Cómo Hacer Wireframes Efectivos para tu Proyecto Digital
En el proceso de diseño de una página web o aplicación, los wireframes son una herramienta esencial para garantizar que el proyecto comience con una base sólida. Antes de que los diseñadores creen interfaces visuales atractivas o los desarrolladores escriban una sola línea de código, el wireframe actúa como un boceto preliminar que define la estructura y disposición de la interfaz.

Los wireframes permiten visualizar cómo se organizarán los diferentes elementos en una página o aplicación, enfocándose en la estructura básica, sin entrar en detalles estéticos como los colores o las tipografías. Esta visión esquemática facilita la toma de decisiones cruciales en las primeras etapas del proyecto, cuando realizar cambios es más sencillo y menos costoso.
Para cualquier empresa que esté trabajando en un proyecto digital, el wireframe es una herramienta crítica. Aunque puede parecer una fase simple, la planificación que se realiza en esta etapa puede determinar el éxito o fracaso de todo el proyecto.
Qué es un wireframe
Un wireframe es un boceto visual que muestra la estructura de una interfaz de usuario. Su principal objetivo es definir cómo se organizarán los elementos clave en la página, como los textos, las imágenes, los botones, los formularios, entre otros. Un wireframe no se enfoca en el aspecto visual final del producto, sino en su funcionalidad y disposición.
Existen tres características principales que definen un wireframe:
- Boceto: Es un dibujo o esquema, no el diseño final.
- Esquemático: Utiliza formas simples y representativas (como rectángulos o círculos) para mostrar dónde irán los elementos, sin detalles gráficos.
- Interfaz de usuario: Se utiliza para proyectos con los que los usuarios interactúan, como páginas web o aplicaciones.
Los wireframes son, en esencia, el esqueleto del proyecto. Permiten que los equipos visualicen cómo se verá y funcionará la página o aplicación, sin enfocarse todavía en el diseño estético. Esto es esencial para que todos los involucrados (desarrolladores, diseñadores, clientes y equipos de marketing) puedan entender el flujo y la estructura del producto antes de pasar a la fase de diseño detallado.
Veamos un ejemplo rápido de un Wireframe hecho con Balsamiq

Si te das cuenta es algo que parece hecho a mano y que está incompleto… Y la verdad es que debe ser así. El wireframe no es el diseño de la página.
Para Qué se Hacen los Wireframes
Los wireframes tienen dos objetivos clave en cualquier proyecto de diseño web o desarrollo de aplicaciones:
- Establecer qué información estará presente en cada sección de la página y
- Determinar dónde se ubicará esa información dentro de la estructura de la interfaz.
Estos objetivos son esenciales para que tanto el cliente como el equipo de diseño y desarrollo comprendan la funcionalidad y flujo de la interfaz antes de pasar a etapas más avanzadas.
1. Establecer qué información va en cada página
Uno de los primeros pasos al crear un wireframe es decidir qué contenido irá en cada página o pantalla del sitio web o aplicación. Aquí es donde se identifican los elementos clave que deben estar presentes, como:
- Botones de call-to-action (CTA).
- Formularios de contacto o suscripción.
- Información de productos o servicios.
- Imágenes, banners o videos.
- Enlaces de navegación.
Esta fase de planificación ayuda a estructurar de manera eficiente la disposición de la información, garantizando que todo el contenido esencial esté presente en el lugar adecuado. El wireframe sirve como una guía visual de lo que aparecerá en cada pantalla, lo que asegura que el equipo y el cliente estén alineados en cuanto a los objetivos del sitio.
3. Determinar dónde va esa información
El segundo objetivo de un wireframe es establecer dónde se colocará cada elemento dentro de la página. Un buen wireframe tiene en cuenta la jerarquía visual y la experiencia del usuario (UX), colocando los elementos más importantes en las áreas más visibles. Por ejemplo:
- Los CTAs deben ser fácilmente accesibles y claramente visibles en la parte superior de la página o en áreas donde el usuario tiende a interactuar.
- Los elementos de navegación deben estar ubicados en posiciones intuitivas, como la parte superior o lateral de la pantalla.
- El contenido clave, como descripciones de productos o servicios, debe estar en el área central, mientras que los elementos secundarios (como información adicional o testimonios) pueden ubicarse en la parte inferior.
Definir dónde va cada pieza de información dentro de la página ayuda a garantizar que los usuarios puedan navegar de manera fluida y encontrar lo que buscan sin esfuerzo. Esto es especialmente importante para sitios orientados a la conversión, donde la ubicación del CTA y otros elementos puede tener un impacto directo en la tasa de conversión.
Preguntas clave antes de sentarse a dibujar los wireframes
Durante la creación del wireframe, es fundamental hacerle al cliente preguntas que guíen las decisiones sobre qué información incluir y dónde ubicarla. Algunas preguntas clave que pueden ayudar a definir el wireframe son:
- ¿Qué desean lograr con el sitio web o la aplicación? ¿Vender productos, capturar leads, generar expectativa?
- ¿Qué es lo más importante de su producto o servicio que deben comunicar a los usuarios?
- ¿Qué diferencia a su oferta de la competencia?
- ¿Qué motiva a los clientes a buscar este producto o servicio?
Estas preguntas ayudan a estructurar el contenido del sitio web en función de las necesidades específicas del cliente y del público objetivo, asegurando que el wireframe refleje los objetivos del negocio.
¿Quién, cómo y cuando se debe hacer el Wireframe?
El wireframe es uno de los primeros pasos en el diseño y desarrollo de interfaces. Sirve para establecer la estructura y el flujo de la página, asegurando que todos los stakeholders comprendan el proyecto antes de pasar a fases más avanzadas. La clave para un wireframe exitoso es la colaboración entre los roles involucrados y el momento en que se implementa.
Roles involucrados en la creación de un wireframe:
- Cliente o propietario del producto: Aporta claridad sobre los objetivos del negocio y las necesidades del usuario.
- Director de proyecto: Alinea a todos los involucrados y asegura que los objetivos del proyecto se reflejen en el wireframe.
- Diseñador UX/UI: Se encarga de la funcionalidad y experiencia de usuario.
- Desarrollador: Asegura que las ideas del wireframe sean factibles desde un punto de vista técnico.
En caso de que no estes familiarizado con los roles anteriores, tienen bastante que ver con el mundo del agilismo.
¿Cuándo se debe hacer un wireframe?
El wireframe se realiza justo después del brief del proyecto, pero antes del diseño visual o las pruebas de usuario. Esto permite centrarse en la funcionalidad y hacer cambios estructurales de forma rápida y económica. También es útil para validar la usabilidad antes de desarrollar prototipos más complejos.
¿Reemplaza el wireframe al brief del proyecto?
Aunque el brief y el wireframe son herramientas complementarias, el wireframe puede actuar como un complemento gráfico, traduciendo el brief en una estructura tangible. En algunos proyectos, incluso puede reemplazar ciertas partes del brief, ya que permite visualizar directamente cómo se cumplirán los objetivos del cliente.
Consejos para hacer wireframes efectivos
Un wireframe bien ejecutado no solo ahorra tiempo en el desarrollo de una interfaz, sino que también mejora la claridad del proyecto y la experiencia del usuario final. A continuación, se presentan algunas recomendaciones clave para hacer que tus wireframes sean herramientas verdaderamente útiles.
1. Mantén los wireframes simples
Un wireframe no es un diseño final, por lo que debe mantenerse lo más simple y esquemático posible. El objetivo es mostrar la estructura y el flujo, no los detalles visuales. Utiliza formas básicas, como rectángulos para cajas de texto y botones, sin preocuparte por colores, fuentes o imágenes detalladas. Mantenerlo simple facilita la comprensión y permite hacer ajustes rápidamente.
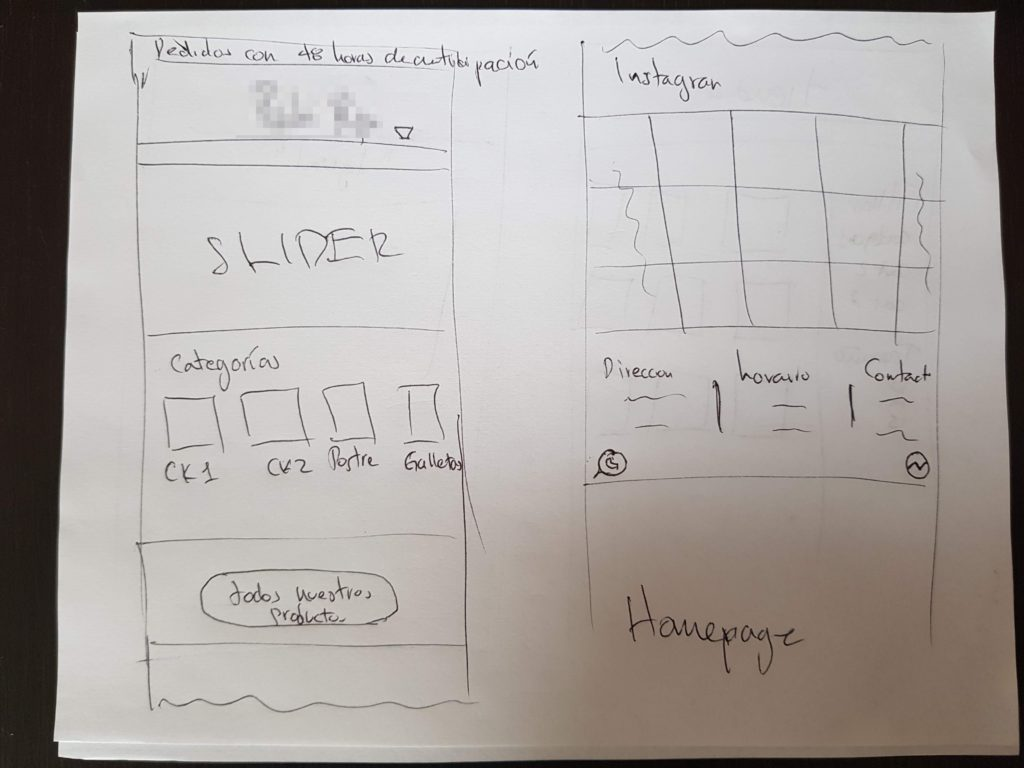
2. Empieza con papel y lápiz
Aunque existen muchas herramientas digitales para crear wireframes, a menudo es más útil comenzar con algo tan sencillo como papel y lápiz. Esto fomenta la creatividad, te permite realizar cambios rápidos y evita distracciones tecnológicas. Al trabajar en papel, puedes esbozar diferentes versiones rápidamente y compartir tus ideas de forma inmediata con el equipo.
3. Utiliza herramientas digitales apropiadas
Una vez que tengas una idea clara en papel, puedes trasladarla a herramientas digitales para pulir el wireframe. Algunas de las más recomendadas son:
- Balsamiq: Ideal para wireframes de baja fidelidad, con una interfaz intuitiva y elementos predefinidos que simplifican el proceso.
- Figma: Aunque es más avanzada, Figma permite trabajar de manera colaborativa en tiempo real, lo que la hace ideal para equipos distribuidos.
- Adobe XD y Sketch: Son excelentes para wireframes y prototipos, ofreciendo una combinación de diseño y funcionalidad.
Estas herramientas permiten ajustes rápidos y visualización en diferentes dispositivos, lo cual es clave para garantizar que el wireframe funcione en pantallas de todos los tamaños.
4. Centra el diseño en la funcionalidad del usuario
El objetivo principal de un wireframe es garantizar que la interfaz sea funcional y fácil de usar. Esto significa pensar siempre en la experiencia del usuario (UX). Asegúrate de que los botones y los enlaces sean accesibles, las llamadas a la acción estén bien ubicadas, y que el flujo de la página sea intuitivo. Puedes realizar pruebas tempranas con usuarios para validar la usabilidad antes de pasar al diseño final.
5. No te apegues demasiado a los wireframes
Es importante recordar que los wireframes son solo un paso intermedio. No es raro que, una vez que el proyecto avanza, se hagan cambios importantes basados en las necesidades del cliente o del equipo de diseño. Mantén una mentalidad flexible y usa los wireframes como una herramienta para guiar el proceso, no como algo definitivo.
Un ejemplo de wireframe

Para ilustrar cómo un wireframe puede guiar el desarrollo de un proyecto, a continuación presentamos un caso práctico basado en un proyecto real que nuestra empresa realizó para un cliente del sector de software médico.
Contexto del cliente:
Nuestro cliente se dedica a la creación y gestión de software para consultorios médicos, hospitales y particulares. Su objetivo principal era ofrecer una plataforma que facilitara la gestión de pacientes, citas y prescripciones. Sin embargo, enfrentaban varios desafíos:
- Había cierta desconfianza por parte de los potenciales compradores en cuanto a la fiabilidad de la empresa.
- Su producto es para un nicho muy específico, y muchas veces los clientes potenciales no comprendían de inmediato qué hacía su software.
- La venta del producto es consultiva, es decir, los clientes requieren pruebas y explicaciones detalladas antes de tomar una decisión.
- La herramienta diferenciadora del software era su compatibilidad con la legislación local, algo crucial en el sector médico.
Lee el caso completo de DT Dental en este enlace.
Creación del wireframe
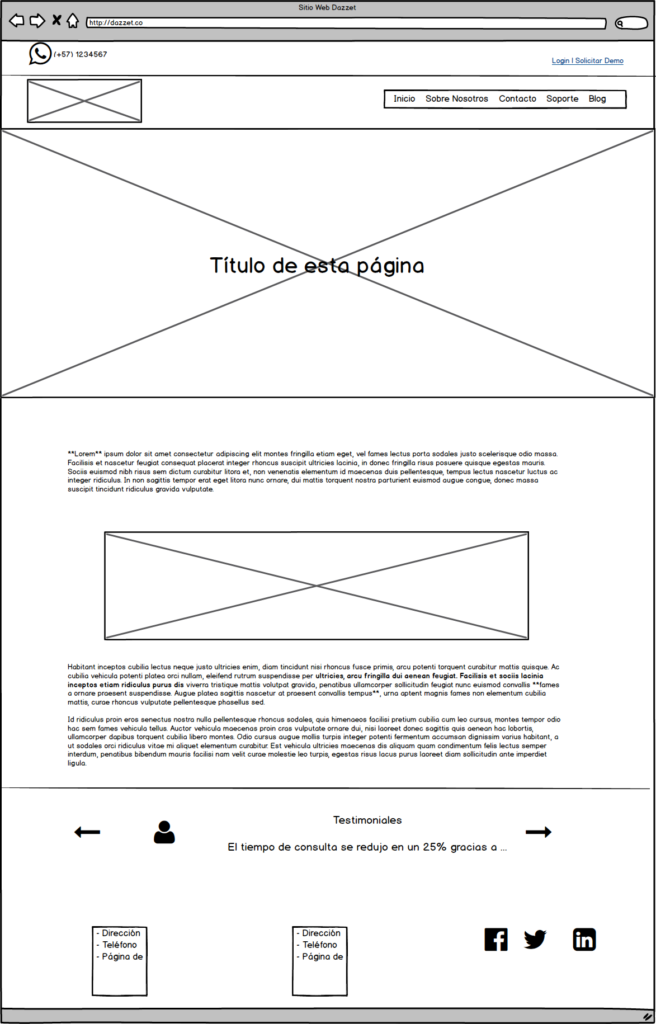
Con estos puntos en mente, creamos un wireframe que reflejara las necesidades del cliente y resolviera sus preocupaciones. A continuación, describimos los elementos clave del wireframe:
- Cumplimiento legal: Al tratarse de software médico, la conformidad legal era fundamental. Incluimos una sección en la parte inferior del sitio que detallaba los requisitos legales cumplidos por el software, asegurando que los potenciales clientes sintieran confianza al considerar la compra.
- Contacto inmediato: Lo primero que debía ver el usuario al ingresar al sitio era una opción clara para contactar a la empresa. Para esto, colocamos un botón de WhatsApp en la esquina superior derecha, facilitando el acceso rápido a la comunicación directa, una táctica clave para construir confianza.
- Acceso y demo: Sabíamos que los usuarios querían probar el software antes de comprarlo. Por lo tanto, los dos enlaces principales de la página, visibles en la barra superior, eran “Iniciar sesión” para los usuarios actuales y “Solicitar demo” para los nuevos prospectos.
- Segmentación de usuarios: El software tenía tres tipos de usuarios principales: consultorios particulares, clínicas y pacientes. En el wireframe, incluimos tres secciones distintas en la página principal, destacando los beneficios específicos para cada uno de estos grupos.
- Video explicativo: Para abordar la falta de claridad sobre las funciones del software, incluimos un espacio para un video explicativo en la parte superior de la página. Este video serviría como una introducción visual al producto, destacando sus principales beneficios y características.
- Prueba gratuita: Debido a la naturaleza consultiva de la venta, una de las secciones más prominentes del wireframe era un bloque destinado a explicar los beneficios de la prueba gratuita de 15 días, lo cual facilitaba que los prospectos experimentaran el software sin compromiso.
- Testimonios de clientes: Los testimonios juegan un papel crucial en la construcción de confianza, por lo que diseñamos un slider con testimonios de clientes satisfechos, destacando cómo el software les había ayudado en su práctica médica.
Conclusión
Un buen wireframe no solo facilita la comunicación entre el cliente y el equipo de trabajo, sino que también permite realizar ajustes tempranos, ahorrar tiempo y reducir costos innecesarios. Al centrarse en la funcionalidad, los wireframes aseguran que la experiencia del usuario (UX) sea fluida y que cada elemento de la página cumpla con su objetivo, ya sea generar leads, aumentar las conversiones o proporcionar información clara.
Recuerda que los wireframes son flexibles y no definitivos. Son una herramienta para experimentar, probar ideas y optimizar antes de entrar en el diseño visual final. No te apegues demasiado a ellos y siempre mantén una mente abierta para realizar ajustes según las necesidades del cliente y del usuario final.
Actualizado:
Viernes, 11 de Octubre de 2024
Juan Esteban Yepes
