Qué es un Slider. Ventajas y desventajas de usarlo

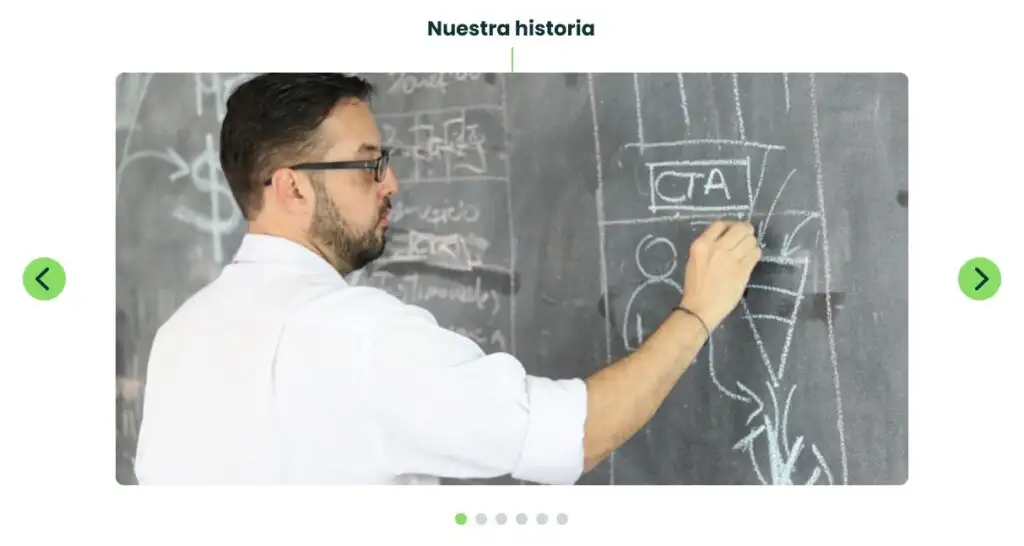
Los puedes reconocer fácilmente en una página web por las pequeñas flechas a los costados o puntos en la parte inferior como lo muestra el siguiente ejemplo gráfico de un slider de nuestro sitio.
El Concepto de Slider
Los sliders, también conocidos como carruseles de imágenes, son un elemento de diseño web muy popular, utilizado en una amplia gama de sitios web para presentar información de manera visualmente atractiva. La idea detrás de un slider es simple: se trata de una presentación de diapositivas que se coloca generalmente en la parte superior de la página web (en el área conocida como “above the fold“), donde es más visible para los visitantes al entrar en el sitio.
Esta herramienta de diseño puede contener tanto imágenes como texto, ofreciendo a los diseñadores y propietarios de sitios web una manera dinámica de destacar contenido importante o promociones. Por ejemplo, un sitio de comercio electrónico podría usar un slider para mostrar productos destacados o ofertas especiales, mientras que un sitio de noticias podría utilizarlo para resaltar historias de última hora o artículos populares.
Una característica clave de los sliders es su interactividad. Los usuarios pueden navegar a través de las diferentes diapositivas utilizando flechas o puntos de navegación, lo que les permite controlar el ritmo y el orden en que ven el contenido. Esto añade un elemento interactivo al diseño de la página, lo cual puede mejorar la experiencia del usuario si se implementa de manera efectiva.
A pesar de su popularidad, el uso de sliders en el diseño web no está exento de controversia. Mientras que algunos defienden su capacidad para hacer que una página sea más atractiva y efectiva en la presentación de información, otros argumentan que pueden distraer y disminuir la usabilidad general del sitio. La clave para su éxito radica en un diseño cuidadoso y una implementación considerada, teniendo en cuenta tanto las necesidades de la audiencia como los objetivos del sitio web.

Ventajas y desventajas de usar slider
Como todo en el diseño de un sitio web, puede tener sus ventajas y sus contras al momento de integrarse y esta no es la excepción.
Algunos expertos en diseño web y user experience indican que tiene más contras que beneficios.
Veamos algunas de las consideraciones al respecto.
Ventajas usar un slider
1. Visibilidad y Enfoque en Contenido Específico
Los sliders son excelentes para destacar elementos seleccionados, como productos destacados, ofertas especiales o contenido importante. Al colocar estos elementos en un slider en la parte superior de la página, se garantiza que los visitantes los vean inmediatamente al entrar en el sitio, aumentando la posibilidad de que interactúen con este contenido.
2. Impacto Visual y Estético
Los sliders permiten incorporar un diseño visualmente atractivo en el sitio web. Al combinar imágenes de alta calidad, animaciones y textos llamativos, los sliders pueden captar la atención del usuario y mejorar la estética general del sitio. Esta cualidad es especialmente útil para sitios que se enfocan en productos visuales, como tiendas en línea, portafolios de diseño, o sitios de fotografía.
3. Ahorro de Espacio y Presentación Eficiente de Contenidos
En lugar de tener múltiples secciones de contenido dispersas por toda la página, un slider consolida este contenido en un espacio compacto. Esto es especialmente útil para sitios con una gran cantidad de información o productos que mostrar, permitiendo a los usuarios navegar por el contenido de manera más organizada y menos abrumadora.
4. Interactividad y Participación del Usuario
Los sliders suelen ser interactivos, con elementos como flechas y puntos de navegación que permiten a los usuarios controlar su experiencia de visualización. Esta interactividad puede mejorar la participación del usuario, manteniéndolos más tiempo en el sitio y animándolos a explorar diferentes secciones o productos presentados en el slider.
5. Flexibilidad y Personalización
Los sliders ofrecen una gran flexibilidad en términos de diseño y funcionalidad. Pueden ser personalizados para adaptarse a la identidad de marca del sitio, y pueden incluir varios tipos de contenido, como imágenes, videos, texto y enlaces. Esta versatilidad los hace adecuados para una amplia gama de aplicaciones en diferentes tipos de sitios web.
6. Promoción de Contenido o Productos Específicos
Los sliders son una herramienta efectiva para promocionar productos específicos, ofertas, o eventos. Al destacar estos elementos en un slider, los sitios web pueden dirigir la atención del usuario hacia promociones actuales o productos nuevos, aumentando las posibilidades de conversión o interacción.
7. Facilita la Narrativa y Guía al Usuario
Un slider bien diseñado puede servir como una herramienta narrativa, guiando al usuario a través de una historia o una secuencia lógica de información. Esto puede ser particularmente efectivo en sitios web que buscan contar una historia de marca o explicar un proceso complejo de manera simplificada.
Desventajas de un slider
Algunos diseñadores de sitios web tienen consideraciones contrarias a las anteriores.
Desventajas de los Sliders
1. Ralentización de la Carga del Sitio Web
Los sliders con imágenes de alta resolución y animaciones pueden aumentar significativamente el tiempo de carga de una página web. Esto no solo puede frustrar a los usuarios sino que también afecta negativamente el SEO, ya que los motores de búsqueda como Google priorizan sitios con tiempos de carga rápidos.
2. Distracción y Reducción de la Usabilidad
A pesar de su atractivo visual, los sliders pueden distraer a los usuarios del contenido principal o de las llamadas a la acción más importantes en la página. En algunos casos, los usuarios pueden pasar por alto información crucial porque se centran demasiado en las imágenes en movimiento del slider.
3. Baja Interacción del Usuario
Diversos estudios de usabilidad han demostrado que muchos usuarios ignoran los sliders, especialmente cuando estos se parecen a anuncios. Esta “ceguera de banner” significa que el contenido o los productos destacados en el slider pueden no recibir la atención esperada.
4. Problemas de Responsividad en Móviles
Algunos sliders no se adaptan bien a dispositivos móviles, lo que puede llevar a problemas de visualización y navegación en estos dispositivos. Esto es particularmente problemático dado el creciente uso de smartphones para navegar por internet.
5. Riesgo de Saturación de Información
Un slider que intenta mostrar demasiado contenido puede resultar abrumador para los usuarios. Esta saturación de información puede llevar a una parálisis de decisión, donde el usuario no interactúa con ninguno de los elementos del slider.
6. Percepción de Indecisión Corporativa
El uso de un slider para mostrar una gran cantidad de contenido diferente puede transmitir una falta de claridad en el mensaje de la empresa. Esto puede interpretarse como si la empresa no estuviera segura de qué producto o mensaje priorizar, lo que puede afectar negativamente la percepción de la marca.
7. Mantenimiento y Actualización Constantes
Para mantener la relevancia y efectividad de un slider, es necesario actualizarlo regularmente con contenido nuevo. Esto puede requerir un esfuerzo adicional y recursos que no todas las empresas están dispuestas o pueden permitirse invertir.
8. Accesibilidad y Navegación
Para los usuarios con discapacidades, especialmente aquellos que usan lectores de pantalla, los sliders pueden ser difíciles de navegar. Además, si los controles del slider no son claramente visibles o intuitivos, pueden complicar la experiencia del usuario en lugar de mejorarla.
Cuándo usar un slider
Un slider es un elemento opcional para insertar en un sitio y se normalmente se hace por medio de un plugin, pues no son adecuados para todos los sitios web.
Puede aplicarse sobre todo para páginas que tienen mucho contenido visual, o para e-commerce que desean mostrar un catálogo de productos, algunos banners promocionales por tiempo limitado, etc.
Para saber si lo debes incluir en tu página, analiza lo que busca un usuario al entrar a tu sitio y cómo cada página puede ayudarlo a encontrar su objetivo.
Si un slider consolida la marca y mejora la experiencia y la confianza del usuario, entonces puede ser un elemento fundamental para añadir.
Si por el contrario, puede crear confusión o funcionar como distractor de lo realmente importante en tu sitio, entonces afectarán negativamente las conversiones.
Analiza los siguientes utilidades de un slider antes de integrarlo en tu sitio web:
- Usa un slider para hacer tour de varios productos o mostrar los pasos de uso y aplicación de un producto.
- Destaca solo contenido nuevo o actualizado.
- Presenta una galería de fotos que sea importante para tu contenido.
- Mostrar un portafolio de servicios o productos.
- Mostrar las opciones que tiene el e-commerce y más si es tipo market place.
- Ubica promociones o productos de temporada.
Cuando el sitio web tiene objetivos específicos para cumplir y consideras que un slider puede ser una buena opción para logarlos, siempre puedes pensar en hacer pruebas A/B para considerar su uso en la experiencia de los visitantes.
Las páginas web siempre pueden (y deben) ser optimizadas en razón de lo que buscan las visitas, más allá si como empresa consideras que puede verse bien, es cuál va a ser la usabilidad de un slider.
Recursos y plugins para obtener un slider
WordPress, siendo uno de los sistemas de gestión de contenido más utilizados, ofrece una amplia gama de herramientas y plugins para crear y gestionar sliders de manera efectiva. Puedes encontrar miles de plugins para sliders en Themeforest o sitios similares. Solo debes Googlear lo que buscas.
Aquí están algunos de los más populares y ampliamente usados:
1. Slider Revolution
Este es uno de los plugins de slider más populares en el mercado de WordPress. Slider Revolution permite a los usuarios crear sliders impresionantes con varias capas, efectos y animaciones. Es conocido por su interfaz de usuario intuitiva y una gran variedad de opciones de personalización.
2. LayerSlider
Otro plugin premium, LayerSlider es famoso por su capacidad para crear sliders con múltiples capas y efectos de animación. Ofrece una amplia gama de opciones de personalización y es adecuado para crear tanto sliders simples como presentaciones complejas y altamente interactivas.
3. Soliloquy
Este plugin se destaca por su ligereza y velocidad. Soliloquy es una excelente opción para aquellos que están preocupados por el impacto de los sliders en el tiempo de carga del sitio. A pesar de su simplicidad, ofrece suficientes funcionalidades para crear sliders atractivos y efectivos.
4. Smart Slider 3
Smart Slider 3 es un plugin de WordPress gratuito que ofrece una versión pro con características adicionales. Es conocido por su facilidad de uso y su enfoque en diseños responsivos. Incluso en su versión gratuita, ofrece una cantidad significativa de opciones de personalización.
5. MetaSlider
Este plugin ofrece una interfaz simple y es fácil de usar, lo que lo hace ideal para principiantes. MetaSlider soporta diferentes tipos de sliders, incluyendo diapositivas de imagen, carruseles y slideshows con efectos de deslizamiento o fundido.
6. RoyalSlider
RoyalSlider es otro plugin de WordPress enfocado en la performance y la accesibilidad. Es ideal para sitios web que buscan sliders optimizados para dispositivos móviles. Aunque no es tan rico en características como algunos otros plugins, su enfoque en la velocidad y la usabilidad lo hace una opción atractiva.
7. Fusion Slider
Incluido en el popular tema Avada, Fusion Slider es una opción sólida para aquellos que ya están utilizando este tema. Ofrece una integración perfecta y una gama de opciones de personalización adaptadas al ecosistema de Avada.
8. Elementor Slider Widget
Para usuarios de Elementor, un popular constructor de páginas para WordPress, el widget de slider integrado ofrece una forma sencilla y eficaz de añadir sliders a su sitio. Este widget se integra perfectamente con el resto de las funcionalidades de Elementor.
9. Nivo Slider
Conocido por su simplicidad y elegancia, Nivo Slider es una excelente opción para aquellos que buscan funcionalidades básicas sin complicaciones adicionales. Es especialmente popular por sus efectos de transición suaves y su fácil integración.
Al elegir un plugin para sliders, es importante considerar factores como la facilidad de uso, la personalización, la velocidad y la compatibilidad con el diseño general de su sitio web. Además, siempre es recomendable probar la versión gratuita o la demostración de un plugin antes de comprar la versión completa, para asegurarse de que cumple con sus expectativas y necesidades.
Juan Esteban Yepes
