Cómo convertir un archivo .ai a SVG

Una de las tareas más problemáticas para un desarrollador web, es cuando está creando un sitio y necesita convertir elementos gráficos, como logos en curvas y fotos retocadas en photoshop, a formatos compatibles con Web.
Si necesitas ayuda con tu diseño Web, contáctanos.
Constantemente hay que convertir un archivo .ai a svg. Es una tarea súper común.
Hoy nos vamos a concentrar en el problema que surge cuando necesitamos convertir un archivo .ai de Adobe Illustrator a SVG, que es un formato en curvas pero que es compatible con la mayoría de navegadores modernos.
La verdad es que antes de esto ser un problema, puede ser una maravilla, puesto que si nos envían el archivo en Illustrator estamos seguros que vamos a tener nuestro insumo sin ningún tipo de pérdida, o con problemas del tipo “el archivo es muy pequeño y al ampliarlo se pierde calidad”, o “el logo está en JPG y al pasarlo a PNG se ve difuso”.
Entonces veamos cómo podemos convertir un logo que está en Illustrator a SVG.
Convertir archivo .ai a SVG
Dos noticias malas y una buena en cuanto a la herramienta que vas utilizar:
- La primera mala noticia es que para hacer esta transformación, lo único que necesitas es Adobe XD que es un programa que no corre en todas las plataformas.
- La segunda mala noticia es que debes tener una cuenta con Adobe Creative Cloud y usar su instalador que no es muy amigable.
- La buena noticia es que es que todo es completamente gratis.
¡Además te explicaremos cómo se hace todo el proceso!
1. Crea una cuenta en creative cloud
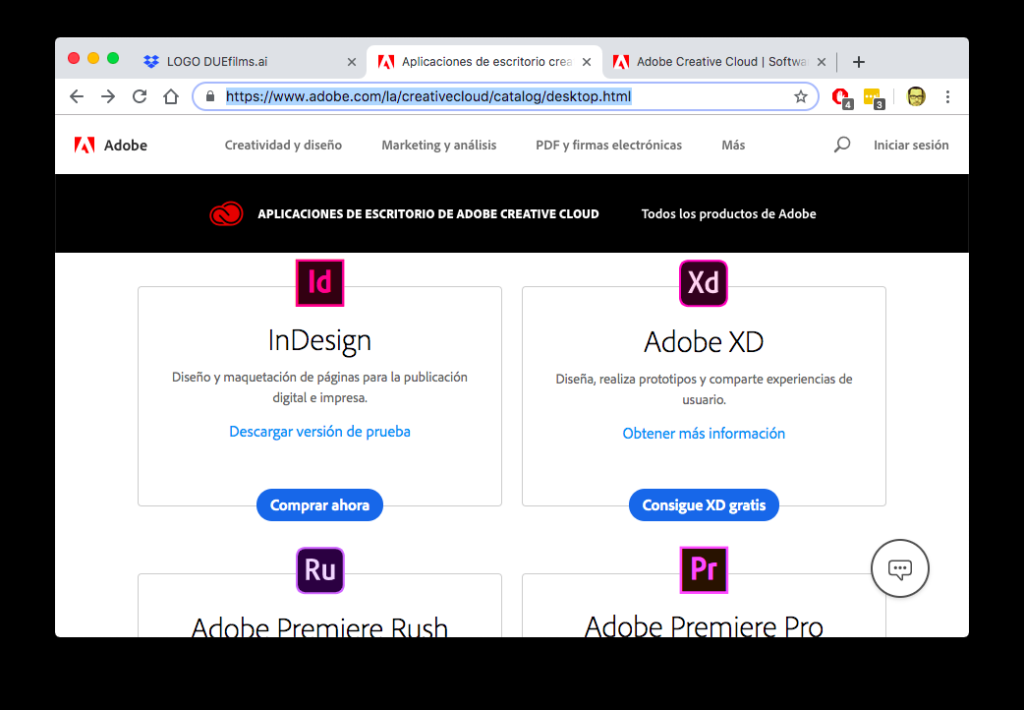
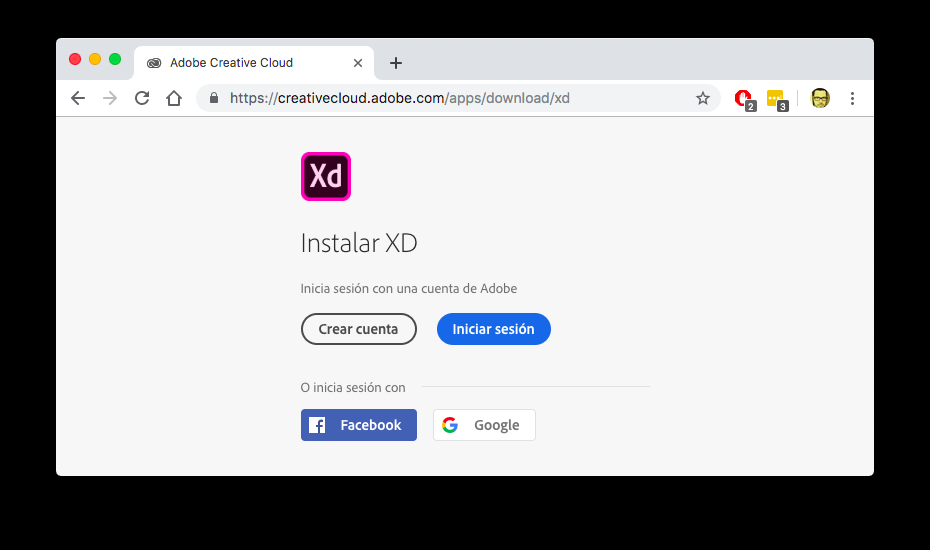
Ingresa a Creative Cloud, dile “Consigue XD Gratis” y crea una cuenta.


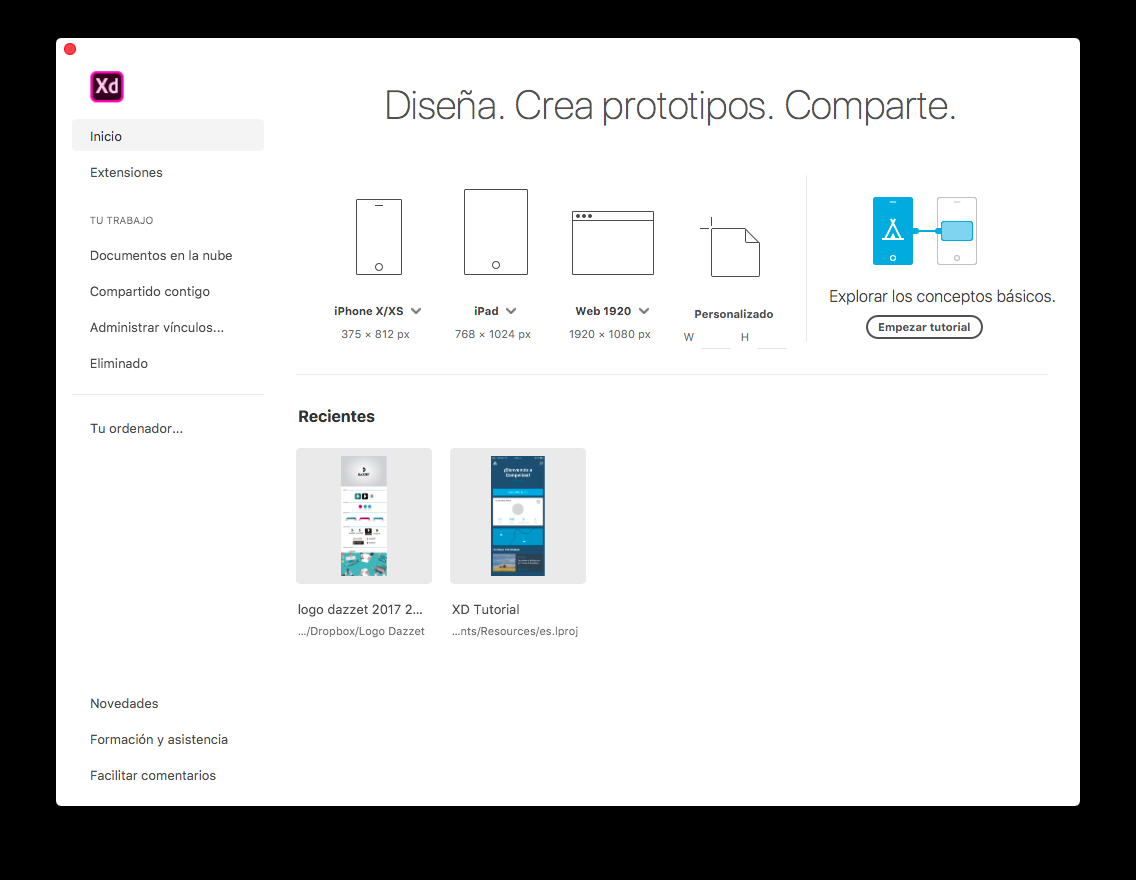
Sigue los pasos para descargar e instalar XD y vuelve a este tutorial cuando tengas corriendo XD en tu computador. O sea esta ventana:

2. Importar el archivo
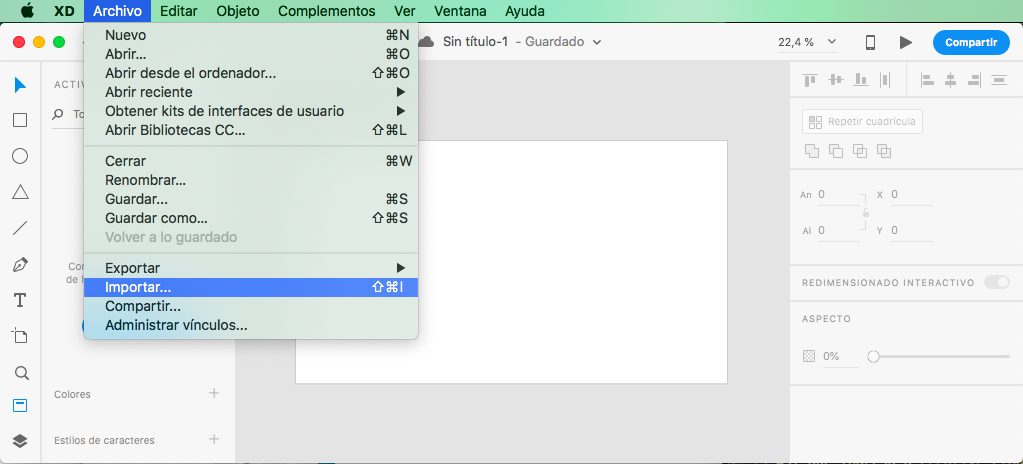
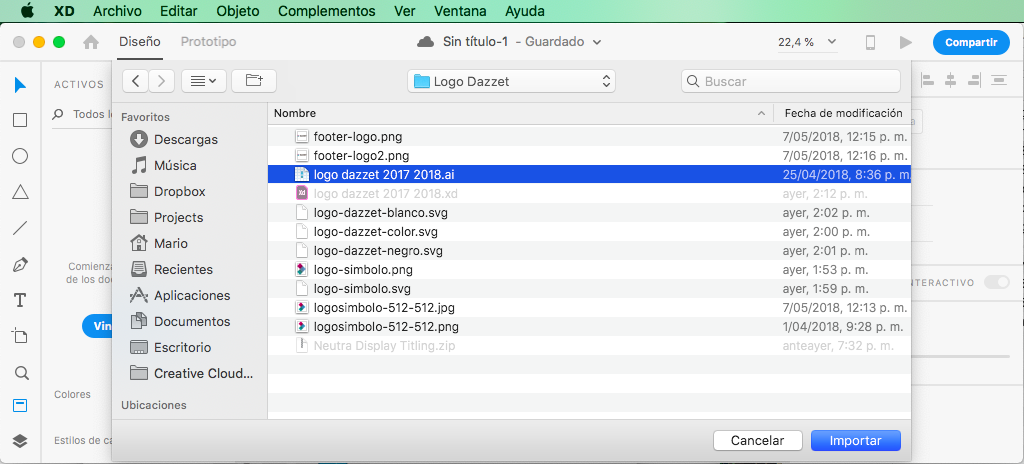
Lo primero que tienes que hacer es crear un nuevo proyecto (no importa de qué tipo) y selecciona importar.


Y esto es todo… bueno, en cuanto a importar el archivo se refiere…
Todavía necesitamos hacer unos ajustes para asegurarnos que el resultado en SVG sea utilizable en una página Web.
3. Covertir a curvas
Una de las propiedades de los archivos SVG es que soporta texto incrustado.
Esto es excelente desde el punto de vista de eficiencia y fidelidad, pero puede ser un problema si la fuente que usa tu logo no es una fuente pública.

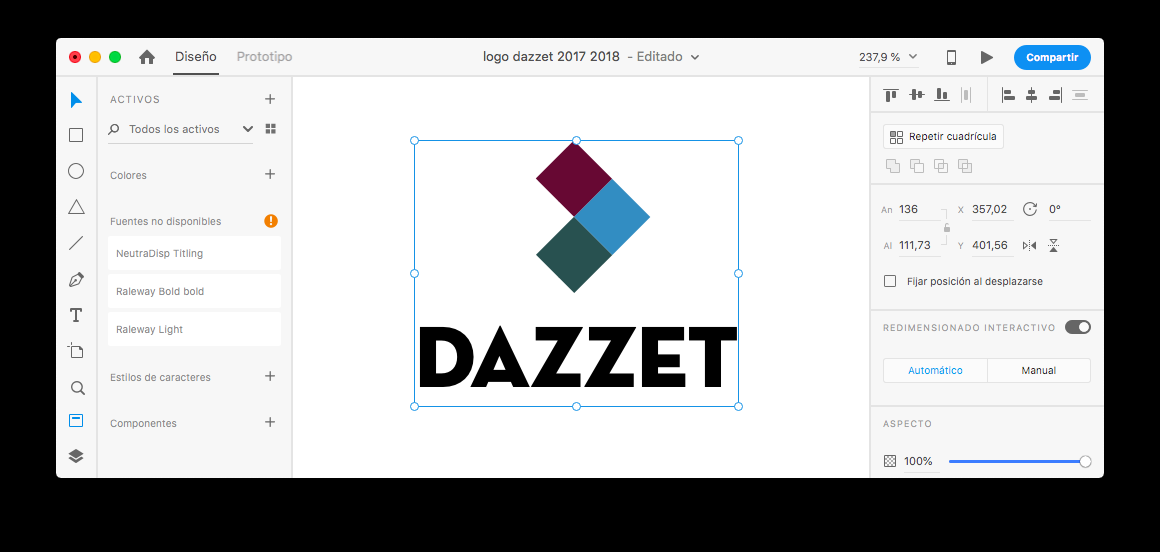
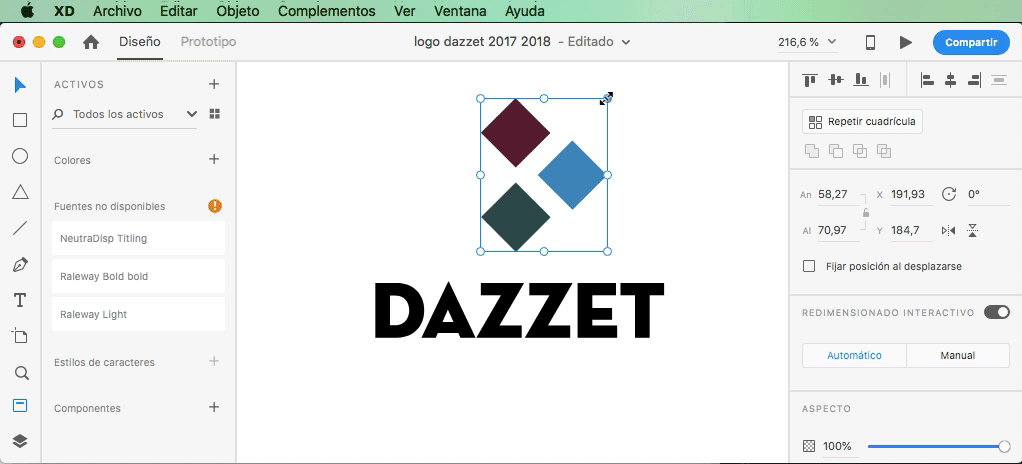
Por ejemplo este logo… Está usando texto que está escrito en una fuente que no es de dominio público. Así que si lo exportamos a SVG tal como está, veremos una fuente diferente.
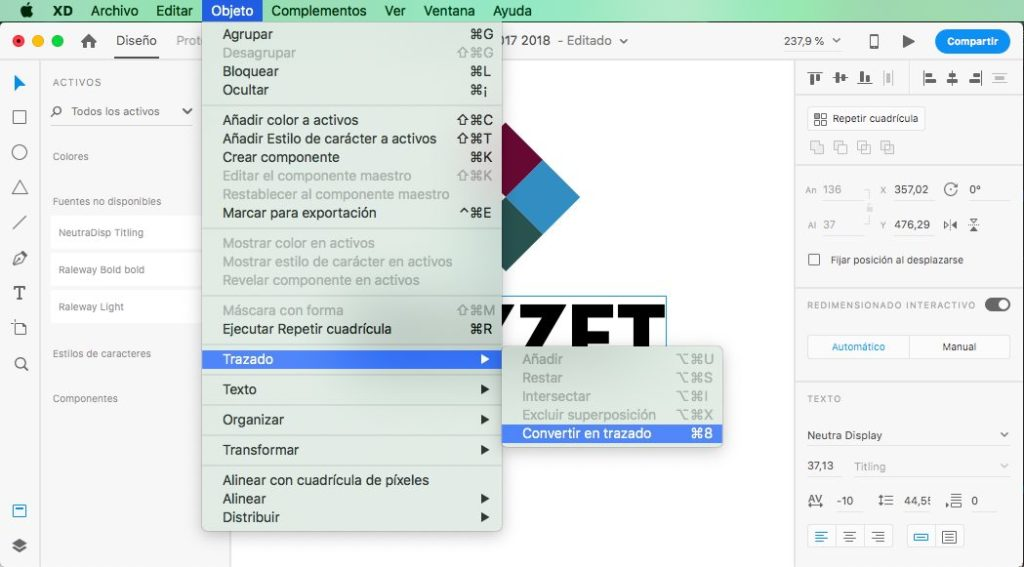
Lo que tenemos que hacer entonces es convertir el texto de este logo a curvas. Esto lo logramos seleccionando Objeto > Trazado > Convertir a Trazado


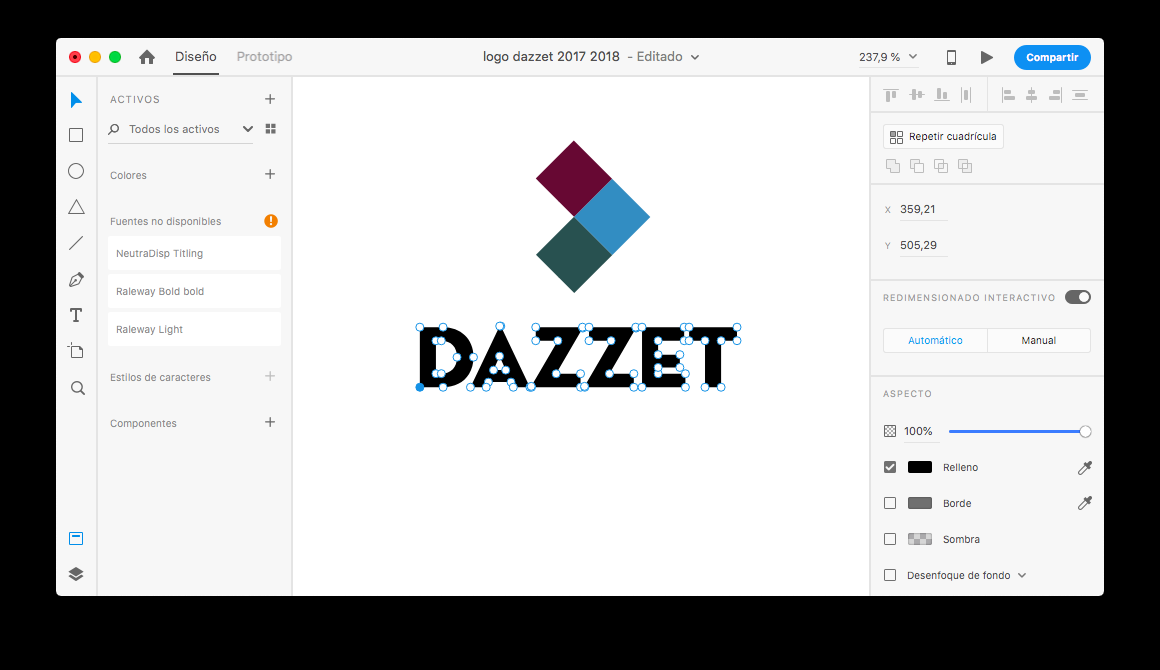
Perfecto… Ya estamos seguros de que las letras se verán bien en cualquier computador, tenga o no la fuente que se usa en el logo.
4. Re-agrupar elementos
Otro problema que tienen los logos es que los elementos no están correctamente agrupados.
Y no me refiero solamente a crear un grupo… Me refiero a que ciertos logos tienen el problema de no ser escalables.
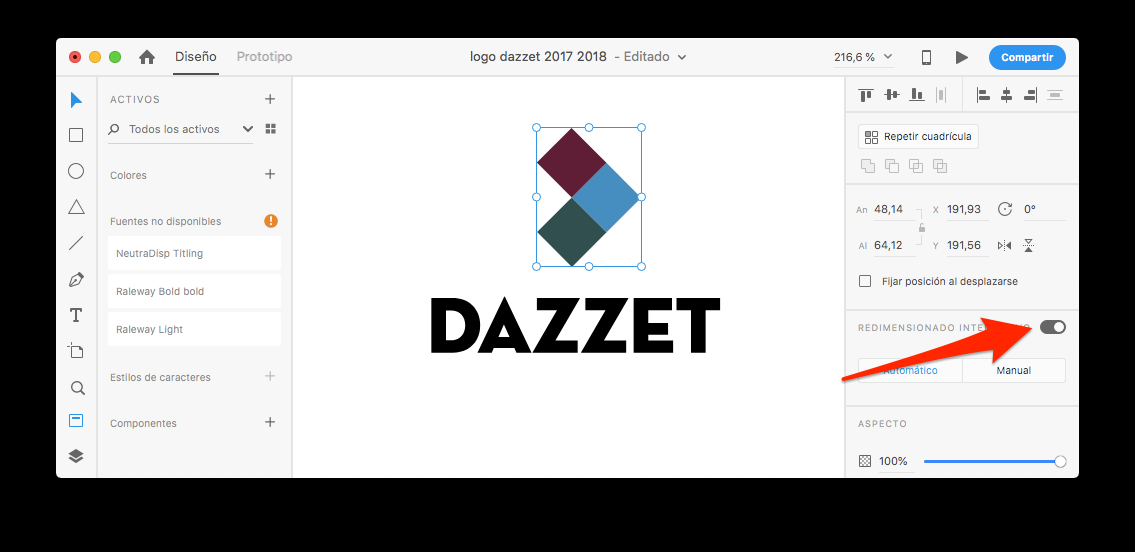
Mira este logo que está mal agrupado. Si trato de aumentar su tamaño lo que obtengo en realidad es que sus elementos se separen.

En este caso, si convertimos el logo a SVG sin hacer correcciones, no lo podremos utilizar en tamaños más grandes o más pequeños, puesto que los cuadrados que componen el símbolo no están correctamente agrupados.
La solución a esto es muy sencilla… Simplemente elimina el redimensionado interactivo.

Con esto. cuando redimensiones tu logo en SVG este será proporcionado y crecerá tanto como tú lo necesites.
5. Agrupar y guardar imagen
Es posible que tu logo necesite de ajustes adicionales, pero estos dos son los más comunes.
Ahora que has terminado, simplemente selecciona todo y agrupa.
6. Exportar imagen
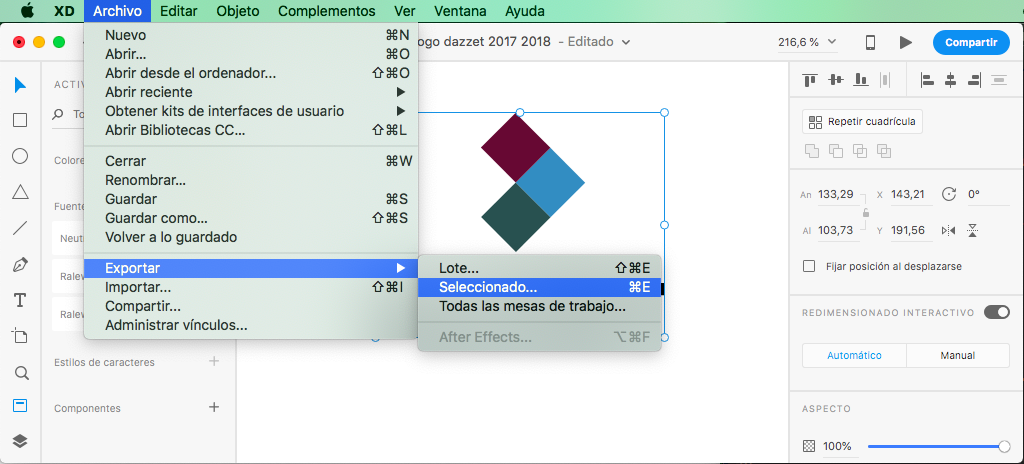
Llegó la hora de convertir tu logo a SVG. Para esto selecciona el logo y selecciona Archivo > Exportar > Seleccionado

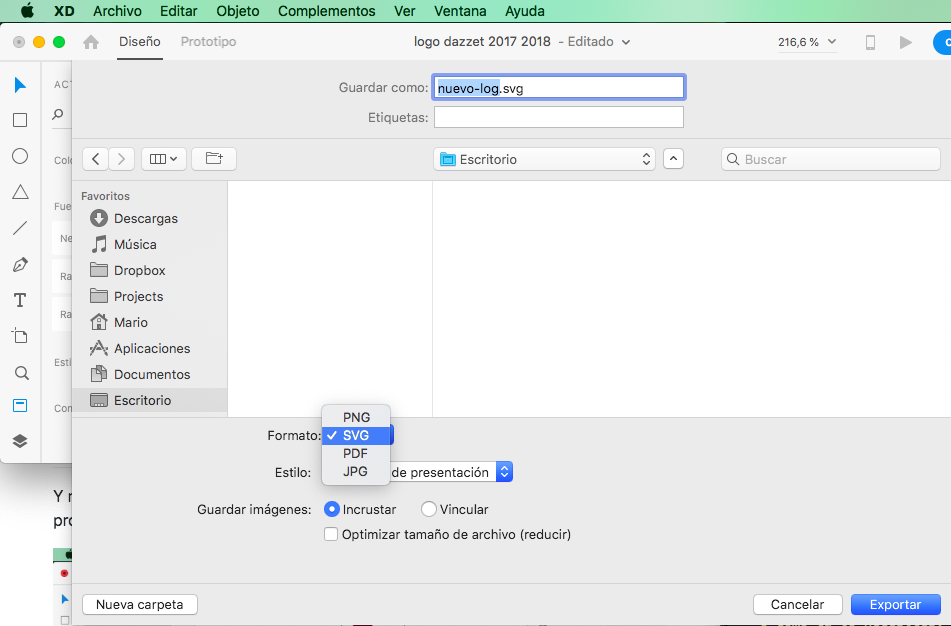
No olvides especificar formato SVG.

7. Ajustes de tamaño.
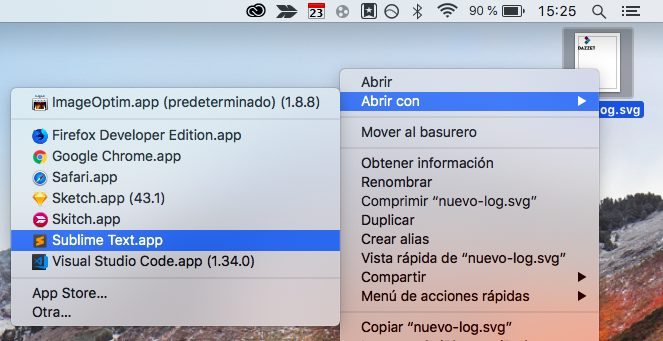
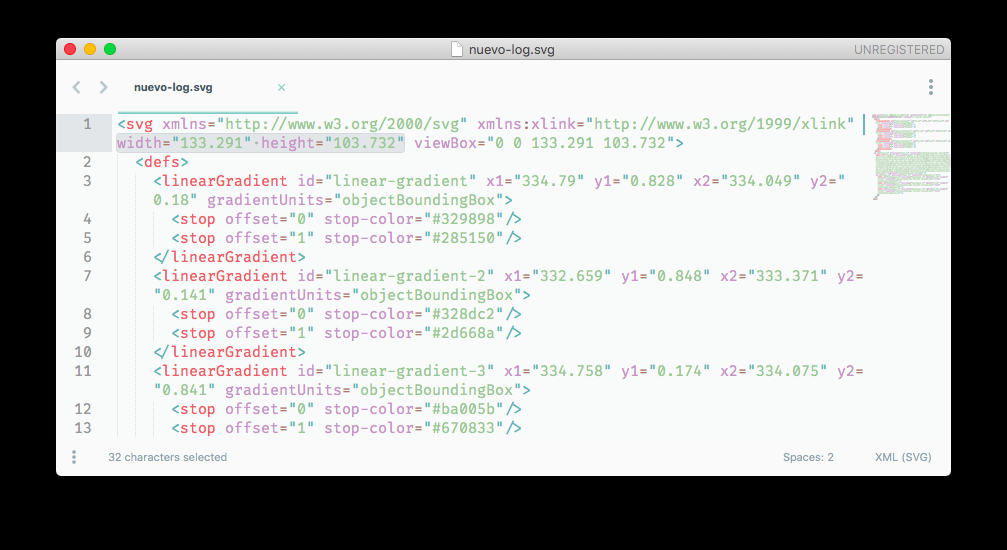
XD tiene la mala costumbre de usar tamaños fijos cuando exporta archivos SVG. Así que vamos a abrir el archivo con un editor de texto y vamos a eliminar el tamaño predefinido.

Debes buscar al principio las opciones de width y height (ancho y alto) para luego eliminarlas.

Con esto ya tu logo tratará de ocupar el mayor espacio posible y lo podrás manipular con CSS.
8. (Opcional) Agregar descripción XML
Si quires ser 100% compatible, y algunas aplicaciones cono WordPress quieren que lo seas, debes agregar la siguiente descripción al principio de tu .svg
<?xml version="1.0" encoding="utf-8"?>
Si lo haces, WordPress te lo agradecerá.
9. Prueba final
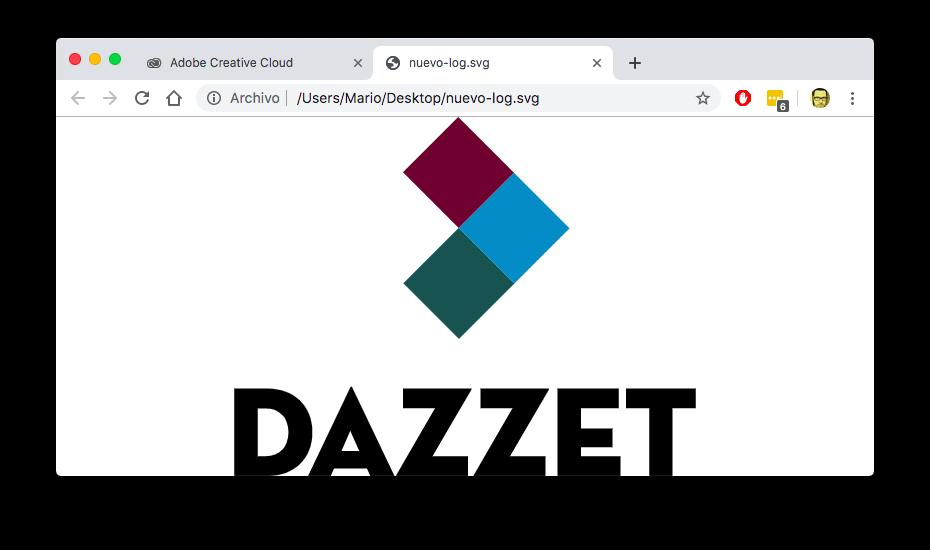
Abre tu logo en Chrome y verifica que cubre toda la ventana

Lo intersante es que con los cambios hechos, podrás manipular el tamaño de tu logo con CSS. Por ejemplo, aquí estamos haciendo que el logo sea de 100px de alto:
svg { width: 100px; height: auto; }
Y con esto tendrás un logo que puede ser redimensionado a cualquier tamaño, y sin importar que tan grande lo hagas, verás que no pierde calidad.
Actualizado:
Martes, 11 de abril de 2023
Juan Esteban Yepes
