Cómo diseñar un banner para Web. Mejores prácticas.
Los banners en Landing Pages (páginas de aterrizaje) y Home Pages (páginas de inicio) son casi que imprescindibles en el diseño web actual. Son uno de los primeros elementos que los usuarios ven al llegar a un sitio, lo que les otorga una influencia significativa en la experiencia general del usuario y en las conversiones. Un banner bien diseñado no solo atrae la atención, sino que guía al visitante hacia la acción deseada, como hacer una compra, inscribirse en un boletín o explorar más sobre un producto o servicio.
Diseñar un banner efectivo no es tarea sencilla.
El desafío radica en crear un diseño que se vea bien tanto en dispositivos de escritorio como en móviles. El crecimiento exponencial del tráfico móvil ha hecho que los diseñadores web tengan que lidiar con el reto de hacer banners que no solo sean visualmente atractivos, sino también funcionales en todas las pantallas. De lo contrario, en lugar de atraer clientes, estos banners pueden terminar siendo una distracción o incluso generar fricción en la navegación.
Consejos para diseñar banners efectivos
Esta es la pregunta que se hacen los diseñadores Web todos los días… ¿Cómo diseñar un banner que se vea bien en todas las pantallas?
Desafortunadamente, es muy fácil cometer errores a la hora de implementarlo y en vez de atraer y ayudar nuestros clientes, terminamos con banners que distraen y disuaden a nuestros visitantes. Siendo el problema principal que el banner se vea bien en Desktop y no en Móvil o viceversa.
Al crear banners para tus Landing Pages o Home Pages, es esencial tener en cuenta tanto el impacto visual como la funcionalidad. Un banner que se ve increíble, pero no está optimizado para la conversión, no sive para nada.
A continuación, presentamos algunas mejores prácticas para asegurarte de que tus banners no solo sean estéticamente agradables, sino también eficaces para lograr tus objetivos de marketing.
Antes de todo, estas recomendaciones no son reglas estrictas, solo son sugerencias para mejorar el funcionamiento de tu sitio web.
1. Fotos: El Producto Como Protagonista

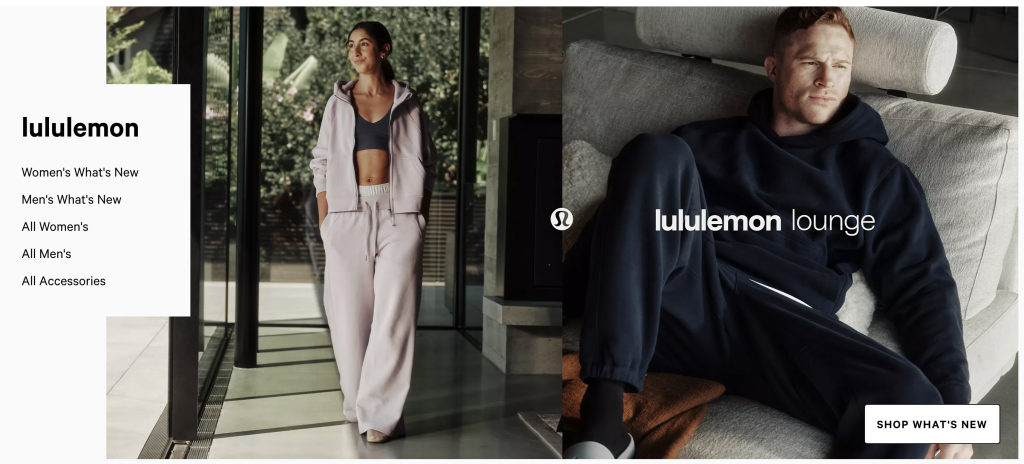
La imagen es el centro de atención de cualquier banner. Por eso, es crucial que las fotos que utilices sean de alta calidad y representen claramente el producto o servicio que ofreces. Si es posible, muestra el producto en acción o el cliente disfrutando de sus beneficios. Por ejemplo, si vendes ropa, muestra a alguien usando la prenda en un contexto real, lo que genera una mayor conexión emocional con el visitante.
Si ofreces servicios que no son fácilmente representables con una foto, puedes optar por imágenes que reflejen el estado final deseado del cliente tras usar tu servicio. Esto ayudará a los usuarios a visualizar el valor que ofreces.
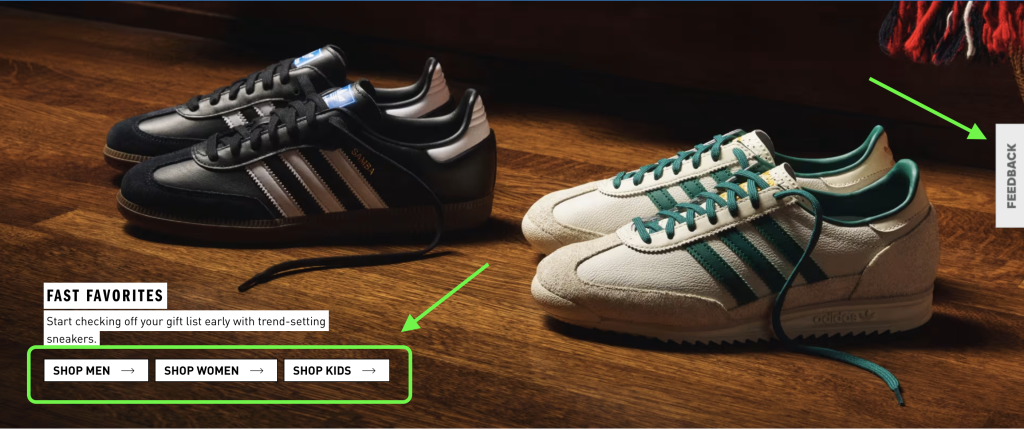
2. Call To Action: Guía los usuarios hacia la acción

El Call to Action (CTA) es una de las piezas más importantes de cualquier banner. Es la invitación directa al usuario para que realice una acción, como “Compra Ahora”, “Suscríbete”, o “Reserva Hoy”. Debe estar claramente visible y destacar sobre el resto del contenido. Aquí algunas recomendaciones clave:
- Texto reubicable: Procura que el texto del CTA no forme parte de la imagen. Así, si necesitas ajustar el diseño para móvil o escritorio, podrás reubicar el botón utilizando CSS.
- Texto claro y conciso: Utiliza palabras que inviten a la acción inmediata, como “¡Compra ya!”, “¡Regístrate ahora!” o “Descarga gratis”. Estas frases generan urgencia.
- Ubicación estratégica: Coloca el CTA en un lugar prominente dentro del banner, preferiblemente en el centro o en el área de mayor visibilidad, para que sea lo primero que el usuario vea.
- Textos como “¡Compra Ya!”, “Reserva Ahora”, “Inscríbete”, “No esperes Más” son muy comunes.
3. Uso de Colores para Resaltar el CTA

Los colores juegan un papel fundamental en la efectividad de los banners. A la hora de destacar tu CTA, utiliza colores contrastantes que lo hagan resaltar. Aquí algunos datos sobre los colores y su influencia:
- Azul: Transmite seguridad y calma, por lo que es excelente para CTAs que ofrecen alternativas o información adicional.
- Verde: Suele asociarse con la confianza y el éxito, y puede incrementar la tasa de clics en los botones de compra o registro.
- Rojo: Llama la atención inmediatamente y es ideal para generar urgencia en promociones o descuentos limitados.
- Naranja: Estimula la acción, lo que lo convierte en un buen color para los botones de CTA relacionados con procesos como inscripciones o suscripciones.
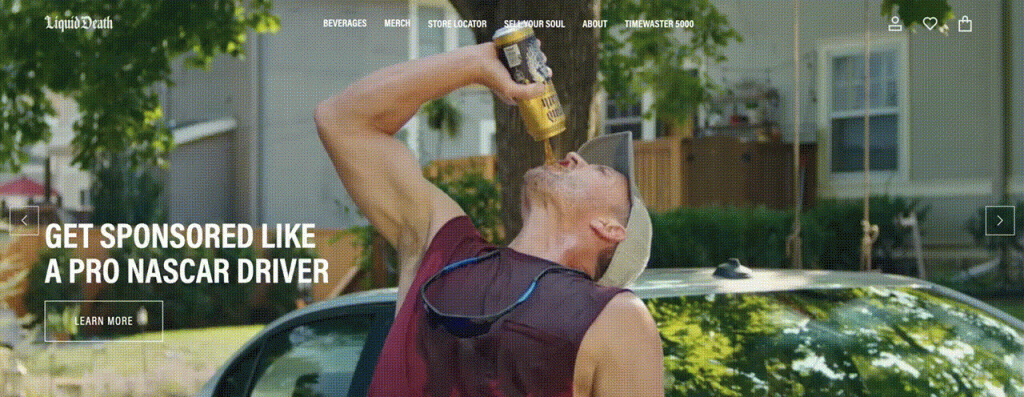
4. Animaciones y uso de Sliders

El uso de sliders o banners animados puede ser una excelente manera de mostrar varios productos, servicios o promociones en un mismo espacio sin sobrecargar la página. Sin embargo, su implementación debe ser cuidadosa para no afectar negativamente la experiencia del usuario. Algunas recomendaciones clave son:
- Simplicidad en las transiciones: Las animaciones deben ser suaves y sencillas, evitando efectos visuales que puedan distraer o sobrecargar al usuario.
- Duración de la transición: Idealmente, la transición entre los sliders debe estar entre 3 y 6 segundos. Esto proporciona suficiente tiempo para que el usuario lea y comprenda el mensaje sin sentirse apurado.
- Textos cortos y claros: El mensaje debe ser conciso, ya que los usuarios solo tienen unos pocos segundos para procesar la información antes de que el slider cambie.
Los sliders son una alternativa para mostrar varios banners en el mismo espacio. Las animaciones deben ser simples, el tiempo de transición entre 3 y 6 segundos, y el texto corto para que el cliente tenga tiempo de leer y visualizar la imágen de manera tranquila.
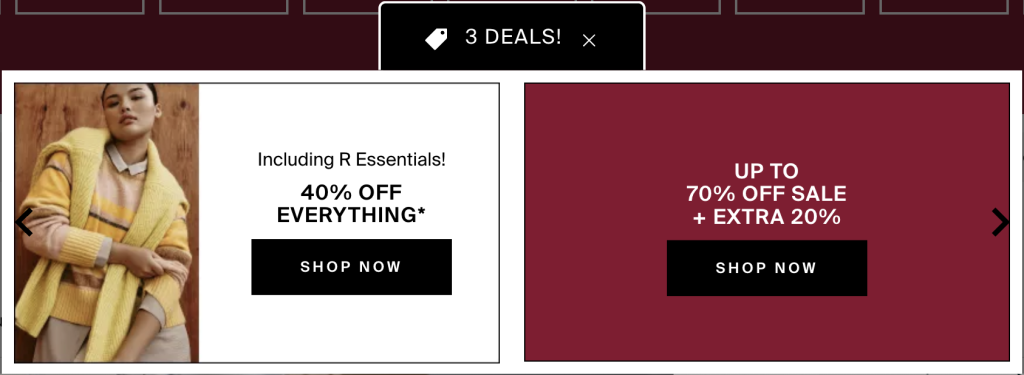
5. Descuentos y Ofertas en Banners

Los banners son una excelente herramienta para destacar promociones y descuentos. Al mostrar descuentos, el diseño debe centrarse en destacar claramente la oferta. Aquí algunos consejos:
- Llamado a la acción: Además de destacar la oferta, incluye un CTA claro que guíe al usuario a aprovechar el descuento. Ejemplos como “Aprovecha el 20% de descuento ahora” o “Compra antes de que se agote” son efectivos para generar urgencia.
- Protagonismo del descuento: Asegúrate de que el porcentaje de descuento o la oferta especial sea el elemento más visible del banner. Utiliza un tamaño de fuente grande y colores que resalten.
6. Concepto fotográfico

El diseño visual de los banners está altamente influenciado por las tendencias en fotografía y composición. Actualmente, las mejores prácticas recomiendan usar imágenes con fondos claros o colores planos, bien iluminadas, y enfocadas en el producto. Algunos aspectos importantes son:
- Fondos claros y minimalistas: Facilitan que el producto o mensaje destaque, manteniendo un diseño limpio y profesional.
- Primeros planos del producto: Las imágenes con primeros planos del producto, mostrando detalles, suelen ser más atractivas y transmiten calidad.
Optimización de banners para la web
Uno de los aspectos más importantes de cualquier banner es su optimización. Un banner mal optimizado puede ralentizar significativamente el tiempo de carga de tu sitio web, lo que afecta tanto la experiencia del usuario como el rendimiento SEO. A continuación, te presentamos algunos puntos clave para asegurarte de que los banners sean visualmente atractivos sin sacrificar la velocidad ni la calidad.

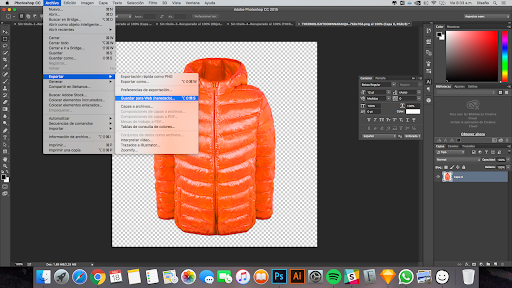
Se debe encontrar un balance en un peso de 100 a 600 kilobytes, sin que la imagen se torne pixelada. Para esto se recomienda usar las herramientas de optimización de Photoshop y algunas otras como:
1. . Optimización de Imágenes para Velocidad de Carga
La velocidad de carga de una página es uno de los factores más importantes para el SEO y la retención de usuarios. Los banners, debido a su tamaño, pueden ralentizar una página si no están optimizados correctamente. Algunas recomendaciones incluyen:
- Uso de formatos optimizados: Considera usar formatos como WebP, que ofrece una mejor compresión y calidad que formatos más tradicionales como JPEG o PNG.
- Tamaño adecuado de archivo: Procura que el peso del archivo de imagen esté entre 100 y 600 KB. Si la imagen es demasiado grande, podría hacer que tu sitio cargue lentamente, lo que Google penaliza en los rankings de búsqueda.
- A la hora de crear un banner hay que experimentar con tamaños de pantalla que van desde 320×568, hasta 1920×1040 (pantalla desktop) habiendo tamaños aún más pequeños y más grandes
2. Tamaños y Formatos de Banners
El diseño responsive es crucial en el entorno web actual, donde los usuarios acceden a sitios desde una variedad de dispositivos y pantallas. A la hora de crear banners, debes asegurarte de que funcionen bien tanto en desktop como en móvil.
- Tamaños recomendados: Para desktop, un banner de 1920×1040 px es ideal, mientras que para móvil, un tamaño de 600×850 px puede funcionar bien. Es importante mantener el contenido principal dentro de un área segura de 750×750 px para asegurar que la parte importante del banner sea visible en cualquier dispositivo.
- Ajustes automáticos: Usa herramientas de diseño web responsivo que adapten automáticamente el tamaño del banner según la pantalla del usuario. Esto garantiza que el banner se vea bien en todos los dispositivos sin perder calidad.
- Compresión de imágenes: Utiliza herramientas como TinyPNG o Squoosh para comprimir las imágenes sin perder calidad visual. Esto te permitirá reducir significativamente el tamaño del archivo, mejorando la velocidad de carga.
En este ejemplo se puede ver que se utilizó una sola imagen, pero que funciona bien en móvil y en desktop. La idea es experimentar con varios diseños para encontrar el que mejor se vea o el que menos pierda al trabajar en diferentes tamaños.
3. Banners Responsivos: Diseñando para Desktop y Móvil
Una de las mejores prácticas para banners es diseñar versiones separadas para desktop y móvil, asegurando que los elementos clave del banner, como las imágenes y los textos, se mantengan optimizados en ambas versiones.
- Uso de media queries: Implementa media queries en tu código CSS para que el banner cambie dinámicamente según el tamaño de la pantalla. Esto permite que tu sitio web muestre banners optimizados tanto en dispositivos móviles como en computadoras de escritorio.
- Dos versiones del banner: Cuando sea posible, crea dos versiones diferentes del banner: una para móvil y otra para desktop. Esto te permitirá posicionar los elementos de manera más precisa para cada tipo de dispositivo, garantizando una mejor experiencia de usuario.
Construye tus propias Plantillas
Sabiendo que no hay un tamaño universal de imágenes de banner, podemos dar una buena práctica a la hora de crear un banner y esta: Para Móvil, que el tamaño del banner sea 600×850 px y procurar que el contenido esté en el centro

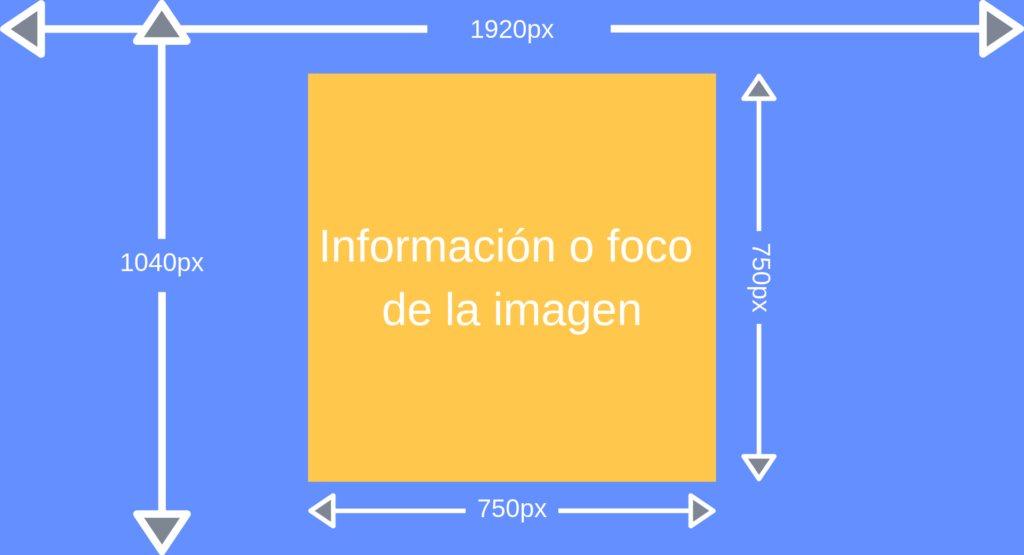
Para Desktop, que el tamaño del banner sea de 1920×1040 px, con la salvedad que el contenido principal debe estar en el el centro en un cuadro de 750×750 px. Gráficamente esto sería algo así:

Es importante anotar que esta es solo una recomendación y que no garantiza que el banner se verá bien en todas las pantallas.
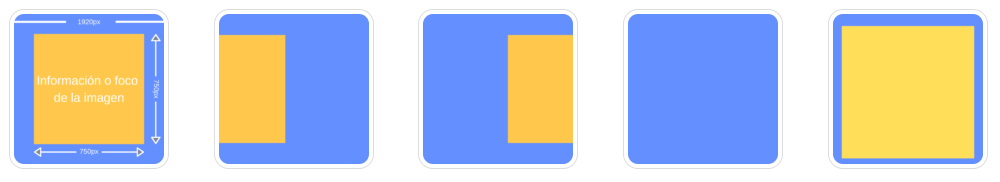
Estas son algunas de las alternativas de plantilla que puedes usar según como acostumbres hacer tu comunicación gráfica:

Lo mejor con la creación de banners es hacer varias muestras y probar con diferentes tamaños de pantalla para determinar cuál es el que se ve mejor.
Conclusión:
Los banners no solo son una herramienta visual para atraer la atención del usuario, sino que desempeñan un papel crucial en la conversión de visitantes en clientes. Al seguir las mejores prácticas de diseño y optimización, puedes garantizar que tus banners no solo sean visualmente atractivos, sino también funcionales y efectivos para cumplir con tus objetivos de marketing.
La atención de los usuarios es limitada, un banner bien diseñado y optimizado puede marcar la diferencia entre un visitante que se convierte en cliente o uno que abandona tu página.
Actualizado:
Viernes, 11 de Octubre de 2023
Juan Esteban Yepes
