Above the fold: Cómo mejorar tu Web, UX y SEO
Al diseñar una página web efectiva uno de los elementos más importantes a tener en cuenta es above the fold.En una página Web así como en la vida, la primera impresión que se llevan las personas es la que cuenta.
Esta impresión es lo primero que se ve… El above the fold!
¿Qué es Above the fold?
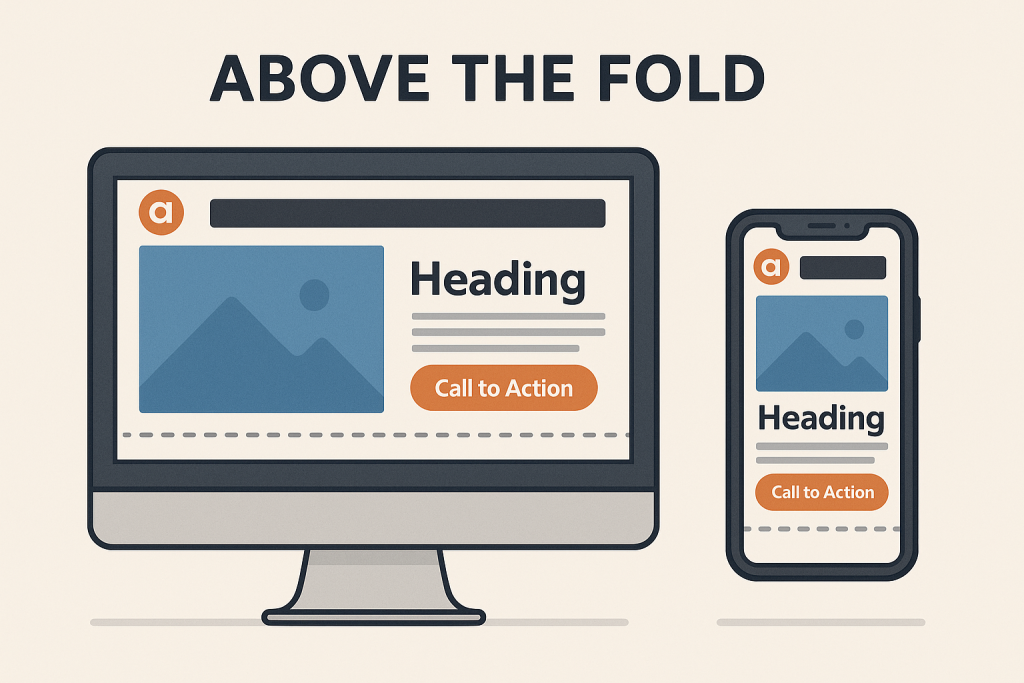
En marketing digital llamamos above the fold a parte visible que aparece en el navegador cuando se carga por primera vez y sin necesidad de que la persona se desplace (scrolling) a buscar información adicional. El nombre above the fold, proviene de la imprenta y de cuando el periódico impreso, era la fuente de información primaria…
Así que above the fold se puede pensar como la portada del periódico. La parte que sale una vez el usuario hace scroll se llama below the fold.
¿Por qué prestar atención a la sección “above the fold”?
Cuando se trata del diseño de tu sitio web, una de las partes más importantes es esta mitad superior de la página.
Esto es porque aquí debes explicar claramente tu propuesta de valor y al tiempo, atraer a tus usuarios para que continúen desplazándose y como una invitación a hacer clic en las otras páginas insertas.
Above the fold prepara el escenario para emocionar e interesar a los visitantes con respecto a la información que encontrarán más allá.
Tener en cuenta la información, accesibilidad, el contenido que aparece por primera vez es necesario además para que la página cargue igual en cualquier dispositivo desde el que se abre la página web.
Otras variables como el tamaño, la configuración personalizada con base en el navegador y en el sistema operativo, son elementos que pueden influir en las acciones del usuario final.
Como puedes ver, es un tema que esta directamente relacionado con la experiencia de usuario o user experience UX
Debido a que es la parte de la página web que genera mayor interés en los usuarios, es recomendable mostrar información útil y relevante para que el usuario permanezca más tiempo en el sitio y de esta manera reducir la tasa de salida (exit rate) o la tasa de rebote.
Pero eso no significa que todo lo que deseas mostrar deba estar consolidado en esta sección.
Cómo varía “Above the Fold” según el dispositivo
1. En Dispositivos de escritorio:
- El área “above the fold” en una pantalla de escritorio suele ser más grande y puede mostrar más contenido debido a la mayor resolución y tamaño de pantalla.
- Los usuarios pueden ver múltiples elementos a la vez, como menús de navegación, imágenes destacadas, titulares importantes, y llamadas a la acción.
2. En Dispositivos móviles:
- El espacio es limitado, lo que significa que el área “above the fold” es mucho más pequeña.
- Es crucial priorizar el contenido y mostrar solo los elementos más importantes, como un titular claro, un menú simplificado, y una llamada a la acción prominente.
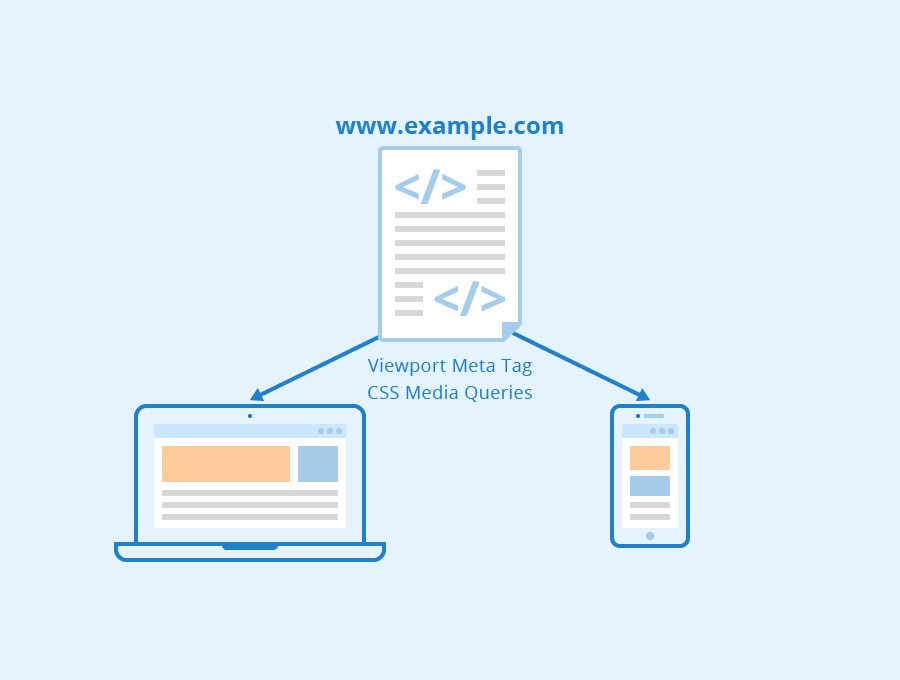
Diseño responsivo y su relación con “Above the Fold”
Cuando se habla de diseño web efectivo, el “above the fold” no puede evaluarse de forma aislada. Su verdadero impacto se entiende dentro de una estructura responsiva, es decir, adaptable a distintos dispositivos, resoluciones y comportamientos de navegación.
Un buen diseño responsivo asegura que el contenido más importante sea visible, accesible y funcional, sin importar desde dónde te visite el usuario.
Adaptabilidad a cualquier pantalla
La esencia del diseño responsivo es simple: el sitio se adapta automáticamente al tamaño de la pantalla. Pero eso va más allá de que “todo se vea bonito”. Se trata de priorizar el contenido que aparecerá primero en cada dispositivo.
- En escritorio, tienes más espacio para incluir menús, banners, CTAs y titulares.
- En móvil, debes ser más selectivo: una buena imagen, un mensaje claro y una acción concreta.
👉 Tu propuesta de valor debe poder adaptarse visual y funcionalmente a ambas versiones.
Mejora real de la experiencia del usuario (UX)
Un diseño responsivo bien hecho reduce la fricción, es decir, evita que el usuario tenga que hacer esfuerzos innecesarios para entender o interactuar con tu sitio. Y si el “above the fold” está bien optimizado, mejora:
- La retención de visitantes
- La tasa de interacción
- La percepción de profesionalismo
📌 Recuerda: muchos usuarios deciden en los primeros 5 segundos si seguir navegando o abandonar tu sitio.
Impacto directo en la conversión
En un entorno móvil —que representa más del 60% del tráfico web en muchos países de Latinoamérica— el diseño del “above the fold” tiene que ser ultraefectivo.
Un buen titular, una imagen que conecte y un botón claro pueden marcar la diferencia entre un visitante más… o un cliente potencial.
🎯 Haz que cada pixel cuente.
SEO y visibilidad en móviles
Google prioriza los sitios responsivos en sus resultados, especialmente para búsquedas desde dispositivos móviles. Si tu “above the fold” carga lento, es confuso o no se adapta bien, es probable que pierdas posiciones en los rankings.
Factores técnicos clave:
- Velocidad de carga (Core Web Vitals)
- Interactividad inicial (First Input Delay)
- Estabilidad visual (Cumulative Layout Shift)
Estas métricas impactan tu posicionamiento y deben considerarse al diseñar la parte superior de la página.
Menor tasa de rebote, más tiempo en sitio
Cuando el contenido visible de entrada (sin scroll) capta la atención y ofrece valor inmediato, el usuario se queda. Y eso reduce la tasa de rebote —una métrica crítica tanto para SEO como para conversión.
🧪 Puedes medir esto con herramientas como:
- Google Analytics (tiempo promedio en página)
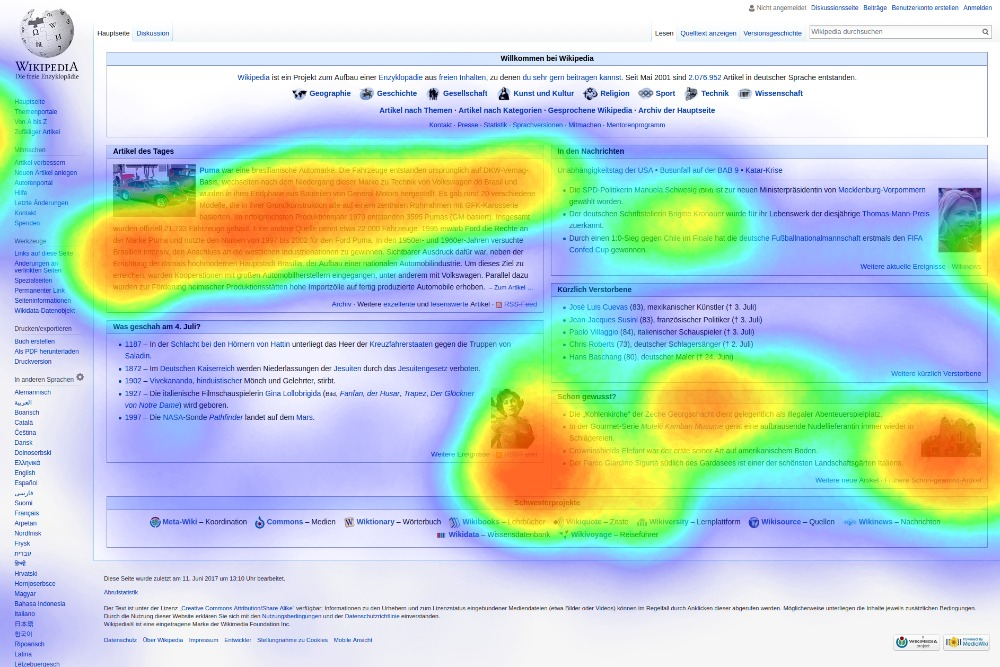
- Hotjar o Crazy Egg (heatmaps y scroll maps)
- PageSpeed Insights (recomendaciones técnicas)
Implementación Efectiva en Diseño Responsivo
- Contenido Prioritario:
- Identificar qué elementos son cruciales para mostrar “above the fold” en cada tipo de dispositivo y ajustar el diseño en consecuencia.
- Pruebas en Múltiples Dispositivos:
- Realizar pruebas exhaustivas en diferentes dispositivos y tamaños de pantalla para garantizar una experiencia uniforme y efectiva.
- Uso de Medios Flexibles y Grids Fluidos:
- Implementar imágenes flexibles y layouts de rejilla fluida que se adapten y reorganicen según el ancho del dispositivo.
- Tipografía y Botones Adecuados:
- Asegurar que la tipografía y los botones sean legibles y fáciles de usar en pantallas pequeñas.
Cómo optimizar el Above the Fold paso a paso
No existe una única fórmula para diseñar la parte superior de una página web, pero sí hay principios clave que puedes aplicar para mejorar su impacto. Recordemos: esta es la primera impresión real de tu sitio. Y en internet, la primera impresión cuenta más que nunca.
Aquí te comparto un enfoque práctico para optimizar esta zona crítica en cualquier página, sin importar si es una landing, una home o un blog.

1. Usa imágenes originales e impactantes
Una imagen poderosa puede captar atención al instante, pero debe ser coherente con tu marca y tu mensaje.
✅ Recomendaciones:
- Utiliza fotografías propias o diseño original (evita los bancos gratuitos genéricos)
- Asegúrate de que la imagen sea ligera y optimizada para no afectar la velocidad de carga
- El banner debe verse bien tanto en escritorio como en móvil (diseño responsivo)
🎯 Consejo extra: Tu logo debe ser claramente visible en esta zona, preferiblemente en el menú superior o cabecera.
2. Escribe textos originales y orientados a conversión
El copy del above the fold es tu elevador de ventas. Tiene que ser claro, directo y emocional.
✅ Buen copywriting incluye:
- Un titular principal que explique qué haces y para quién (no debe ser críptico)
- Una frase secundaria que refuerce tu propuesta de valor
- Una llamada a la acción visible (botón o enlace que guíe el siguiente paso)
💡 Usa técnicas de storytelling o diferenciación. Evita frases genéricas como “Somos expertos en soluciones integrales”.
3. Haz analítica visual y cuantitativa
No optimices a ciegas. Usa herramientas que te ayuden a entender qué ve, dónde hace clic y cómo se comporta tu usuario.
🔧 Herramientas recomendadas:
- Hotjar o Crazy Egg: para mapas de calor (heatmaps)
- Google Analytics 4: para analizar tasa de rebote y conversiones
- PageSpeed Insights: para revisar la velocidad de carga del “above the fold”
🧪 Si ves que la mayoría no hace scroll, revisa si el contenido está logrando el primer objetivo: generar interés y clic.
4. Ajusta según dispositivo y comportamiento
El diseño del above the fold debe variar entre escritorio y móvil. En muchos casos, simplificar es la mejor estrategia.
- En móvil, evita textos largos y botones pequeños
- Asegúrate de que el CTA esté visible sin hacer scroll
- Reduce al mínimo los elementos que distraen
🛠️ Usa técnicas de diseño mobile-first: piensa primero en el móvil y luego adapta para pantallas grandes.
5. Optimiza la estructura técnica
Un diseño visual bonito no sirve si no carga rápido o está mal construido.
Buenas prácticas técnicas:
- Usa etiquetas HTML semánticas (por ejemplo,
<header>,<h1>,<button>) - Usa compresión de imágenes (WebP o AVIF)
- Minimiza archivos CSS/JS en el “above the fold”
- Prioriza la carga de elementos clave (lazy load para lo demás)
Consejos de accesibilidad para el contenido above the fold
El asegurarse de que el contenido “above the fold” sea inclusivo para todos los usuarios, incluidos aquellos con discapacidades, es fundamental para crear una experiencia web inclusiva. Aquí hay algunos consejos clave para mejorar la accesibilidad en esta área crucial de tu sitio web:
1. Uso de Textos Alternativos en Imágenes
- Descripciones Claras: Proporciona textos alternativos descriptivos para todas las imágenes “above the fold”. Esto es crucial para usuarios con discapacidades visuales que utilizan lectores de pantalla.
- Concisión y Precisión: Asegúrate de que el texto alternativo sea conciso y describa con precisión la imagen o su función.
2. Diseño Claro y Navegable
- Jerarquía Visual: Usa una jerarquía visual clara para ayudar a los usuarios a comprender rápidamente la estructura de la página.
- Navegación por Teclado: Asegura que todo el contenido y la navegación “above the fold” sean accesibles mediante el uso del teclado, para usuarios que no pueden utilizar un ratón.
3. Contraste Adecuado
- Colores y Contrastes: Utiliza colores con suficiente contraste entre el texto y el fondo, lo cual es esencial para usuarios con problemas de visión.
- Herramientas de Verificación: Emplea herramientas en línea para verificar el contraste de colores y asegurar la conformidad con las pautas de accesibilidad web.
4. Tamaño y Legibilidad del Texto
- Fuentes Legibles: Elige fuentes claras y fácilmente legibles. Evita fuentes demasiado estilizadas o pequeñas.
- Opciones de Escalado: Permite que los usuarios ajusten el tamaño del texto sin que esto afecte la funcionalidad o la disposición del sitio.
5. Títulos y Encabezados Estructurados
- Uso de Encabezados HTML: Utiliza etiquetas de encabezado (H1, H2, H3, etc.) para estructurar el contenido. Esto ayuda a los usuarios de lectores de pantalla a comprender la jerarquía y la organización del contenido.
- Evitar Saltos en Encabezados: Mantén un orden lógico en la secuencia de encabezados para evitar confusiones.
6. Llamadas a la Acción Claras
- Botones y Enlaces Descriptivos: Asegúrate de que las llamadas a la acción y los enlaces sean descriptivos y fáciles de identificar. Evita frases genéricas como “haz clic aquí”.
7. Contenido Multimedia Accesible
- Subtítulos y Transcripciones: Para cualquier contenido multimedia (como videos), proporciona subtítulos y/o transcripciones para usuarios con discapacidades auditivas.
- Controles Accesibles: Asegura que los controles multimedia sean accesibles a través del teclado y estén claramente etiquetados.
8. Pruebas de Accesibilidad
- Herramientas de Prueba: Utiliza herramientas especializadas para evaluar la accesibilidad de tu sitio web, como las que ofrecen pruebas automáticas y manuales.
- Feedback de Usuarios: Considera obtener retroalimentación directa de usuarios con discapacidades para entender mejor sus necesidades y experiencias.
9. Respetar Preferencias de Usuario
- Soporte para Modos de Alto Contraste: Asegúrate de que tu sitio web funcione bien en modos de alto contraste, que son a menudo utilizados por personas con discapacidades visuales.
- Adaptabilidad a Tecnologías de Asistencia: Garantiza la compatibilidad con tecnologías de asistencia comunes, como lectores de pantalla y software de ampliación.

Esto es importante… Debes optimizar above the fold para tus distintas pantallas.
Así que busca hacer un diseño responsive para cualquier tipo de usuario, ya que puede ser que prefiera entrar desde una versión móvil por lo que se mostrará información diferenciada a la versión de escritorio.
Tip: Normalmente en móvil evita algunas imágenes y debes ser muy cuidadoso con la ubicación de los botones. Además, si la página tiene mucho contenido, también se sintetiza o elimina parte de él.
No solo debes velar por que se vea bien la parte superior de tu página, es muy importante que cargue muy rápido. Esto tiene que ver con la estructura de archivos y velocidad de servidores.

Puedes usar herramientas de analítica cuantitativa que te permita conocer la velocidad de carga y respuesta de servidores (entre otras cosas)
Para estas optimizaciones puedes usar herramientas como Google Analytics o Google Page Speed Insights.
Ejemplos de contenido optimizado Above the Fold
Si aún no estás seguro de cómo se ve un excelente contenido “above-the-fold”, aquí hay algunos ejemplos para ayudarte a comenzar.
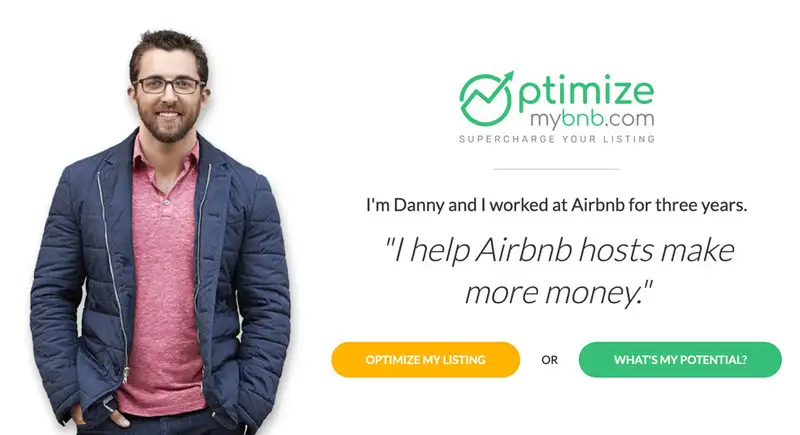
OptimizeMyBnb.com tiene un enfoque personal en su diseño web. El propietario del sitio aparece como la imagen y parece estar mirando directamente al lector. A la derecha de la foto, hay un titular de bienvenida que describe los beneficios del sitio y botones que ofrecen a los lectores la opción de obtener más herramientas e información.

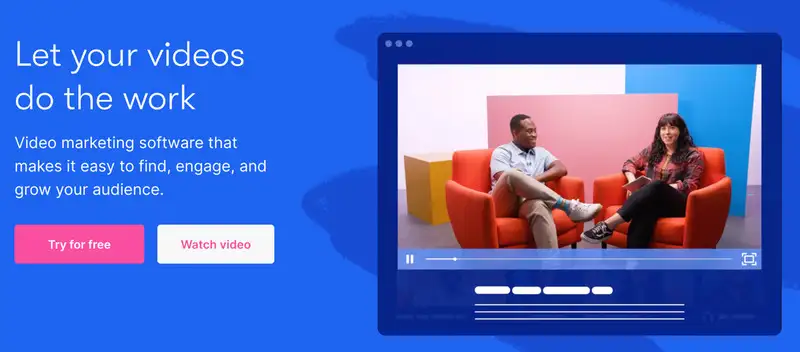
Wistia presenta sus servicios utilizando texto breve y videos para mostrar sus capacidades. Se anima a los usuarios a ver un video inspirado en un programa de entrevistas que explica los servicios de Wistia. Cuando aparecen personas reales en un sitio web, es más acogedor y obliga a los usuarios a explorar más. La página de inicio sencilla hace que la marca se sienta informal pero profesional. Los botones invitan a los usuarios a hacer clic para obtener información adicional.

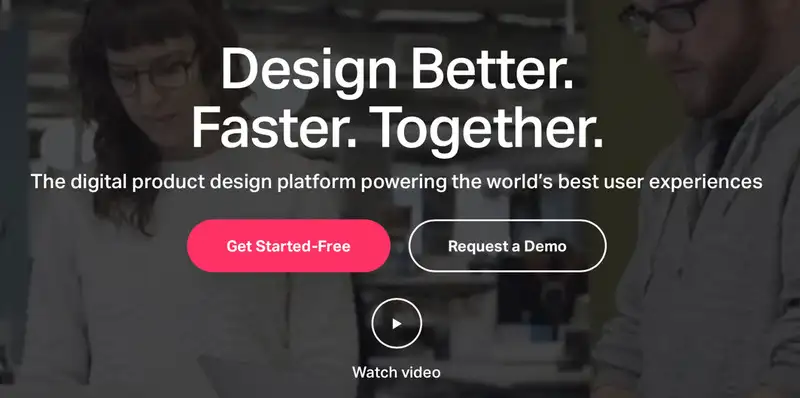
El sitio web de InVision incluye un diseño elegante “above-the-fold” que superpone texto afilado en la parte superior de un video que muestra una vista general de su empresa. Esto les da a los visitantes una idea del video y los incita a verlo. El diseño también cuenta con una llamada a la acción vibrante para una versión gratuita de su servicio.

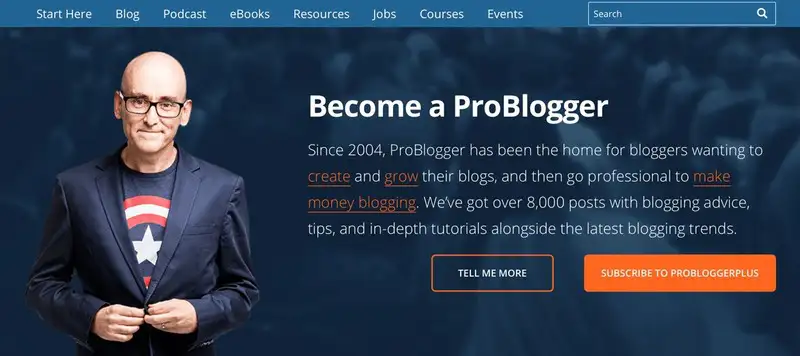
La página de inicio de ProBlogger tiene muchas llamadas a la acción. ¡Únete a la comunidad de Facebook! ¡Suscríbete! ¡Escucha un podcast! Mira los enlaces de las redes sociales. Aunque esto puede parecer desordenado, para ciertos mercados, puede estar bien romper la regla de una sola llamada a la acción. Si eres un blogger y quieres hacer de ello una carrera, este contenido “above-the-fold” aclara que quieres ser miembro de ProBlogger y mejorar tu juego de blogs. Cuenta con una imagen de Darren Rowse mirando directamente a los ojos del lector para llamar su atención.

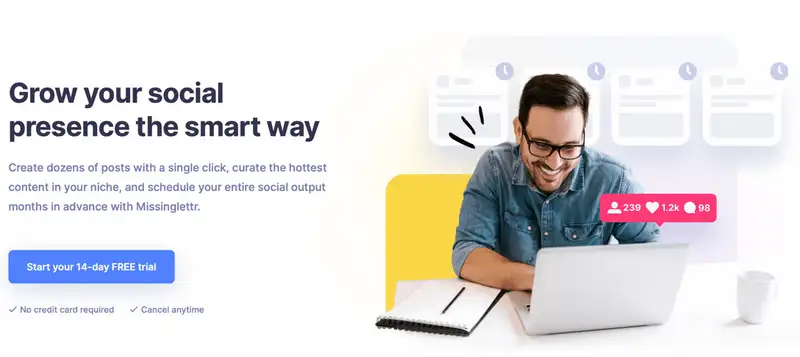
La página de inicio de Missinglettr funciona porque el titular va directo al grano sobre qué desafíos pueden resolver para sus visitantes. Su único titular y una explicación de una oración dan detalles sobre el producto con una llamada a la acción visible dirigida a aquellos que están listos para probar sus servicios. Su llamada a la acción ofrece una prueba gratuita y utiliza viñetas para mostrar que no se requiere una tarjeta de crédito y que los usuarios pueden cancelar en cualquier momento.

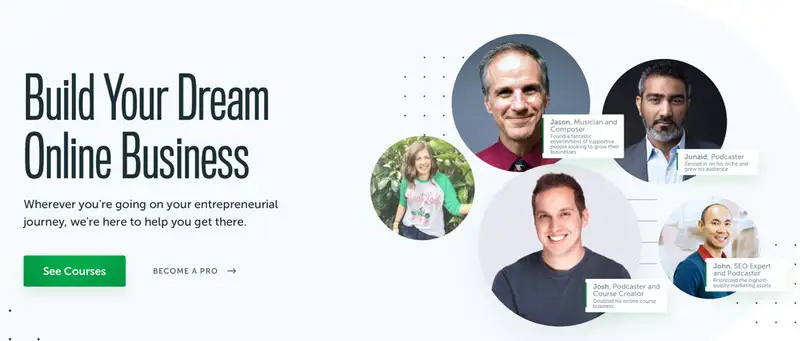
El sitio web de SPI logra un gran equilibrio en su contenido “above-the-fold”. El contenido es limpio, despejado y tiene suficiente espacio entre el texto. La premisa de sus servicios se muestra en solo cuatro líneas de texto y cuenta con una llamada a la acción conspicua. Las imágenes de personas reales y la prueba social ayudan al diseño a conectarse con los usuarios y los hacen querer aprender más.

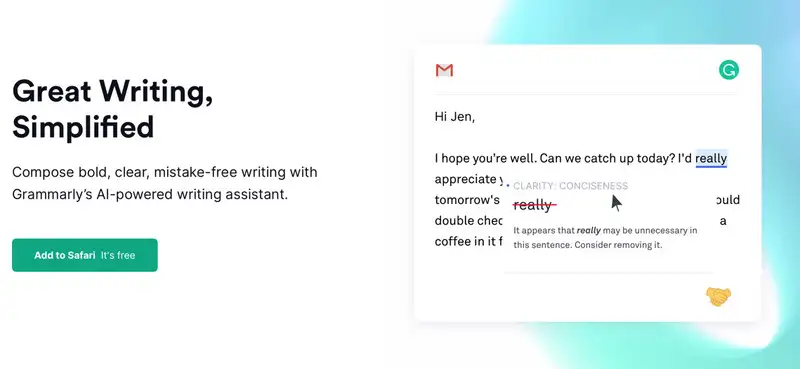
El sitio de Gramarly tiene un título muy claro, seguido de una simple oración que explica exactamente qué desafíos puede resolver su software para el usuario. Tiene un botón de llamado a la acción obvio y clickeable para comenzar a usar el programa de forma gratuita. Además, incluye un video que muestra el programa en acción para que los visitantes puedan ver cómo funcionará si deciden probarlo.

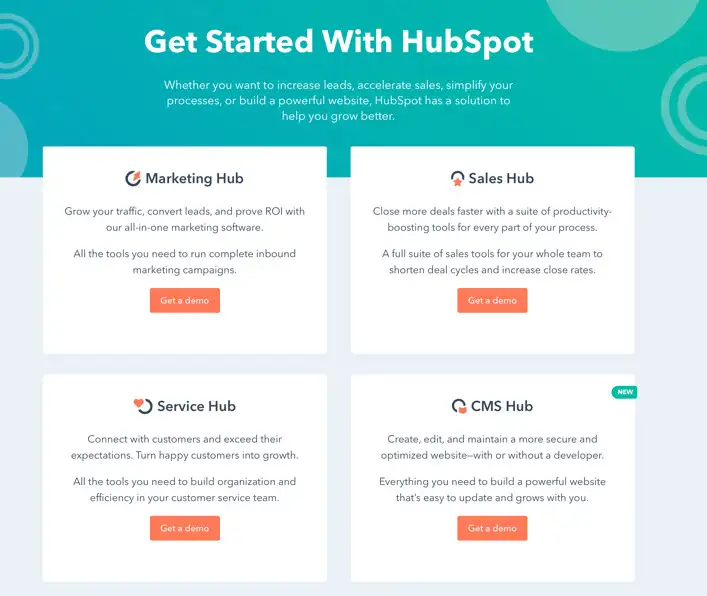
La página de inicio de Hubspot muestra exactamente cómo empezar con Hubspot. Ofrece al usuario cuatro opciones de llamado a la acción, cada una explicada con declaraciones simples y ofrece un botón clickeable para obtener una demostración de una de ellas.

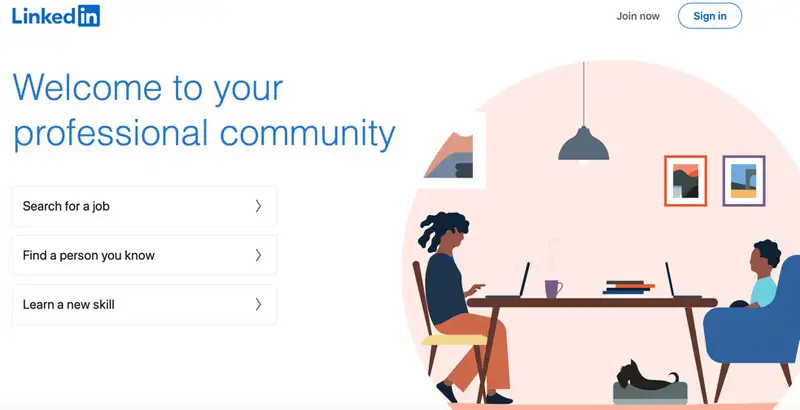
LinkedIn deja claro qué servicios están disponibles si te unes a su comunidad. La página de inicio incluye opciones para buscar trabajo, encontrar a una persona que conozcas o aprender una nueva habilidad. Los botones “Iniciar sesión” y “Unirse ahora” aparecen en la esquina superior derecha y una gráfica colorida ayuda a explicar aún más sus servicios.

Ahora es tu turno.
¿Tienes algún ejemplo que quieras compartir sobre páginas que utilicen de manera sobresaliente la sección superior de la página?
Domingo, 18 de mayo de 2025
Juan Esteban Yepes
