Proceso de diseño de una página Web

Cómo crear una página web
Existen muchas maneras de hacer páginas web ya que existen muchos tipos de páginas. Sin embargo, después de realizar cientos de landing pages, sitios y tiendas en línea, esta es nuestra recomendación en tiempos y proceso para el
diseño y desarrollo de un sitio web
o incluso para una tienda en línea.
Antes de comenzar con el proceso en sí, es importante tener claro dos cosas.
- Nos estamos enfrentando a un proceso tipo proyecto. Es decir, es un proceso con cronograma, principio y final definido.
- Es un proceso colaborativo entre el cliente y el proveedor. Ambos tienen responsabilidades y depende de ambos el éxito del proyecto.
Ahora sí hablemos del proceso de diseño web
Este es el sumario del proceso con Dazzet:
- Empezamos definiendo los líderes del proyecto. Estas son las personas que representan el cliente y la agencia desde el principio hasta el final del proyecto.
- Nos envías el contenido de tu página. Esto es logotipo, colores de marca, textos e imágenes.
- Eliges un tema y estilo para basarnos en él para el desarrollo de tu sitio. En esta etapa nosotros te vamos a recomendar tres diseños para tu página, estos temas y diseños están validados para el óptimo desempeño de tu sitio web.
- Con el material que tus nos enviaste y el tema elegido pasamos a personalizar y a adecuar el diseño a tu marca. Esta es una parte extensa en el proceso. Porque ahí, además, es cuando ponemos los textos, imágenes, videos y gráficos que tú nos envíes. Después aplicamos la tipografía de la marca, logotipo y ponemos colores acordes en los botones y llamados a la acción.
- Programamos tu página en el
servidor
y una vez nos des el visto bueno la ponemos al aire.
En una buena página, tú mismo puedes administrarla y actualizarla. Puedes subir tus videos, fotos e infográficos en cualquier momento ya que te damos acceso y te enseñamos a manejar tu sitio.
Este podría ser el calendario de actividades para el diseño y desarrollo de una página web:
El proceso de diseño y desarrollo de un sitio con Dazzet dura entre 46 y 60 días y comienza con tareas para la agencia y tareas para cliente. Es muy importante que tú (el cliente) tengas todo tu contenido listo al comienzo del proyecto.
1. Identificación de los objetivos
En esta etapa inicial, el diseñador necesita identificar el objetivo final del diseño del sitio web, por lo general en estrecha colaboración con el cliente u otros interesados. Las preguntas que se deben explorar y responder en esta etapa del proceso de diseño y desarrollo del sitio web incluyen:
- ¿Para quién es el sitio?
- ¿Qué esperan encontrar o hacer allí?
- ¿Es el objetivo principal de este sitio web informar, vender (¿ecommerce, alguien?), o entretener?
- ¿Qué sitios de competidores, si los hay, existen, y cómo debería este sitio inspirarse en / ser diferente de esos competidores?
Esta es la parte más importante de cualquier proceso de desarrollo web. Si estas preguntas no se responden claramente en el brief, todo el proyecto puede tomar un rumbo equivocado.
Puede ser útil escribir uno o más objetivos claramente identificados, o un resumen de un párrafo de los objetivos esperados. Esto ayudará a poner el diseño en el camino correcto. Asegúrate de entender la audiencia objetivo del sitio web y desarrollar un conocimiento práctico de la competencia.
Para obtener más información sobre esta fase de diseño, consulte “El proceso moderno de diseño web: establecer objetivos”.
Herramientas para la etapa de identificación de objetivos del sitio web:
Arquetipos de clientes- Brief creativo
- Análisis de la competencia
- Atributos de la marca o brandbook
2. Diseño conceptual
Día 1:
- Empezamos a generar el entorno de desarrollo en un servidor de prueba. En otras palabras, empezamos a desarrollar las bases tecnológicas de la página web.
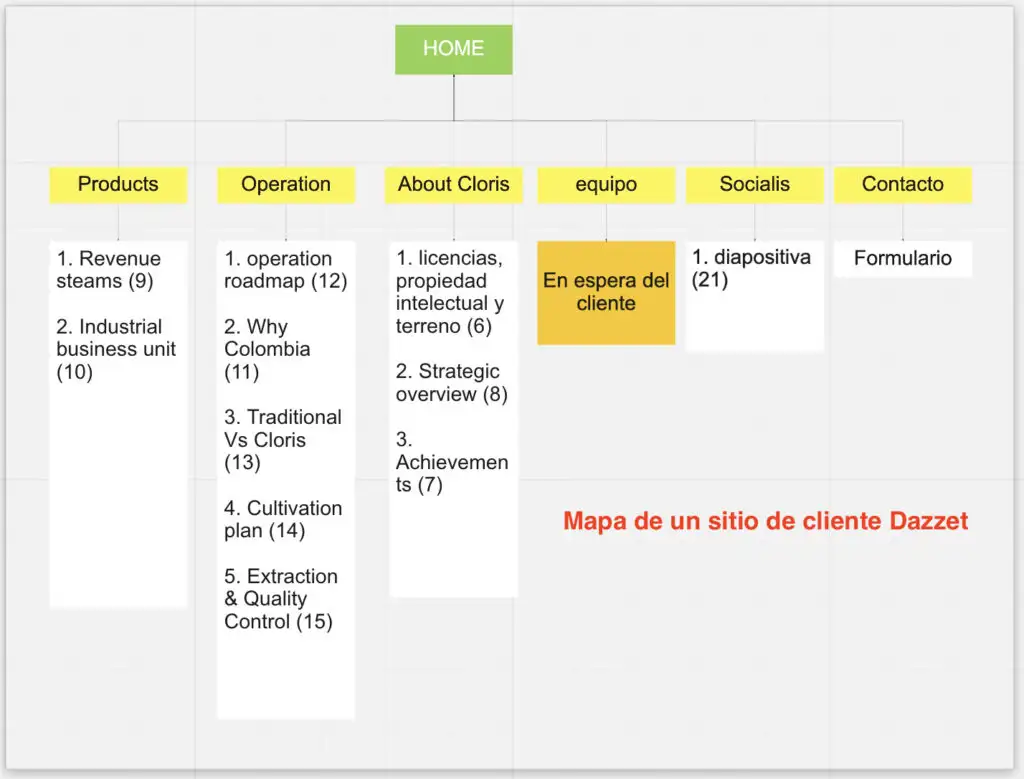
- Generamos un mapa de sitio. Este mapa nos permite saber qué tamaño de página se va a diseñar y que funcionalidades se van a incluir.
- Te ayudamos a elegir un tema de diseño para tu sitio web que tenga una experiencia de usuario optima.

Entre el día 1 y el día 7: El cliente nos envía el contenido del sitio.
- Manual de marca: logotipo, colores de la marca, tipografías y elementos similares de la marca.
- Textos: Títulos, subtítulos y párrafos. Como ya se ha elegido anteriormente un tema de diseño, es fácil guiarse para saber de qué longitud se requiere cada pieza a escribir. Si no se tienen los textos, siempre se puede contratar el servicio de copywiriting. Algunas agencias lo prestan. El servicio de copywiriting consiste en contratar una persona que escriba textos persuasivos para publicar, en este caso, en una página web.
- Imágenes: fotos de los miembros del equipo, servicios, productos, locaciones, etc… Se recomienda siempre que el contenido sea original y de alta calidad. Cómo ya hemos elegido un tema de diseño, es fácil saber el número de imágenes necesitas, el formato de las mismas (cuadradas, horizontal o vertical)
Nota: Con todo este contenido es que se va a construir tu sitio web. Aunque muchas personas creen que el contenido es lo último que deben entregar, en realidad es lo primero que se debe tener. El sitio se diseña y se construye al rededor del contenido. No se crea un sitio y luego se piensa en cómo llenarlo.
3. Diseño gráfico
Semana 2
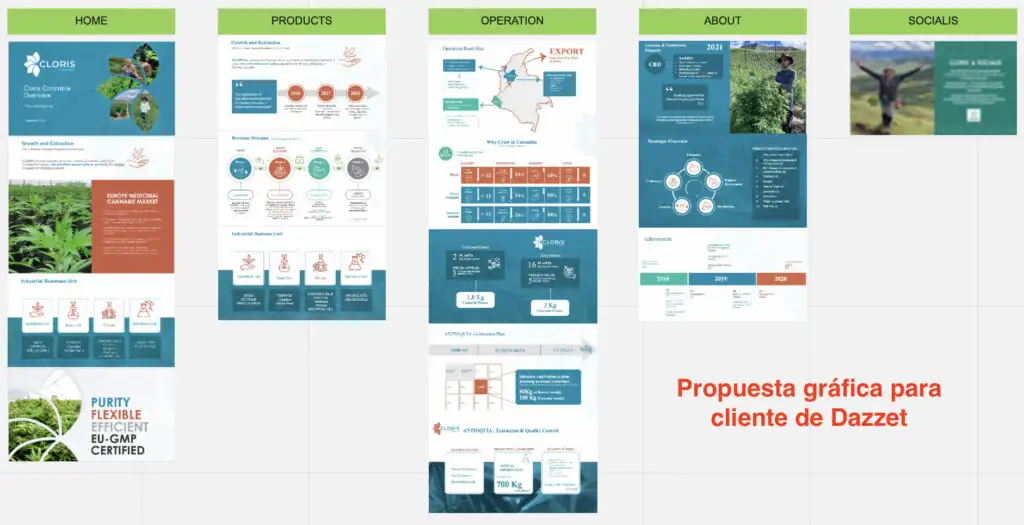
Del día 8 al 15: Comenzamos la etapa de personalización de tu página con el material enviado. Te presentamos una propuesta gráfica sobre la cual haremos correcciones y ajustes hasta llegar al diseño deseado.
En esta propuesta ponemos los colores de tu marca, las fotos que nos enviaste, los textos, los títulos, todo. Podrás tener una idea de cómo se verá tu página web con el contenido de tu marca, tus fotos, tu logo, etc… Si todo te parece ok, pasamos a la siguiente etapa.
- Ponemos las fotos que nos enviaste
- Usamos el logotipo de tu empresa
- Usamos los textos que nos enviaste
Todo lo hacemos usando recortes rápidos de tu material.

4. Diseño web y
responsive
Semana 3 y 4
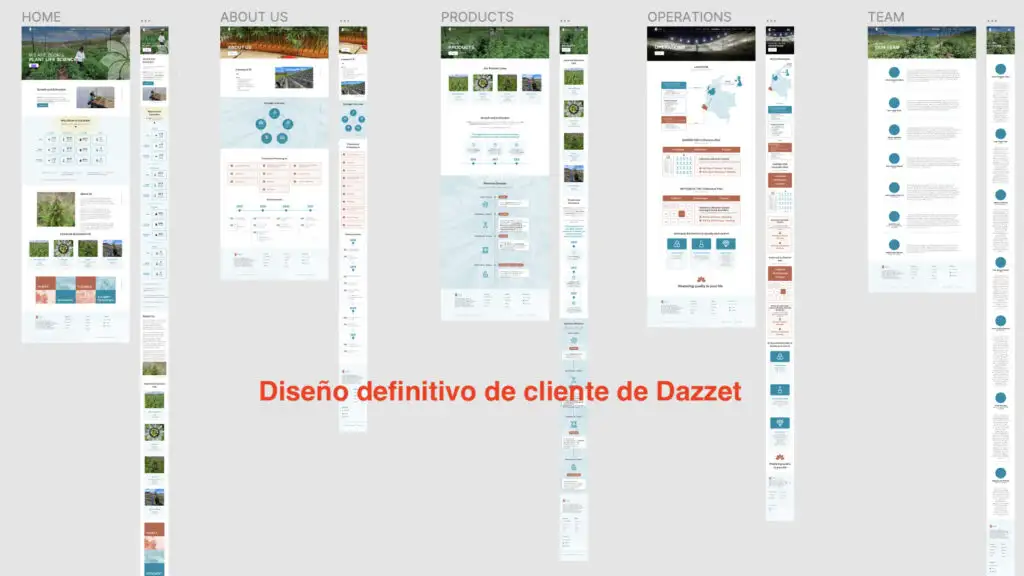
Etapa de diseño definitivo
Del día 15 al 30: Hacemos el diseño definitivo de tu página web retocando el material enviado y reconstruyendo piezas gráficas. En esta etapa pasamos a un software de diseño parametrico para hacer el diseño definitivo.
- Definimos hoja de estilos
- Se diseña versión desktop
- Se diseña versión movil
- Se retocan elementos
- Se definen tamaños
- Se delimitan espacios
- Se retoca contenido gráfico definitivo
Al finalizar esta etapa podrás ver cómo se observará exactamente tu página y con el contenido definitivo. Una vez que te parezca que todo se encuentra perfecto, se pasa a la etapa de desarrollo. Esta es la última etapa de diseño y una vez se pase a la etapa de desarrollo los sobre costos pueden ser muy altos en caso de necesitar devolverse.
Nota: No importa si es con nosotros en Dazzet, con otra agencia o con un freelance. Es muy importante revisar detalladamente antes de pasar a la etapa de desarrollo ya que, como lo mencionábamos antes, los costos de los imprevistos en desarrollo son mucho más altos que los imprevistos y correcciones en diseño.

5. Desarrollo web
Semana 5 y 6
Empezamos la etapa de desarrollo y programación.
Del día 15 al 45
Entregamos a los ingenieros el diseño aprobado en la etapa anterior y ellos comienzan a programar en el servidor (
hosting
) tu página web.
- Configuramos el servidor
- Instalación de software y tecnología
- Configuramos el dominio
- Configuración de certificados y seguridad
- Implementación de diseño
- Integraciones de plugins y herramientas
- Configuración de funcionalidades
- Configuración de backups
- QC (control de calidad)
- Optimizaciones de velocidad y SEO
Luego de hacer todo el desarrollo, tendrás un periodo suficiente en la cual podrás verificar tu página y enviarnos las correcciones y anotaciones que tengas.

6. Despliegue
Semana 7
Sale a “producción” el sitio. Esto es, que el sitio queda “al aire”, “en vivo”. Te entregamos clave y contraseña de tu página web y te enseñamos a manejarla para que le saques el máximo provecho.
El proceso para desarrollar una tienda en línea o ecommerce es bastante similar en proceso y tiempos.
Qué pasa después de tener la página web al aire
Una página web es una sucursal virtual de tu negocio, la diferencia es que tu página web nunca cierra al público. Siempre tiene las puertas abiertas.
Sin embargo, al igual que cualquier negocio, es necesario hacer mantenimiento y actualizaciones para que funcione de la mejor manera. Además del contenido, hay que actualizar software, plugins, certificados, antivirus y otros elementos técnicos que afectan directamente el desempeño y posicionamiento de tu página web.
Por las razones anteriores recomendamos siempre tener en cuenta el soporte dentro de la oferta. Ojo, casi ningún freelance ofrece soporte sobre la página web después de la entrega de la misma.
Soporte de página web
Cuando montas una página web en el hosting de Dazzet obtienes el mejor soporte técnico para que tú nunca tengas que hacer actualizaciones técnicas, de versiones de plugins, de nada. Tampoco tendrás que preocuparte nunca por la velocidad de tu sitio, nuestros ingenieros siempre están optimizando la velocidad de carga y respuesta. Y además de lo anterior te ofrecemos seguridad extra y backups.
Esto es lo que obtienes en el soporte de Dazzet por el diseño de tu página Web.
- Sitio al aire 99,9% del tiempo
- Actualizaciones de software manuales
- Seguridad avanzada
- Soporte vía email 24 horas
- Monitoreo de métricas y rendimiento
- CDN gratuito
- Privacidad del dominio
- Actualización de plugins con pruebas previas manuales
- Autorollback manual
- Protección DDOS
- Protección Clickjacking
- Firewall
- Tráfico ilimitado
- Inodes ilimitado
- Segundos ilimitados de CPU
- Caché lista para utilizar
- Optimización htaccess
Cómo puedes ver el proceso de diseño y desarrollo de una página web no es sencillo. Sin embargo cuando lo dejas en manos de expertos todo sale a la perfección.
Contáctanos
ahora si necesitas una página web.
Actualizado:
miércoles, 22 de marzo de 2023
Juan Esteban Yepes
