10 Leyes fundamentales de la experiencia de usuario

El diseño no es, en absoluto, una ciencia exacta. Sin embargo, existen numerosos principios y reglas generales que pueden ayudar a mejorar tus proyectos en términos de usabilidad y estética. En este artículo, exploraremos 10 reglas de oro a tener en cuenta para mejorar la experiencia de usuario.
Adherirse rigurosamente a los principios del diseño web puede ser el factor determinante en el triunfo o el declive de un sitio. Esta adherencia marca la diferencia entre visitantes que abandonan tu plataforma al instante de ingresar, y aquellos que se sumergen en la oferta de tus productos o servicios, culminando en una conversión exitosa.
El diseño web, en su esencia, no se rige por leyes inmutables. No obstante, hay una amplia gama de principios y criterios esenciales que, cuando se emplean correctamente, optimizan los proyectos, realzando tanto su funcionalidad como su presentación visual, sobre todo cuando el objetivo es erigir un sitio web de calibre profesional.
En este, se desvelará la naturaleza y relevancia de los principios de diseño. Adicionalmente, se abordarán algunas de las directrices más renombradas y eficaces en el ámbito. ¡Adentrémonos en el tema!
¿Cuáles son los principios fundamentales del diseño Web?
Los principios de diseño no son meras opiniones, sino que se fundamentan en aportes provenientes de profesionales de campos tan variados como la psicología, las ciencias del comportamiento, la física y la ergonomía, entre otros. Estos principios actúan como guías que orientan a los diseñadores hacia la consecución de resultados óptimos, determinando qué elementos se seleccionan, cuáles se descartan y cómo se estructuran dichos componentes.
Estos pilares del diseño son cruciales para esculpir una Experiencia de Usuario (UX) y una Interfaz de Usuario (UI) que no solo sean visualmente atractivas, sino también funcionales. Su correcta implementación es sinónimo de conversiones efectivas. Por citar un ejemplo, Pipedrive vio un incremento del 300% en sus registros tras poner en marcha una práctica esencial: la simplicidad.
La integración adecuada de estos principios en tus proyectos potenciará la usabilidad de tus sitios web, influirá en la percepción que los usuarios tengan de ellos y, en última instancia, te dotará de las herramientas necesarias para tomar decisiones acertadas, beneficiando tanto a tus usuarios como a tu negocio.
Desde Dazzet, tras analizar diversas fuentes y opiniones de expertos en usabilidad, se comparten a continuación algunos de los principios de diseño web más aclamados por la comunidad científica y de diseño.
Las 10 Reglas de Oro de la Experiencia del Usuario
Estas directrices, consolidadas por Jon Yablonski, destacado diseñador de productos en General Motors, se originan de su libro “Leyes de UX: Empleando la Psicología para Diseñar Productos y Servicios Superiores”. Son lineamientos esenciales que cualquier diseñador no debería pasar por alto. Estas son algunas de las máximas que Yablonski destaca:
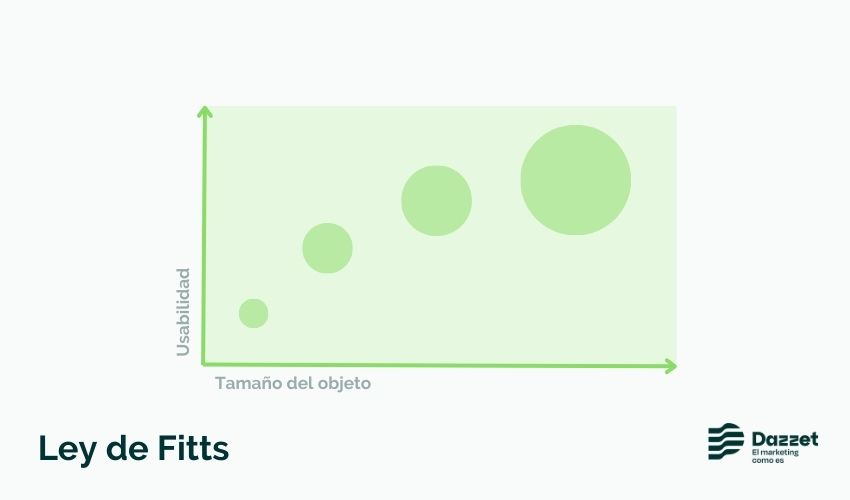
1. Ley de Fitts
Haz que los objetivos principales sean fácilmente accesibles.
Basada en investigaciones del psicólogo Paul Fitts sobre el sistema motor humano, esta ley enfatiza que la distancia y el tamaño de un elemento objetivo inciden directamente en el tiempo que un usuario necesita para llegar e interactuar con él. En términos prácticos, es esencial que los objetivos clave estén al alcance de la mano.

Además, en presencia de múltiples objetivos, es crucial mantener un espacio adecuado entre ellos. Por ejemplo, en el ámbito móvil, los íconos clicables deben tener un tamaño suficientemente grande para ser pulsados sin inconvenientes.
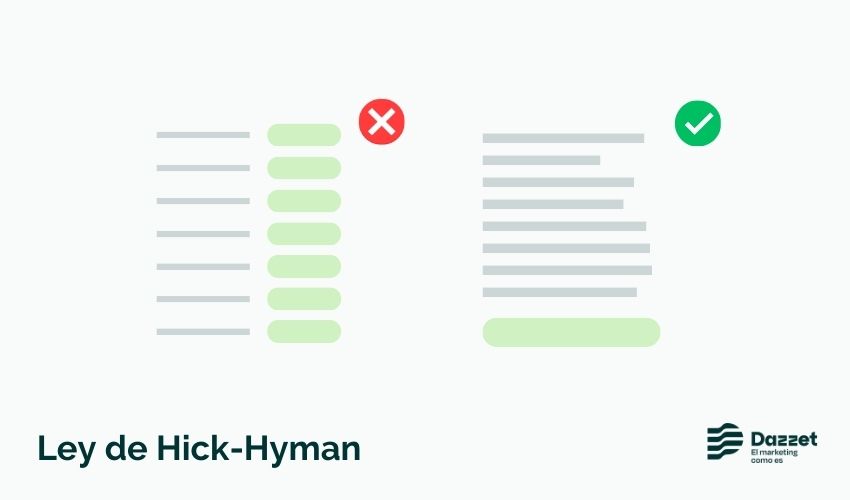
2. Ley de Hick
Reduce las opciones para el usuario
¿Alguna vez te has sentido abrumado por la cantidad de opciones frente a ti? Esa parálisis por análisis es lo que captura la Ley de Hick. Cuantas más opciones y más complejidad en cada una de ellas, más tiempo tomará para los usuarios tomar una decisión.
Esta ley, también conocida como la Ley Hick-Hyman, lleva el nombre de los psicólogos William Edmund Hick y Ray Hyman, quienes exploraron la relación entre el número de estímulos presentados y el tiempo de reacción del individuo.

En esencia, este principio sugiere eliminar lo innecesario y presentar al usuario solo las opciones vitales. Como regla general, las páginas web suelen ofrecer opciones claras como “Guardar” o “Cancelar” y “Sí” o “No” al solicitar una confirmación.
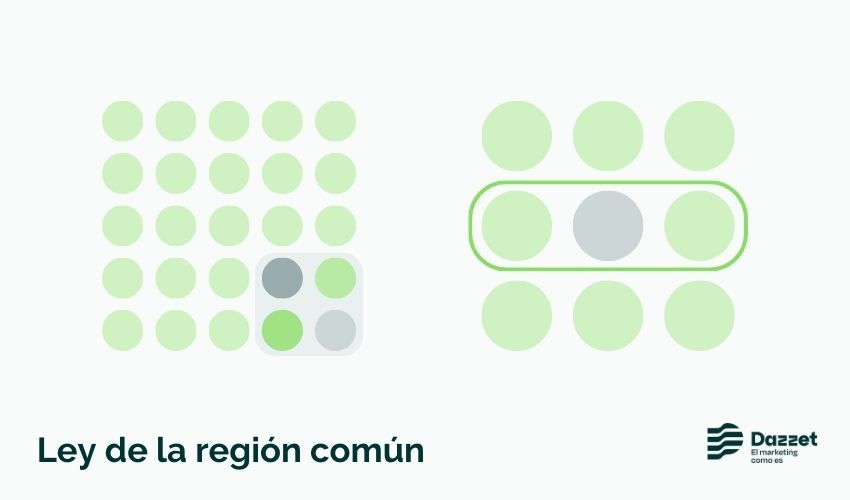
3. Ley de la Región Común
Agrupa elementos relacionados en áreas comunes.
Una de las múltiples leyes derivadas de la psicología Gestalt, la Ley de la Región Común, establece que cuando los elementos en una página se agrupan de cerca, se perciben como relacionados entre sí.
Para lograr este efecto, se pueden usar bordes, fondos o espaciados adecuados. Por ejemplo, los enlaces de navegación suelen agruparse para conformar un menú.

Esta ley tiene que ver principalmente con la composición y el espaciado. Es fundamental utilizarla de manera acertada. Como ilustración, en la página principal de un blog, donde las previas se muestran cronológicamente, el título, la descripción y la imagen de cada entrada deben estar visualmente agrupados.
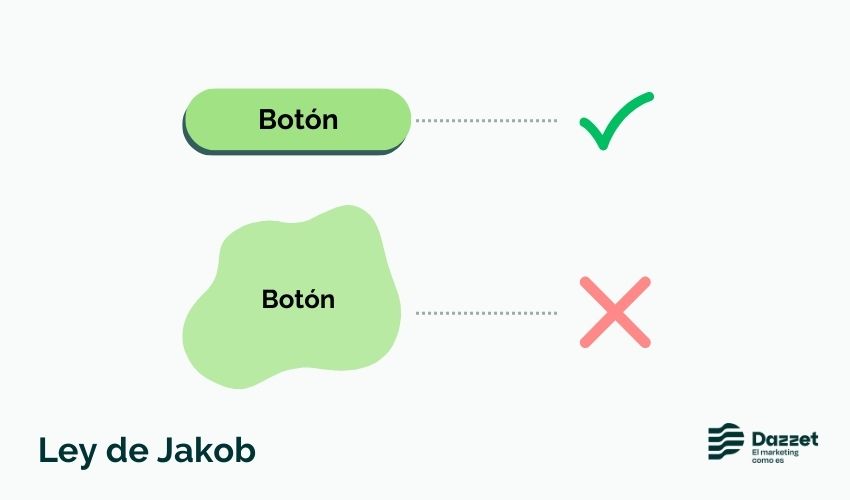
4. Ley de Jakob
Aplica escenarios y lógica familiar.
Acuñada por Jakob Nielsen, cofundador del Grupo Nielsen Norman, esta ley promueve el uso de escenarios y lógicas ya conocidas en el desarrollo de la interfaz de usuario (UI). Los usuarios, en general, esperan y prefieren que tu sitio funcione de manera similar a otros que ya conocen.
Todos construimos modelos mentales en torno a las convenciones de los sitios web, permitiendo que los usuarios se centren en sus objetivos en lugar de aprender a navegar por una UI desconocida.

Esto implica que debes apegarte a lo que ya conocen y evitar confundirlos con escenarios poco familiares. Por ejemplo, un botón en una página web normalmente es una rectangulo horizontal con bordes redondeados.
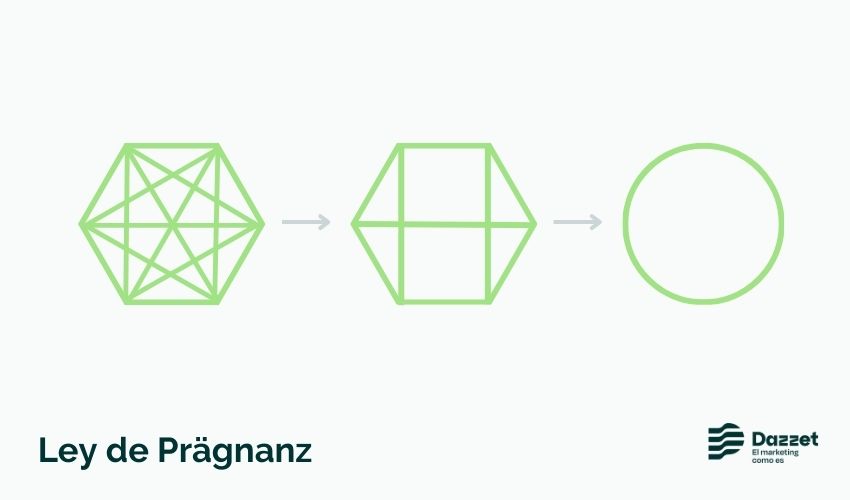
5. Ley de Prägnanz
Prefiere estructuras simples y evita formas complejas.
En 1910, el psicólogo Max Wertheimer observó una serie de luces parpadeando en un cruce ferroviario. Aunque parecía que una sola luz se movía alrededor del marco, en realidad eran varias bombillas encendiéndose y apagándose de manera secuencial.
Esta observación dio lugar a un conjunto de principios sobre cómo percibimos visualmente los objetos. Uno de estos es la Ley de Prägnanz, que aconseja usar estructuras simples y evitar formas complicadas.
Los usuarios interpretarán tu diseño con el menor esfuerzo cognitivo posible. Las imágenes complejas se percibirán en sus formas más sencillas. Minimizar la sobrecarga cognitiva debería ser una prioridad en tus objetivos de diseño.

Este principio se materializa al agrupar y alinear elementos en bloques, columnas y secciones relevantes, en lugar de dispersarlos sin criterio por la página. Las estructuras y elementos simples facilitarán una interpretación clara y efectiva.
6. Ley de la Proximidad
Ubica los Elementos Agrupados Cercanos entre sí
La ley de la proximidad, un principio más originado en la psicología Gestalt, establece que los elementos que están próximos entre sí serán percibidos como un conjunto. Esto disminuye la sobrecarga cognitiva de los usuarios, facilitándoles la comprensión de la información presentada.
La aplicación efectiva de este principio radica en el uso adecuado del espaciado. Los elementos que pertenecen a un mismo grupo deben estar más próximos entre sí que aquellos que pertenecen a diferentes grupos.
Es común observar, en muchos encabezados de sitios web, que los enlaces del menú están agrupados, mientras que los llamadas a la acción (CTAs) se ubican a un lado o están claramente separadas de los elementos de navegación:

Este es un claro ejemplo de la ley de proximidad. Debido a que los enlaces del menú y las CTAs tienen funciones distintas, se diferencian visualmente.
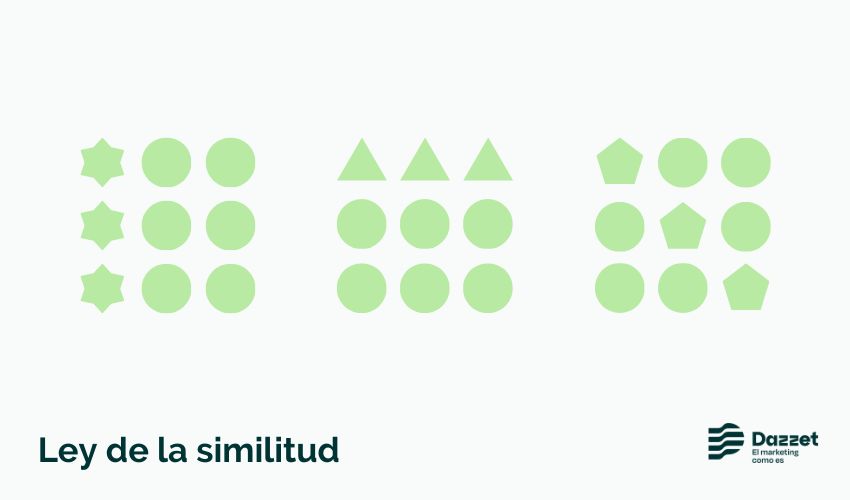
7. Ley de la Similitud
Emplea la similitud para agrupar elementos.
Otra máxima de la psicología Gestalt, la ley de la similitud, sostiene que los objetos similares se percibirán como relacionados, independientemente de la distancia que los separe. Esta es la razón por la cual conjuntos de características se diseñan con esquemas de colores, íconos y textos similares:

Es vital usar este principio de manera estratégica para agrupar contenido relacionado a través de un estilo similar y coherente.
8. Ley de Conectividad Uniforme
Conecta los elementos de diseño para mostrar su relación mutua.
Según la ley de conectividad uniforme, también derivada de la psicología Gestalt, se percibirá que los elementos visualmente conectados están más relacionados que aquellos que no tienen conexión alguna. Un ejemplo de esta ley es el uso de indicadores de progreso en flujos de incorporación de usuarios o procesos de compra:

Esto crea una conexión visual que indica que todos los pasos son parte del mismo proceso.
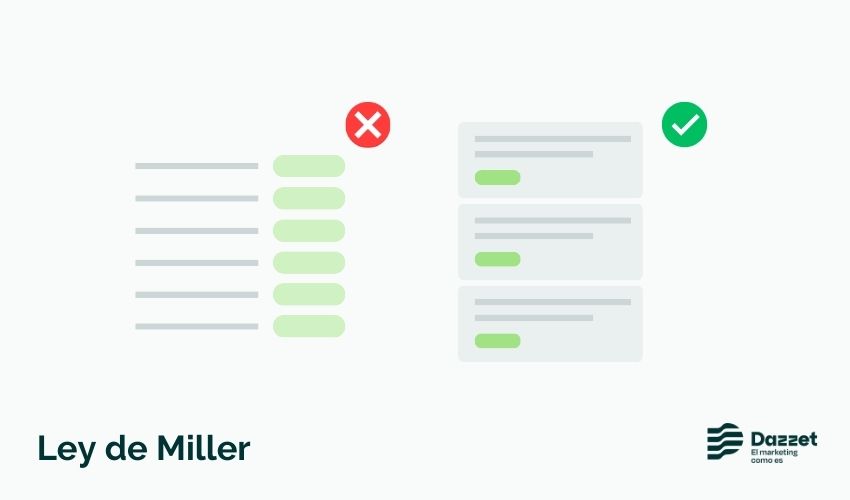
9. Ley de Miller
Segmenta el contenido en bloques pequeños.
Esta ley lleva el nombre del psicólogo cognitivo George Miller, quien estableció que una persona promedio puede retener entre cinco y nueve piezas de información en su memoria operativa. Por ello, es crucial dividir el contenido en segmentos o bloques. Tomemos como ejemplo los números de tarjetas de crédito, que suelen dividirse en grupos de cuatro cifras para facilitar su lectura.
La ley de Miller resalta la esencialidad de una planificación adecuada en diseño. A medida que una aplicación se expande y adquiere más funcionalidades, su uso puede tornarse más complejo. Por ello, es menester diseñar interfaces pensando en su escalabilidad y en la incorporación futura de características, sin comprometer la simplicidad de uso.
Una forma de aplicar esta norma es limitar la cantidad de contenido que el usuario debe percibir en un momento dado. En lugar de mostrar toda la información en un solo bloque, es más efectivo segmentarla:

Es vital diseñar teniendo en cuenta los tamaños de pantalla más comunes y controlar la cantidad de elementos que los usuarios visualizan a primera vista.
Se debe ser meticuloso con el diseño. Si se considera que una sección contiene demasiada información, es recomendable trasladar parte de ella a otro apartado y organizar los ítems de forma lógica.
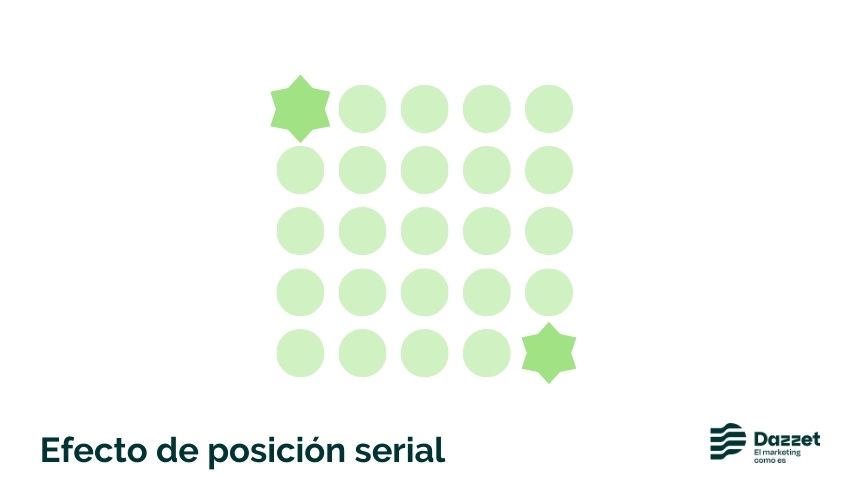
10. Efecto de Posición Serial
Resalta los primeros y últimos elementos de una serie.
Esta máxima fue propuesta por el psicólogo alemán Herman Ebbinghaus, precursor de métodos experimentales para medir la memoria. Esta ley señala que los usuarios tienden a recordar con mayor claridad los primeros y últimos ítems de una serie. Esta tendencia puede aprovecharse para destacar las áreas más importantes de un sitio web.

Por ejemplo, contenidos clave como llamadas a la acción (CTAs), formularios o opciones de compra resultan más efectivos si se ubican al inicio o al final de la página.
Conclusión
El diseño web trasciende la mera apariencia estética de un sitio. Es una amalgama de psicología, ciencia y arte que busca ofrecer una experiencia óptima al usuario. Las 10 reglas de oro presentadas en este artículo no son solo simples lineamientos; son la esencia misma de cómo los usuarios interactúan y perciben las plataformas digitales. Al adherirnos a estos principios, no solo elevamos la estética y funcionalidad de un sitio, sino que también atendemos a las necesidades y expectativas fundamentales del usuario. En la era digital en la que vivimos, donde la competencia es feroz y los usuarios exigen perfección, es imperativo que, como diseñadores, entendamos y apliquemos estos principios para forjar conexiones genuinas y ofrecer experiencias insuperables. Al final del día, un diseño bien ejecutado es aquel que se siente natural, intuitivo y que, sin esfuerzo, guía a los visitantes hacia sus objetivos, beneficiando tanto al usuario como al negocio detrás de la plataforma.
Juan Esteban Yepes
