Pautas simples para diseño móvil
En el diseño móvil, es importante que respetemos la mentalidad enfocada a tareas del usuario, así como las limitaciones del dispositivo. Aquí aprenderá sobre los principios generales que pueden ayudarlo a comenzar con su diseño.
Josh Clark, el autor de Tapworthy: Designing Great iPhone Apps, describe tres tipos de mentalidades móviles:
- “Estoy Microtasking”: cuando el usuario interactúa con su dispositivo durante breves pero frenéticos períodos de actividad. Piense en cómo puede acomodar a los usuarios que tienen prisa. Haga que las tareas frecuentes y recurrentes sean lo más eficientes posible.
- “Soy local”: cuando el usuario quiere saber qué sucede a su alrededor. Aproveche los sensores de los dispositivos móviles, como la ubicación, la orientación del dispositivo y la luz ambiental, para personalizar la experiencia cuando corresponda (¡y con permiso, por supuesto!).
- “Estoy aburrido”: cuando el usuario busca entretenerse, piense más allá de las funciones centradas en tareas. ¿Qué puedes ofrecer a los usuarios cuando navegan tranquilamente?
Podríamos agregar algunas categorías más que han surgido desde que Josh escribió ese libro al principio de la era de los teléfonos inteligentes:
- Compromiso (engagemenet) extendido: cuando el usuario interactúa completamente con el contenido durante mucho tiempo, desplazándose, tocando o deslizando sin cesar.
- Atención interrumpida: cuando las notificaciones atraen a los usuarios para verificar la actividad, las actualizaciones de estado o cualquier otra cosa. Tenga en cuenta que esto no siempre es bueno, ya que las notificaciones atraen a los usuarios sin ninguna razón urgente que no sea las necesidades de monetización de la participación de la aplicación de la empresa.
En esa última categoría, Microsoft ofrece un conjunto de pautas llamadas “Respetar el enfoque”. Se dividen en cinco áreas principales:
- Comprenda la urgencia y el medio: la tecnología se comunica de muchas maneras: ventanas emergentes, luces parpadeantes, sonidos y vibraciones. ¿Son todos necesarios? Haga coincidir la urgencia de una notificación con la urgencia de la comunicación.
- Adáptese al comportamiento del cliente: la forma en que un cliente interactúa con cada función o parte de su experiencia cambiará con el tiempo.
- Adaptarse al contexto: todos enfocamos, filtramos y consumimos información de maneras únicas. Filtramos diferente información. Estas preferencias y capacidades pueden cambiar rápidamente según el contexto. Debido a eso, cambiará la forma en que una persona interactúa con cada característica o parte de una experiencia. ¿Puede su sistema aprender de cómo interactúan las personas para modificar la forma en que se comunica?
- Permita que el cliente se adapte: las experiencias personales deben adaptarse a cada individuo. Las funciones personalizables ayudan a los clientes a sentirse empoderados y en control de sus dispositivos. Muchas alertas en las computadoras hoy en día son difíciles de desconectar o apagar. Puede ser abrumador si varias aplicaciones envían alertas simultáneamente. Los mejores sistemas tienen formas para que los usuarios controlen el tipo y el momento de las notificaciones.
- Reduzca el costo mental: las experiencias van más allá de las pantallas para involucrar y sumergir los sentidos humanos. Cada una de estas nuevas interacciones presenta nuevos puntos potenciales de fricción.
Consideraciones básicas de diseño para móvil
Estas consideraciones están profundamente ligadas a las leyes fundamentales de la experiencia de usuario.
1. Pantallas pequeñas
No tiene tanto espacio en pantalla para dispositivos móviles como para PC y portátiles. Eso significa que, normalmente, diseñará para múltiples tamaños de pantalla. Recuerde, desea centrarse en un enfoque de “primero móvil”, lo que significa que diseñará para las plataformas móviles más pequeñas y aumentará la complejidad a partir de ahí.
Un buen proceso a seguir sería:
- Agrupe los tipos de dispositivos en función de tamaños de pantalla similares e intente mantener estos grupos en un tamaño manejable.
- Defina reglas de adaptación de contenido y diseño que le permitan crear un diseño limpio en cada grupo de dispositivos.
- Adhiérase lo más posible a los estándares web (W3, Material Design, etc.).
2. Priorizar la tarea principal
Si usamos un enfoque de tarea primero, podemos garantizar que tiene la tarea principal por adelantado. Piense en ello como una medida de urgencia para la tarea.
La aplicación Shazam es un excelente ejemplo de cómo priorizas la tarea principal. Shazam identifica la música que suena a tu alrededor. Ayuda a resolver un problema con el que todos podemos identificarnos: ¿cuántas veces has escuchado una gran canción en la radio, en una tienda o en un bar pero no has podido identificarla? A menudo, no tienes mucho tiempo para Shazam una canción, y la aplicación se ocupa de este problema. La interfaz está recortada, con solo un botón grande en la pantalla. El botón está animado para mostrarle al usuario que debe presionarlo, con una línea de texto que dice “Toque para Shazam”. La tarea principal de la aplicación es inmediatamente evidente para cualquiera que la use.

Piensa entonces, ¿cuál es tu “botón de Shazam” en términos de urgencia y prioridad de tareas?
3. Mantenga la navegación simple
Los teclados y las pantallas táctiles no permiten una navegación precisa como lo hacen los ratones, así que intente:
- Priorizar la navegación con las tareas más comunes en la parte superior.
- Minimizar los niveles de navegación involucrados.
- Asegúrese de que las etiquetas sean claras y concisas para la navegación.
- Ofrezca acceso de tecla corta a diferentes funciones.
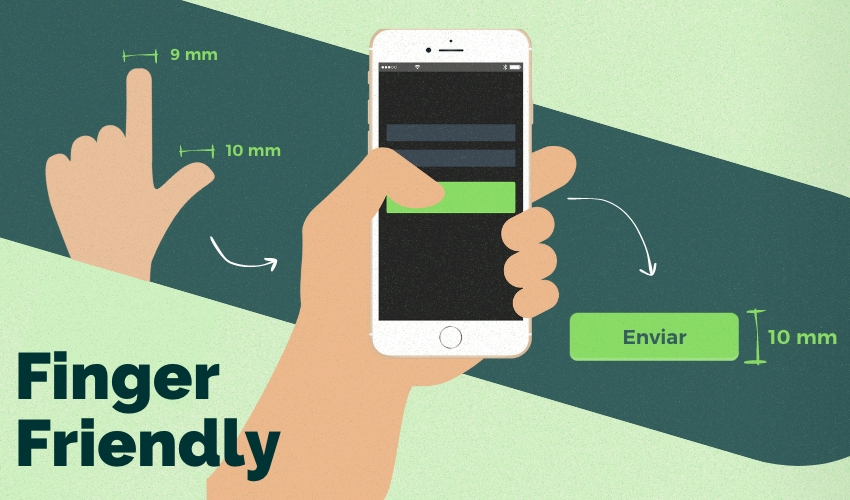
- Recuerde ofrecer un tamaño mínimo de 10 mm para todos los botones.

- Asegúrese de que los enlaces sean visualmente distintos y aclare cuándo los usuarios los han activado.
- Facilite la “transferencia” o el intercambio entre los sitios móviles y de escritorio y, si es posible, mantenga la continuidad de las tareas entre los dispositivos.
- Ofrezca enlaces de navegación en el pie de página de una página (si se trata de un sitio web móvil), así como una función de “volver al principio”. Esta característica ayuda a reducir la fatiga del desplazamiento, por lo que los usuarios no tienen que desplazarse hasta la parte superior. Además, los lectores de pantalla (para usuarios ciegos) necesitan enlaces de pie de página repetidos, por lo que tienen una ruta de movimiento hacia adelante.
- Asegúrese de que los “menús de hamburguesas” (un ícono de menú con tres líneas horizontales) sean visualmente distintos (no asuma que los usuarios saben lo que son). Use los atributos ARIA apropiados para identificar el menú de hamburguesas para accesibilidad.
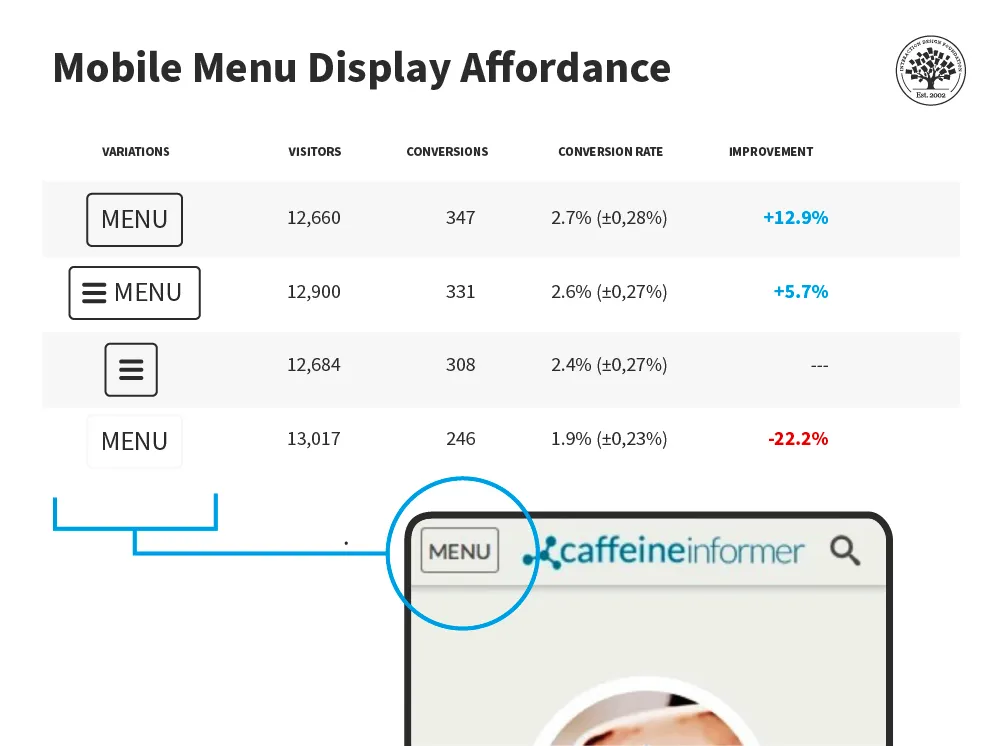
Se han realizado varios estudios sobre la capacidad de visualización del menú móvil (hamburguesa). Este estudio realizado por el desarrollador James Foster encontró que un menú de palabras con un borde tenía una tasa de conversión mucho más alta que un menú sin borde, ¡y no había hamburguesas involucradas!

Esto no quiere decir que nunca debas usar un menú de hamburguesas. Los juegos móviles especialmente encuentran buenos usos para los menús de hamburguesas, pero tenga en cuenta sus fortalezas y debilidades.
Como siempre, haga pruebas a/b con sus usuarios para asegurarse de que su menú móvil sea accesible.
4. Mantenga el contenido al mínimo
- No abrume a sus usuarios: respete el espacio de la pantalla pequeña. Mantenga el contenido al mínimo.
- Asegúrese de que el contenido sea universalmente compatible en todos los dispositivos, o evítelo.
- Haga que las descripciones de las páginas y las microcopias sean cortas, orientadas a los verbos y concisas.
5. Reduzca las interacciones requeridas de los usuarios
Cuanto menos tenga que manipular el usuario con su teléfono, más disfrutará de su web o aplicación móvil. Considere cómo:
- Ofrecer mecanismos de entrada alternativos (video, voz, etc.).
- Minimice las entradas en los formularios (siempre puede solicitar más datos cuando el usuario inicia sesión en el escritorio).
- Permita el inicio de sesión permanente (la mayoría de los teléfonos inteligentes están protegidos con contraseña o huellas dactilares, por lo que esto representa menos riesgo que en el escritorio).
- Mantenga el desplazamiento al mínimo y asegúrese de que los usuarios solo tengan que desplazarse en una dirección.
6. Recuerda que las conexiones móviles no son estables
Las conexiones móviles pueden ser un dolor colosal en áreas con servicio irregular. No pongas las cosas difíciles a tus usuarios. Intentar:
- Conserve los datos, para que no los pierda en una interrupción de la conexión.
- Minimice el tamaño de la página para una carga rápida.
- Elimine las redes publicitarias y las ventanas emergentes en los sitios móviles que consumen grandes cantidades de ancho de banda y datos.
- Mantenga las imágenes al mínimo y reduzca el tamaño de esas imágenes.
- Reducir al mínimo el número de imágenes incrustadas (acelerando los tiempos de carga).
7. Experiencias Integradas Continuas
A medida que los usuarios se muevan entre dispositivos móviles y computadoras de escritorio, esperarán experiencias similares. Recuerda:
- Mantener la continuidad. Si inician sesión en su tienda web en el móvil, deberían poder realizar un seguimiento de los pedidos y realizar compras como lo harían en el escritorio.
- Mantenga la consistencia. Ofrezca la opción de cambiar entre móvil y escritorio a voluntad.
- Mantener el branding. La apariencia de cada versión debe ser similar.
Conclusión
El móvil es diferente del entorno de escritorio tradicional. Si bien las consideraciones estándar de UX y usabilidad se aplican a un contexto móvil, el entorno móvil trae nuevas consideraciones de diseño. Debemos respetar la atención del usuario y minimizar las interrupciones. En general, debemos prestar atención a los detalles particulares de las experiencias móviles para ofrecer la mejor experiencia de usuario posible.
Actualizado
Miércoles, 14 de junio de 2023
Juan Esteban Yepes
