamburguesa típica de pan-carne-pan.
Esta opción de diseño, el menú hamburguesa, es muy popular en la funcionalidad del encabezado. Es un botón que generalmente se coloca en el encabezado y que hoy en día es un elemento típico de interacción. La mayoría de los usuarios que visitan y usan sitios web con regularidad saben que este botón oculta las categorías principales de datos, por lo que no necesita explicaciones ni indicaciones adicionales. El uso de menús hamburguesa libera espacio, haciendo que la interfaz sea más minimalista y aérea, y dejando espacio para otros elementos de diseño importantes. Esta técnica de diseño también proporciona beneficios adicionales para el diseño responsive y adaptativo, ocultando los elementos de navegación y haciendo que la interfaz se vea armoniosa en diferentes dispositivos.
Aunque los menús hamburguesa todavía son temas altamente debatidos en el diseño moderno de sitios web y aplicaciones, todavía se usan ampliamente como elementos de encabezado. Los argumentos en contra del menú hamburguesa se basan en el hecho de que este elemento de diseño puede resultar confuso para las personas que no utilizan sitios web con regularidad y pueden ser engañados por el signo que presenta un alto nivel de abstracción. Por lo tanto, la decisión sobre la aplicación del botón de hamburguesa debe hacerse después de la investigación del usuario y la definición de las habilidades y necesidades del público objetivo.
Encabezado fijo (sticky)
Los encabezados fijos presentan otra tendencia capaz de mejorar la usabilidad si se aplica de manera efectiva. En realidad, permite proporcionar a los usuarios un área de navegación disponible en cualquier punto de interacción, lo que puede ser útil en términos de páginas con mucho contenido y desplazamiento largo.”
Esta técnica de diseño consiste en mantener el encabezado de la página siempre visible en la misma posición mientras se desplaza hacia abajo en la página. Esto significa que el usuario puede acceder a la navegación y otros elementos importantes del encabezado en cualquier momento sin tener que desplazarse de vuelta hacia arriba. Es particularmente útil para páginas con mucho contenido y largo desplazamiento, ya que ayuda a los usuarios a orientarse y encontrar la información que necesitan más fácilmente.
Double menu
Un menú doble en el encabezado puede presentar dos capas de navegación. Se recomienda para mejorar la organización del contenido y la accesibilidad de la navegación en sitios web con una gran cantidad de información o categorías. Un menú principal se utiliza para las secciones generales, mientras que un menú secundario aloja accesos directos a funciones frecuentemente usadas o contenido específico.
Esta estrategia no solo facilita la usabilidad al ofrecer una jerarquía clara y accesos directos a tareas o contenidos importantes, sino que también contribuye a un diseño limpio y ordenado, evitando sobrecargar visualmente al usuario. Además, optimiza la experiencia en dispositivos móviles, permitiendo una navegación intuitiva sin sacrificar funcionalidad importante. Sin embargo, es crucial implementar esta técnica de forma que se mantenga la claridad y se evite la confusión, equilibrando estética y funcionalidad.
jueves, 23 de marzo de 2023
Juan Esteban Yepes
