Qué es brutalismo en diseño web

El brutalismo en diseño web es una categoría única funciona especialmente bien para marcas y personas creativas y peculiares. No obstante, esta técnica de diseño que desafía las normas debe ser utilizada con precaución.
El brutalismo es una de esas tendencias que parece ir y venir en el diseño web. No es que no haya mucho valor en el diseño brutalista. Es más bien que no siempre encaja con el estilo y tono de la época.
Pero eso es parte de lo que hace que el brutalismo sea tan intrigante. Mientras que la mayoría de los sitios web tienden a seguir la corriente y adoptar las mismas tendencias básicas de año en año, un sitio web que no sigue las reglas puede fácilmente robarse el protagonismo.
Solo necesitas saber si esa es la clase de atención que deseas para resaltar la marca. El brutalismo a veces puede parecer frío y sombrío. Si no se ejecuta correctamente o no se usa para el tipo adecuado de marca, puede enviar señales equivocadas a los visitantes del sitio web.
En esta entrada de blog sobre el brutalismo en el diseño web, discutiremos qué es y cómo difiere de las tendencias minimalistas y de antidesign. Además, desglosaremos los principios que guían el brutalismo, mostraremos algunos ejemplos de sitios web brutalistas y ofreceremos sugerencias sobre cuándo usarlo y cuándo no.
¿Qué es el Diseño Web Brutalista?
El brutalismo en el diseño web es un estilo crudo, sencillo y transparente que prioriza la funcionalidad sobre la forma y la eficacia sobre la estética. Se caracteriza por su apariencia cruda y un enfoque extremadamente simplista y minimalista.
El brutalismo es un estilo de diseño que se originó en el campo de la arquitectura en la década de 1950. La palabra “brutalismo” proviene del francés “brut”, que se traduce como “crudo”.
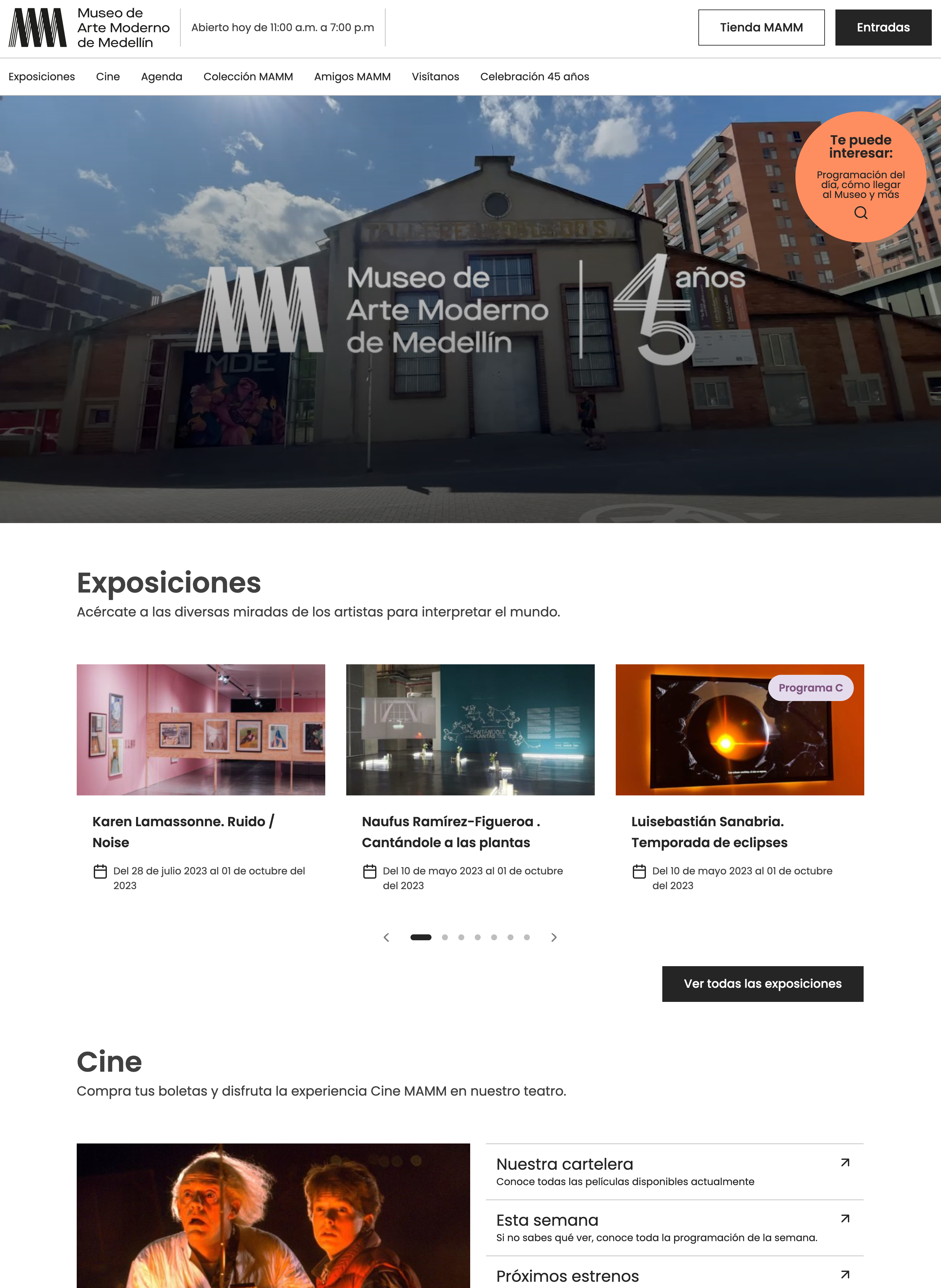
El Museo de Arte Moderno de Medellín, es un buen ejemplo de cómo el diseño brutalista en la arquitectura prioriza la función sobre la forma:

Es una estructura masiva con características llamativas, construida a partir de materiales sin refinar. El sitio web del MAM es una representación igualmente precisa de cómo se ve el brutalismo en el diseño web.

Aunque los sitios web brutalistas pueden no tener la presencia megalítica y severa que poseen los edificios brutalistas, se construyen de manera similar utilizando los materiales básicos de la web. Esto significa una mayor dependencia del HTML en lugar del CSS y JavaScript.
Estas son algunas de las características identificables de esta técnica de diseño web:
- Texto sin formato
- Fuentes del sistema
- Hipervínculos subrayados
- Colores seguros para la web
- Monocromatismo
- Fondos de color sólido con poca o ninguna decoración (por lo tanto, sin degradados)
- Componentes geométricos y bordes afilados
- Fotografías sin tratamiento, es decir, sin bordes, sombras, redondeos, etc.
- Navegación abierta (en contraste con menús desplegables o de hamburguesa)
- Líneas divisorias entre secciones
- Contenido contenido dentro de tablas
- Botones con contorno
Aunque muchos sitios web brutalistas comparten estas características, los diseños no siempre se ejecutan de la misma manera, especialmente cuando los diseñadores web infunden el brutalismo en técnicas de diseño modernas. Por ejemplo, el sitio web del MAM mantiene una estructura predecible según los estándares actuales de diseño web, al mismo tiempo que utiliza muchas imágenes.
Historia del Brutalismo
El brutalismo surgió en Europa en la década de 1950, cuando los países buscaban reconstruirse después de la Segunda Guerra Mundial. Una de las razones principales por las que se adoptó este estilo de diseño esencial fue porque resultaba rentable y eficiente en recursos. Aunque las fachadas de concreto y ladrillo expuesto y las paletas monocromáticas quizás no llevaron a los edificios más atractivos, eran más fáciles y económicos de construir.
Países como el Reino Unido (donde se originó el brutalismo) adoptaron este estilo porque era una forma práctica y de bajo costo para construir viviendas funcionales, instituciones educativas y edificios gubernamentales. La Unión Soviética fue otro país que adoptó el brutalismo después de la Segunda Guerra Mundial. Lo hizo para abordar su crisis de vivienda y como una forma de rechazar la cortesía y la extravagancia de la burguesía.
El movimiento brutalista eventualmente disminuyó en la década de 1970. Aunque los materiales económicos y sin procesar que los arquitectos usaban para construir edificios brutalistas permitían una reconstrucción y un crecimiento rápidos, las formas imponentes y robustas ganaron una reputación negativa debido a su aparente frialdad, dureza y asociación con el comunismo.
Dicho esto, el brutalismo no desapareció por completo. Los sitios web construidos en los primeros días de Internet eran brutalistas.
De hecho, algunos de los sitios web de los años 90 que existen hoy en día mantienen este estilo. Por ejemplo Craigslist, fundado en 1995, es uno de los ejemplos más populares de la tendencia de diseño web brutalista. No hay imágenes, solo columnas y más columnas de enlaces azules sobre fondos blancos.
Aunque el sitio actual tiene un aspecto más refinado que el de aquel entonces, la estructura original y el enfoque sin procesar hacia el diseño siguen siendo los mismos. Craigslist prescinde de las imágenes y del espacio en blanco que encontrarías en un sitio web moderno convencionalmente atractivo. En su lugar, utiliza encabezados de columna e hipervínculos azules para construir sus páginas principales.
Hay muchas direcciones en las que los diseñadores web pueden ir con el brutalismo. Dicho esto, es importante no confundirlo con el antidesign. Esta tendencia de diseño surgió en la arquitectura italiana de los años 60, así como en el diseño web de los años 90; se caracterizaba por interfaces estridentes, exageradas y desorientadoras.
El propósito original del brutalismo era despojar el diseño y la construcción hasta lo esencial y hacerlo más práctico. Desafortunadamente, a veces se obtuvieron diseños feos como subproducto, pero no fue la intención original, como sí lo fue con el antidesign.
Diseño Web Brutalista vs. Minimalista
Aunque es poco probable que confundas un diseño brutalista con uno minimalista, tienen algo en común. Ambas tendencias de diseño giran en torno a la idea de que menos es más. Y que cada elemento debe tener un propósito claro.
Simplicidad
El brutalismo tiende a llevar este concepto al extremo al reducir un sitio web a su estructura esquelética. La función importa mucho más que la forma.
Por otro lado, el minimalismo busca equilibrar la simplicidad con la belleza, por lo que los detalles aún son importantes. Las configuraciones predeterminadas del CMS, las fuentes del sistema y las paletas de colores muy utilizadas rara vez tienen cabida en el minimalismo. En cambio, los diseñadores web trazan cuidadosamente cada detalle relacionado con el espaciado, jerarquía, simetría y más.
Estética
A los diseñadores brutalistas generalmente no les preocupa mucho el gusto. El objetivo es tomar los recursos disponibles e implementarlos de manera que transmita el mensaje de manera efectiva. El brutalismo es realmente un enfoque centrado en el contenido para diseñar sitios web.
Los diseñadores minimalistas, en cambio, son más intencionales. Aunque el contenido es el componente más importante en el sitio, los diseñadores utilizan más componentes de interfaz de usuario y no evitan el estilo ni las animaciones para llamar la atención sobre áreas clave de la página.
Relevancia
Otra gran diferencia entre estas tendencias de diseño es su practicidad para su uso. El minimalismo ha sido una tendencia duradera en el diseño web. Esto se debe a que es un enfoque atemporal para el diseño: las interfaces simples, atractivas y usables siempre serán bien recibidas por los consumidores.
El brutalismo tiende a tener una vida útil mucho más corta cuando no surge entre las tendencias de diseño del año. Además, no tiene tantos casos de uso relevantes. Por lo general, es una tendencia adoptada por creadores cuyas obras son igualmente brutalistas o vanguardistas.
4 Principios del Diseño Web Brutalista
El brutalismo no siempre sigue los principios del diseño web. Sin embargo, eso no significa que las interfaces brutalistas sean inutilizables. Simplemente siguen un conjunto diferente de reglas:
1. Logra lo que necesitas con lo mínimo indispensable
El diseño brutalista no permite el desperdicio. Utilizas solo lo necesario para crear un sitio web efectivo. Esto generalmente implica trabajar con HTML sin estilos y usar configuraciones predeterminadas para fuentes, colores, formas, y demás.
La funcionalidad también debe ser directa y simplificada. Los visitantes no deben verse sobrecargados por contenido excesivo, funciones distractoras o páginas que carguen lentamente.
2. Proyecta fortaleza y estabilidad mediante la estructura
Un sitio web brutalista puede parecer primitivo a primera vista, pero puedes proyectar mucha fortaleza y estabilidad a través de este estilo de diseño. Incluso si tus páginas web no están dominadas por tipografía exageradamente grande, la estructura expuesta de la interfaz de usuario, como las líneas divisorias, las tablas y la navegación abierta, puede brindar al sitio una sensación robusta.
El uso de colores básicos como negro, blanco y colores naturales como gris, beige y cobre también hará que el sitio web se sienta más sólido, similar a las estructuras físicas en las que se inspiran. Las interfaces ásperas e imperfectas con bordes definidos también contribuyen a un sitio web con una sensación más industrial.
3. Un diseño efectivo no necesariamente debe ser atractivo
Si bien puede que no haya nada llamativo en una interfaz simplificada, eso podría no importar mucho a los usuarios que desean una forma rápida y sencilla de interactuar con el sitio y convertir.
Dicho esto, el diseño web brutalista no necesariamente debe ser feo. Hay muchos ejemplos de arquitectura, muebles y sitios web brutalistas contemporáneos y modernos que están diseñados de manera intrincada sin ser derrochadores o extravagantes.
4. Comunica transparencia a través de la simplicidad
Cuando el brutalismo entró en escena por primera vez, era una forma práctica y eficiente de construir edificios. También desafiaba la artificialidad y la ligereza que se veía en todas partes.
Por lo tanto, el brutalismo actual no solo es útil para transmitir fortaleza. Sus interfaces robustas e imperfectas también pueden comunicar ciertas verdades sobre una marca que a veces las palabras por sí solas no pueden. El brutalismo en el diseño web permite a las marcas mostrarse tal como son, de una manera en la que muchas marcas y personas no tendrían suficiente confianza para hacerlo.
Los Beneficios del Diseño Web Brutalista
- Destacarse entre la multitud: Un sitio web brutalista se verá diferente a todo lo que la competencia está haciendo, lo que automáticamente hará que la marca se destaque. Esto es especialmente útil para tipos artísticos que desean causar una impresión impactante en posibles clientes, usuarios o compradores.
- Máxima efectividad: En el brutalismo, no importa si un sitio web es atractivo mientras sea efectivo. Si tienes un sólido entendimiento de los principios de diseño web y la psicología humana, puedes crear interfaces de usuario sin distracciones y utilizables que sean altamente exitosas para convertir usuarios.
- Minimizar costos y recursos: El brutalismo es una forma rentable y eficiente en recursos para diseñar sitios web. Si estás trabajando con un cliente que desea un sitio de alta conversión sin todas las campanillas y silbatos, el brutalismo puede ser una excelente manera de cumplir con esa solicitud.
- Tiempos de carga más rápidos: Debido a que los diseños brutalistas se crean principalmente con HTML y son ligeros en imágenes, tú y tus clientes se beneficiarán del subproducto de velocidad. Sin todo ese CSS y JavaScript para ralentizar las cosas, los sitios web brutalistas pueden cargar muy rápidamente, lo que es bueno para la experiencia del usuario y el SEO.
Las Desventajas del Diseño Web Brutalista
- Poco atractivo visual: Los diseños brutalistas no siempre son los más atractivos visualmente. Aunque la estética no es una prioridad en el brutalismo, una interfaz fea puede ahuyentar a los visitantes según el Efecto Estético-Usabilidad.
- Asociaciones negativas: El brutalismo no tiene la mejor reputación, con muchas personas viendo estos diseños como fríos, sombríos, ásperos, imponentes, posapocalípticos y una serie de otros descriptores negativos. Ten cuidado con cuán crudos sean tus diseños, o la marca podría ser asociada con esos adjetivos también.
- No es duradero: A diferencia del minimalismo, que siempre se sentirá moderno y actual, el diseño web brutalista no es la tendencia más duradera. Si lo usas en un sitio web, probablemente tendrás que monitorear su rendimiento de cerca e implementar un rediseño cuando la participación y las conversiones disminuyan.
- Menos legible: Los sitios web brutalistas no son necesariamente los más fáciles de mirar durante largos períodos. Entonces, tendrás que tenerlo en cuenta al decidir cuándo usar este estilo. Es posible que tengas que “romper” algunas de las reglas del brutalismo para llevar equilibrio, espacio y otros elementos a la interfaz de usuario para hacerla menos difícil de leer.
Conclusión
Si bien el brutalismo tuvo sus raíces en la arquitectura de Europa en la década de 1950, Internet ha estado experimentando con esta tendencia de diseño web durante décadas. Dicho esto, el diseño brutalista no es como las tendencias de diseño modernas como el minimalismo o el diseño plano que están aquí para quedarse.
El brutalismo es una categoría especial de diseño web. Funciona bien para marcas e individuos peculiares y creativos. Sin embargo, esta técnica de diseño que desafía las reglas no siempre es bien recibida, sin importar cuán de cerca sigas sus principios básicos. Si necesitas un sitio web con diseño brutalista, no dudes en contactarnos.
Aunque existen algunos ejemplos excelentes de brutalismo en la web hoy en día, muchas de esas marcas han mezclado el brutalismo antiguo con tendencias de diseño moderno para asegurar su facilidad de uso. Si estás pensando en utilizar esta tendencia de diseño web, eso es algo a tener en cuenta.
Los consumidores actuales se han acostumbrado a interfaces atractivas. Llevar el brutalismo al extremo podría crear una experiencia demasiado impactante para ellos. Por lo tanto, encontrar un buen equilibrio entre el brutalismo y el minimalismo moderno será una forma segura de experimentar con esta técnica.
Actualizado:
Martes, 31 de octubre de 2023
Juan Esteban Yepes
