Los 10 principios de usabilidad de Jakob Nielsen
Jakob Nielsen, co-fundador del Grupo Nielsen Norman, ha sido pionero en múltiples métodos de usabilidad. Uno de sus aportes más destacados a la disciplina son los diez principios heurísticos de evaluación. El Grupo Nielsen Norman es un prestigioso ente de investigación y consultoría en experiencia de usuario (UX) que ha ejercido una influencia significativa en el campo del diseño web y de software.
Aunque Nielsen formuló originalmente estos principios de usabilidad en 1990, los revisó posteriormente para brindar mayor claridad. Es esencial destacar que estos no deben interpretarse como leyes o directrices estrictas, sino más bien como recomendaciones generales. Precisamente por esta razón se les denomina “heurísticas”.
Cuáles son las heurísticas de Jakob Nielsen para el diseño de interacción
En 1990, Jakob Nielsen y Rolf Molich propusieron diez directrices para ayudar en el desarrollo de interfaces de usuario (UI).
Las heurísticas de Nielsen son principios generales, lo que significa que no establecen reglas específicas de usabilidad. En lugar de eso, las heurísticas son pautas básicas que puedes seguir para ayudar a crear productos digitales más accesibles, fáciles de usar e intuitivos.
Estas heurísticas se crearon a partir de observaciones y de la experiencia adquirida durante sus años de trabajo en el campo.
Desde la amplia experiencia de Dazzet, con dos décadas en el ámbito del marketing digital y habiendo analizado múltiples tendencias internacionales, se destaca la importancia de ofrecer una experiencia de usuario óptima en cualquier plataforma digital. Estos son algunos consejos fundamentales.
1. Visibilidad del estado del sistema
Es vital que los usuarios confíen en tu marca y se sientan seguros al utilizar tu aplicación. Es esencial que el sitio web o aplicación transmita constantemente lo que está sucediendo y confirme si las acciones del usuario han sido exitosas.
Cuando se informa a los usuarios sobre el estado actual del sistema, ellos comprenden los resultados de sus interacciones pasadas, lo que les permite determinar mejor cuáles serán sus próximos pasos.
Recuerda: Cuando un diseño es predecible, genera confianza en el producto.

Tomemos como referencia una tienda en línea: es usual informar al usuario cuando ha añadido un producto a su carrito o lo ha marcado para considerarlo más tarde. Esta retroalimentación puede presentarse mediante cambios de color, indicadores de progreso, notificaciones o alertas para informar visualmente al usuario.
2. Relación entre el sistema y el mundo real
Es primordial que los usuarios no necesiten consultar un diccionario para comprender los términos de tu sitio. Es recomendable adherirse a convenciones. Usa palabras con las que ya estén familiarizados en el texto de tu interfaz. Este principio sostiene que un sistema debe siempre usar el lenguaje del usuario y seguir convenciones del mundo real.
Esto implica evitar el argot de marketing u otras expresiones que podrían ser familiares para quienes desarrollan el producto, pero no para su audiencia. Por lo tanto, utiliza palabras, frases y conceptos que sean conocidos por tu público objetivo.
Además, para establecer una conexión con el mundo real, los componentes deben aparecer en un orden lógico que tenga sentido para los usuarios, según sus experiencias de vida.
Recuerda: el modelo mental que las personas tienen de la tecnología se basa en sus experiencias offline combinadas con sus interacciones digitales previas.
Con esto en mente, siempre utiliza iconos y otras ilustraciones que tengan resonancia con el mundo real, para que los usuarios reconozcan e interpreten instantáneamente lo que intentas comunicar.
Por ejemplo, términos como “deshacer” y “rehacer” tienen significados universalmente reconocidos en las interfaces de usuario. Cambiarlos por términos desconocidos podría confundir y desorientar a los usuarios.

3. Control y libertad del usuario
Un buen diseño de interfaz de usuario no debe imponer una acción al usuario ni tomar decisiones por él. En cambio, el sistema solo debe sugerir qué caminos pueden tomar los usuarios.
Las interacciones que diseñes deben brindar a los usuarios la libertad de decidir y realizar las acciones que consideren apropiadas, excepto aquellas reglas que vayan en contra del sistema o interfieran con alguna funcionalidad.
Los usuarios, en ocasiones, cometen errores y necesitarán opciones para deshacer o rehacer acciones. Es relevante ofrecer opciones como “editar” cuando sea pertinente, lo cual es particularmente útil para modificar comentarios en plataformas sociales.
Cuando se dispone de tales herramientas, los usuarios se sienten con mayor control, reduciendo su tensión ante posibles imprevistos.
Sin embargo, no olvides considerar que los usuarios pueden arrepentirse de su decisión o cometer un error. Por lo tanto, es necesario pensar en cómo el sistema puede permitir a los usuarios deshacer y rehacer sus acciones según sus necesidades.

4. Consistencia y estándares
Este principio de usabilidad habla de mantener un lenguaje uniforme en todo el sistema para evitar confundir al usuario.
Así que cuando los usuarios interactúan con un producto, no deberían tener dudas sobre el significado de las palabras, íconos o símbolos utilizados. Por lo tanto, una interfaz debe seguir las convenciones del sistema, manteniendo patrones de interacción coherentes en diferentes contextos.
Los diseñadores deben crear un diseño consistente que hable el mismo idioma y trate elementos similares de manera igualitaria.
Si bien adherirse a estándares puede parecer similar al segundo consejo, en realidad profundiza en ese enfoque. Es fundamental implementar estructuras de navegación que los usuarios reconozcan fácilmente, permitiéndoles comprender tu interfaz y acceder a los elementos sin complicaciones.

5. Prevención de errores
Es estratégico mostrar mensajes de error claros que indiquen cómo solucionar problemas y qué los causó. Sin embargo, es aún más efectivo eliminar situaciones propensas a errores o informar explícitamente a los usuarios sobre las consecuencias de sus acciones.
Por ejemplo, al eliminar una cuenta de usuario, que es a menudo una acción irreversible, la mayoría de las aplicaciones resaltan esta opción en rojo. Además, es común mostrar un mensaje de confirmación, como “¿Está seguro de que desea continuar?”, antes de que el usuario confirme la acción.
Esperamos que estos consejos les sean de utilidad para optimizar la experiencia de usuario en sus plataformas digitales. En Dazzet, continuaremos compartiendo conocimientos y tendencias internacionales para mantenerlos al día en el mundo del marketing digital.

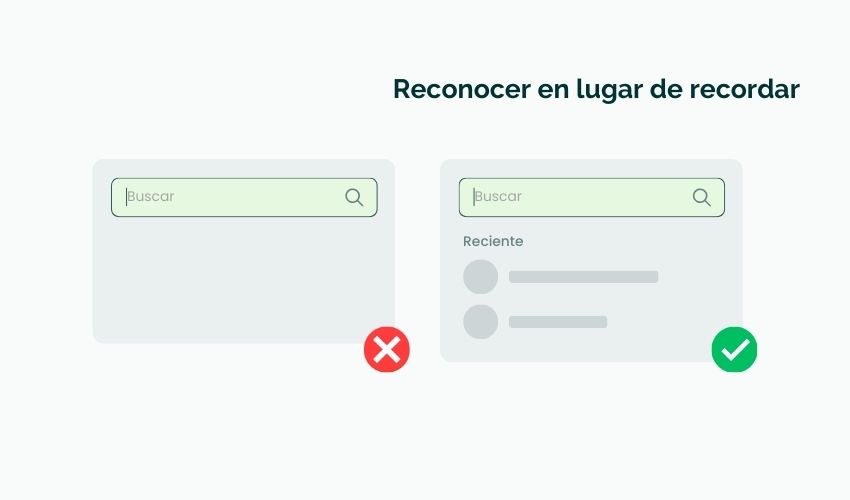
6. Reconocer en lugar de recordar
Como se ha visto, las heurísticas de Nielsen tienen como objetivo reducir la carga cognitiva de los usuarios, lo que incluye su capacidad de memoria.
Por lo tanto, es fundamental idear maneras de hacer que las opciones y componentes accionables sean visibles; esto es importante porque nos resulta más fácil reconocer algo que recordarlo.
El usuario no debería tener que recordar todas las acciones o configuraciones del sistema. Por eso, siempre es recomendable dejar pequeños recordatorios de información que puedan ayudar a los usuarios a navegar por tus diseños.
Un ejemplo de esto sería los elementos del menú, deberían ser visibles o fáciles de acceder cuando sean necesarios. Otro ejemplo sería una tienda online que podría ofrecer una lista de los artículos recientemente vistos, de manera que el cliente no tenga que recordar el nombre de los productos que aún no ha decidido comprar.

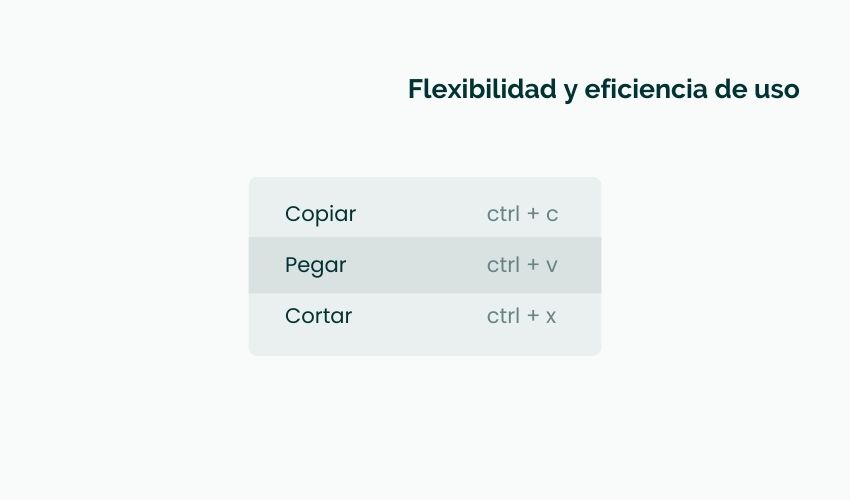
7. Flexibilidad y eficiencia de uso
Tus diseños deben ser tanto a usuarios inexpertos como a experimentados. Es crucial que tu o sitio web sea fácil de entender para los nuevos visitantes y, al mismo tiempo, cómodo para aquellos que ya están familiarizados con la plataforma y requieren aceleradores para acciones habituales.
Ten en cuenta que los usuarios inexpertos necesitan información más detallada. Pero a medida que continúan utilizando un producto, se convierten en usuarios experimentados. Permitirles personalizar procesos y contenido, como la creación de atajos de teclado, es una buena práctica.

8. Diseño estético y minimalista
Es fundamental mantener una interfaz ordenada, evitando sobrecargar al usuario con excesivas opciones. Elementos innecesarios compiten por el espacio y disminuyen la visibilidad de funciones más importantes.

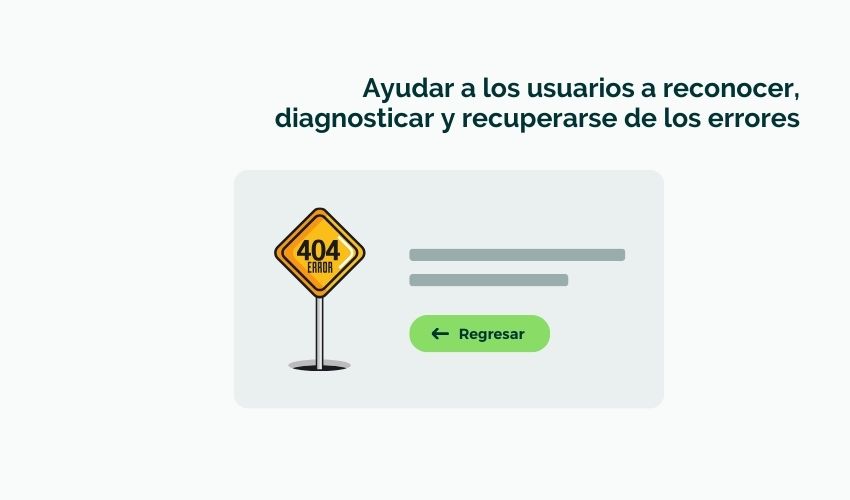
9. Ayudar a los usuarios a reconocer, diagnosticar y recuperarse de los errores
Los diseños deben ayudar al usuario a identificar y encontrar soluciones a posibles problemas y errores.
Un mensaje de error claro y fácil de entender facilita identificar la causa del problema y encontrar soluciones rápidamente. Estos mensajes deben ser directos, corteses (sin culpar al usuario) y constructivos, ofreciendo sugerencias sobre cómo solucionar el inconveniente.

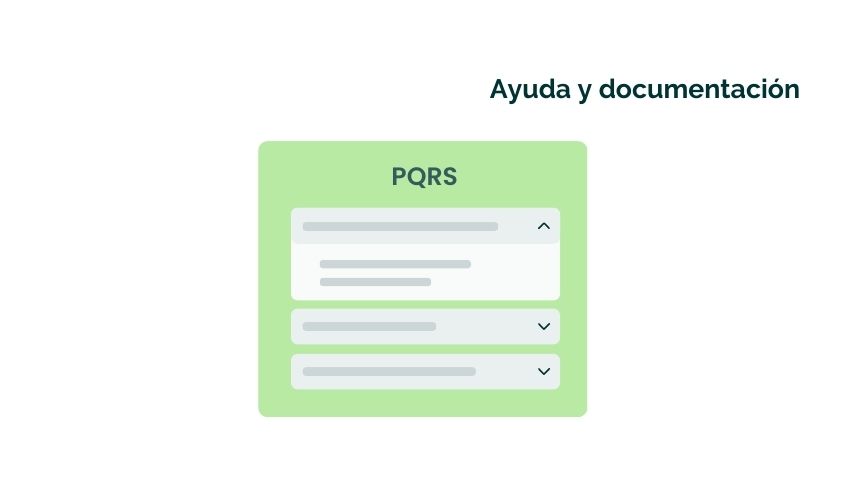
10. Ayuda y documentación
La última de las heurísticas de Nielsen se refiere a la documentación que ayudará a los usuarios a entender cómo realizar sus tareas.
Aunque todas las heurísticas mencionadas anteriormente tienen como objetivo ayudar a los usuarios a evitar errores y facilitar la navegación sin asistencia, sigue siendo fundamental ofrecer ayuda adicional en cualquier momento.
De esta manera, siempre proporciona documentación de ayuda que sea fácil de buscar y esté enfocada en las tareas de los usuarios. Una buena práctica es enumerar pasos concretos que los usuarios puedan seguir para completar una tarea con éxito.
Es vital que dicha documentación sea fácil de buscar, permitiéndoles encontrar rápidamente el contenido relevante para sus situaciones y solucionar sus problemas.
Un sencillo ejemplo son las pantallas con mensajes que ayudan a un usuario a recuperar su contraseña. Otra sería una sección de preguntas frecuentes.

Conclusión
La usabilidad es una piedra angular para cualquier negocio en línea. Siguiendo estos 10 “Mandamientos” de Jakob Nielsen, las marcas pueden garantizar que sus plataformas no solo satisfagan, sino que también superen las expectativas de los usuarios. Estos principios, aunque formulados hace décadas, continúan siendo relevantes y esenciales, demostrando la atemporalidad de una experiencia de usuario bien diseñada. Al priorizar la usabilidad, las empresas no solo mejoran su imagen y confiabilidad ante sus usuarios, sino que también potencian las oportunidades de conversión y fidelidad. En el vertiginoso mundo del marketing digital, invertir en la usabilidad es invertir en el éxito sostenido.
Si necesitas ayuda con mejorando la usabilidad de tus proyectos, en Dazzet, agencia digital, podemos ayudarte.
Juan Esteban Yepes
