Cómo diseñar un banner para Web. Mejores prácticas.

Los banners en Landing Pages (páginas de aterrizaje) y Home Pages (páginas de inicio) son casi que imprescindibles en el diseño web actual.
Esta es la pregunta que se hacen los diseñadores Web todos los días… ¿Cómo diseñar un banner que se vea bien en todas las pantallas?
Desafortunadamente, es muy fácil cometer errores a la hora de implementarlo y en vez de atraer y ayudar nuestros clientes, terminamos con banners que distraen y disuaden a nuestros visitantes. Siendo el problema principal que el banner se vea bien en Desktop y no en Móvil o viceversa.
A continuación listamos algunos tips y las mejores prácticas para el diseño de un banner para tu página.

Antes de todo, estas recomendaciones no son reglas estrictas, solo son sugerencias para mejorar el funcionamiento de tu sitio web.
1. Fotos.
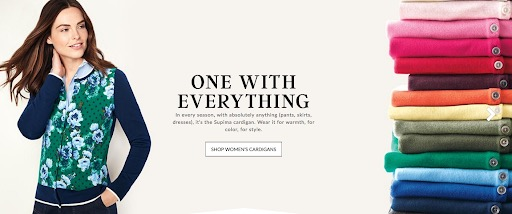
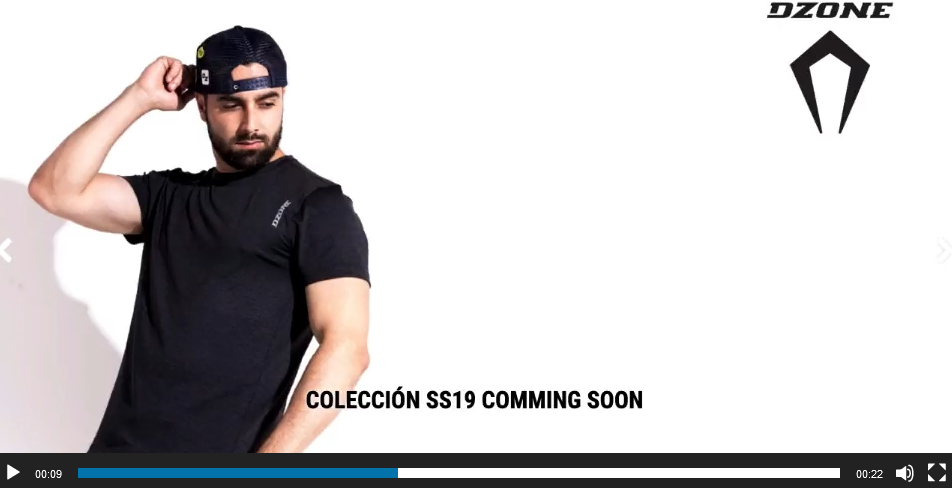
Las fotos siempre tienen que ser del producto o servicio, o en su defecto la persona usando el producto. Pero éste debe ser siempre el protagonista.

Si ofreces un servicio o tu producto que es difícil de mostrar en una fotografía, entonces busca imágenes que de alguna manera reflejen a tu cliente disfrutando del beneficio que vendes o representas
2. Call To Action
O Llamados a la acción…
El banner es por lo general lo primero que ve tu cliente a la hora de llegar a tu Landing Page.
Por eso es importante aprender cómo diseñar un banner llamativo y que se vea bien.
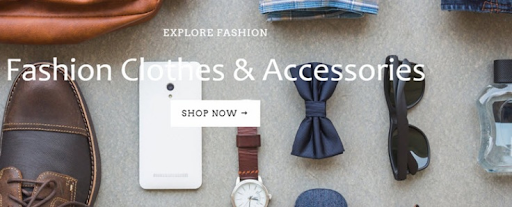
Aprovecha entonces para incluir un llamado a la acción o Call To Action (CTA) en tu banner. Este Call To Action puede ser un botón que invite a la acción inmediata.
Textos como “¡Compra Ya!”, “Reserva Ahora”, “Inscríbete”, “No esperes Más” son muy comunes.

Se recomienda que el llamado a la acción y la descripción sean agregados como texto y que no formen parte de la imagen para poderlos reubicar fácilmente usando CSS. Pero para esto es necesario que te comuniques con tu desarrollador/a para explicarle cómo se debe ver el producto final.
3. Colores
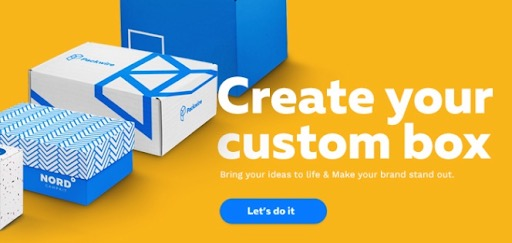
Muy relacionado con el tema de Llamados a la Acción o Call to Action, es recomendable usar colores que resalten sobre el resto del banner.
El verde incrementa los clicks, el rojo atrae la atención, naranja te estimula a seguir con un proceso, el azul representa alternativas seguras.




4. Animaciones.
Los sliders son una alternativa para mostrar varios banners en el mismo espacio. Las animaciones deben ser simples, el tiempo de transición entre 3 y 6 segundos, y el texto corto para que el cliente tenga tiempo de leer y visualizar la imágen de manera tranquila.

5. Descuentos
Los banners son ideales para mostrar descuentos en productos y temporadas de promoción. La información del descuento debe ser la protagonista en estos casos:
6. Concepto fotográfico
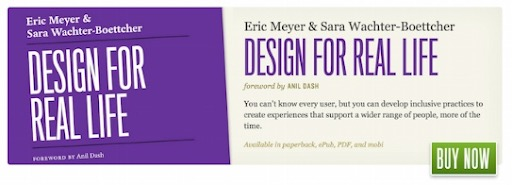
La tendencia ahora es mostrar el producto en colores claros con buena iluminación o sobre fondos de colores planos, generalmente en primeros planos.




7. Optimización
Este es un punto algo complejo de determinar puesto que, por su naturaleza, el banner es de grandes dimensiones, pero a su vez no puede tener un peso en kilobytes o megabytes muy alto, ya que haría que la página se torne lenta. Cosa que los buscadores como Google penalizan rigurosamente.
Se debe encontrar un balance en un peso de 100 a 600 kilobytes, sin que la imagen se torne pixelada.
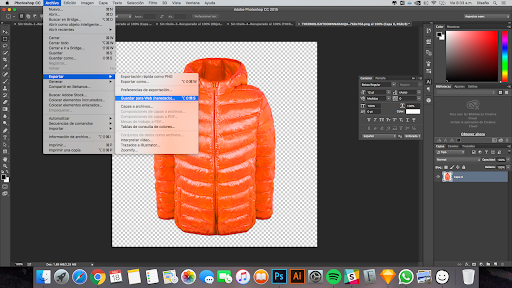
Para esto se recomienda usar las herramientas de optimización de Photoshop.

Y herramientas de compresión como
8. Tamaños
Esta es tal vez una de las preguntas que más se hacen los diseñadores a la hora de crear un banner: ¿De qué tamaño debo hacerlo? El problema con esta pregunta es que no hay una sola respuesta.
El diseño responsive es un diseño que se debe adaptar automáticamente. En Web se trabajan con muchos tamaños de pantalla, con un rango de tamaño bastante grande y la idea es que el banner se vea bien en todas ellas.
No puedes preguntar por un tamaño fijo de diseño, cuando vas a proyectar en diferentes dispositivos, por ende, tamaños variables.
Entonces ¿cómo diseñar un banner que sea responsive?
A la hora de crear un banner hay que experimentar con tamaños de pantalla que van desde 320×568, hasta 1920×1040 (pantalla desktop) habiendo tamaños aún más pequeños y más grandes


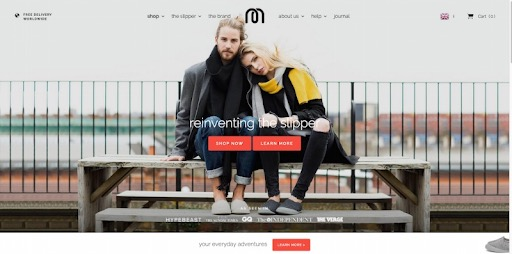
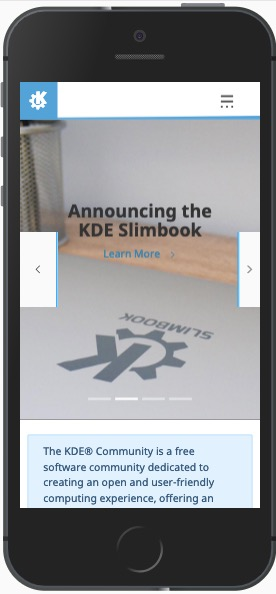
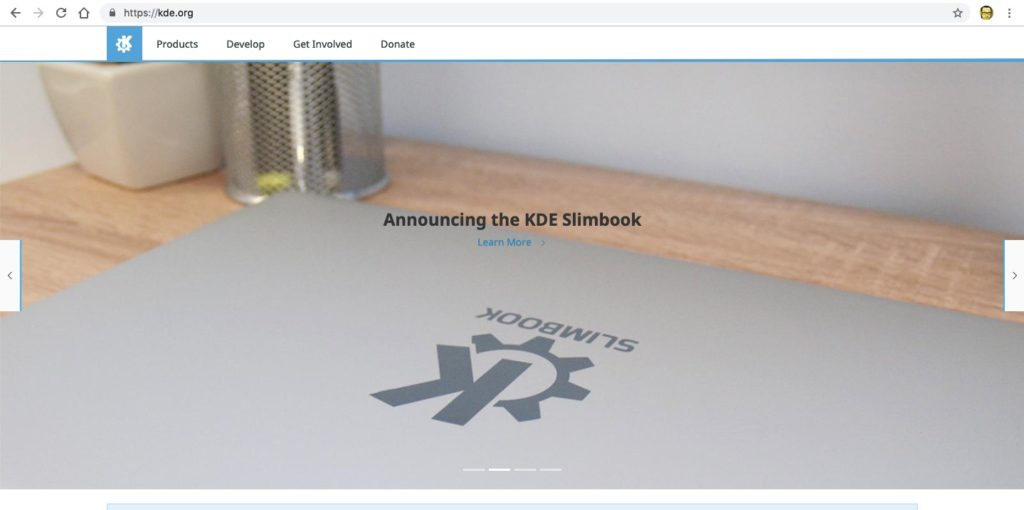
En este ejemplo se puede ver que se utilizó una sola imagen, pero que funciona bien en móvil y en desktop. La idea es experimentar con varios diseños para encontrar el que mejor se vea o el que menos pierda al trabajar en diferentes tamaños.
9.Móvil vs. Desktop
Si tu sistema de sliders o tu header lo permite. Lo ideal es usar dos banners:
- Uno para Móvil
- Otro para Desktop
Y hacer el cambio usando media queries cuando la pantalla sea de determinado tamaño.

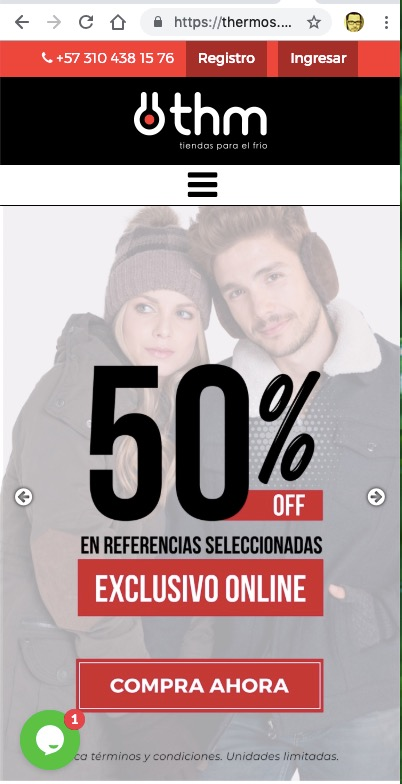
Banner para móvil.

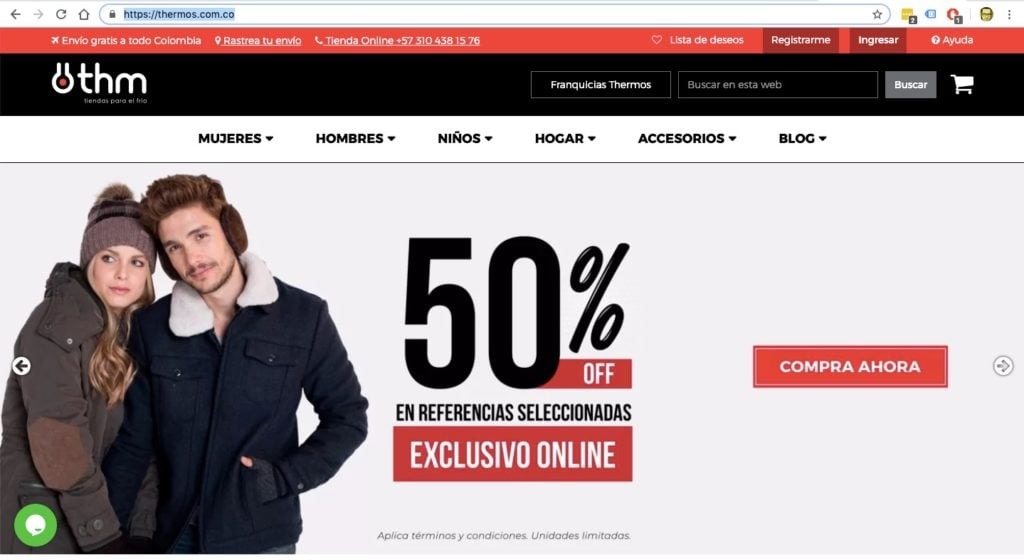
Banner para Desktop
En este ejemplo se utilizaron dos imágenes, una para móvil y otra para desktop, lo cual permitió ubicar los elementos exactamente donde se necesitaban.
10. Plantillas.
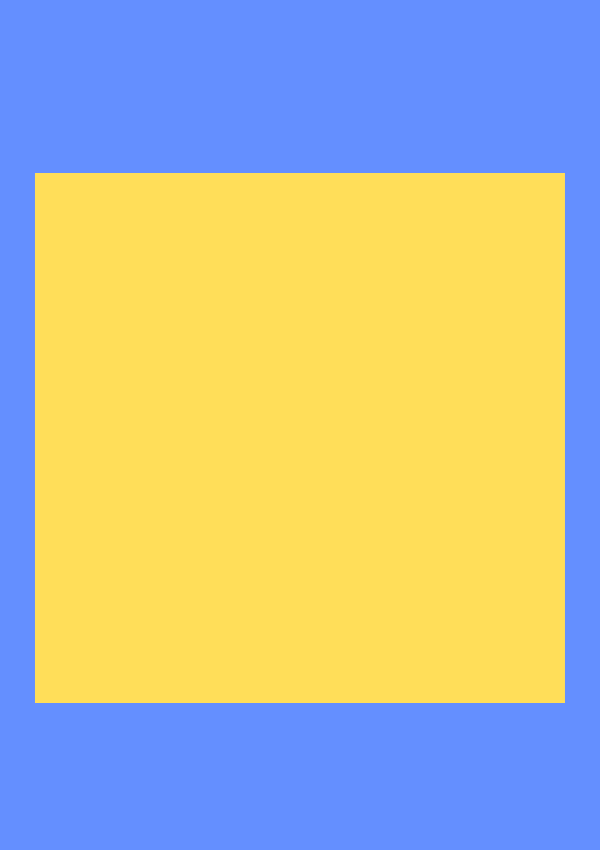
Sabiendo que no hay un tamaño universal de imágenes de banner, podemos dar una buena práctica a la hora de crear un banner y esta: Para Móvil, que el tamaño del banner sea 600×850 px y procurar que el contenido esté en el centro

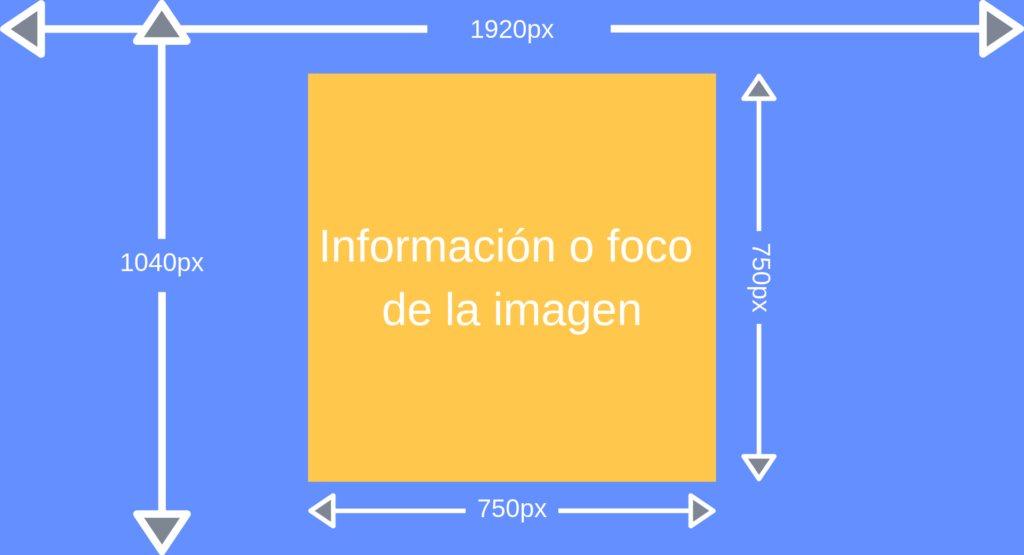
Para Desktop, que el tamaño del banner sea de 1920×1040 px, con la salvedad que el contenido principal debe estar en el el centro en un cuadro de 750×750 px.
Gráficamente esto sería algo así:

s importante anotar que esta es solo una recomendación y que no garantiza que el banner se verá bien en todas las pantallas.
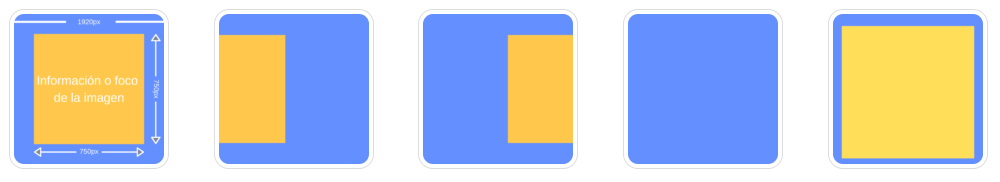
Estas son algunas de las alternativas de plantilla (haz click sobre las imágenes para poder descargarla):

Lo mejor con la creación de banners es hacer varias muestras y probar con diferentes tamaños de pantalla para determinar cuál es el que se ve mejor.
Actualizado:
Martes, 11 de abril de 2023
Juan Esteban Yepes
