Qué es UX o User Experience y cómo mejorarla

De los cientos de millones de sitios Web que existen actualmente es muy frecuente toparse con uno que otro que no solo no es agradable a la vista, sino que también es difícil de navegar y de encontrar información dentro de él.
De estos sitios hay muchos ejemplos, pero esta publicación de blog muestra los 10 peores del 2013.
Estos sitios con mal diseño no solo no ayudan al negocio que respaldan, sino que hieren el mismo haciendo que sus usuario traten de evitarlos y que los clientes potenciales nunca realicen una conversión. Estos sitios sufren de una mala Experiencia de Usuario.
Primero que todo veamos la definición.
¿Qué es user experience (UX)?
Por sus siglas en inglés, se refiere a la forma en la que una persona o un usuario se siente al usar un producto sistema o servicio.
La palabra clave en el párrafo anterior es siente ya que una persona experimenta una experiencia al usar un producto, servicio o sistema. Y dependiendo de cual sea este sentimiento el producto prestará un mejor servicio o será más exitoso.
Se busca entonces que la experiencia del usuario que usa nuestro producto o servicio sea tal que genere sentimientos de confianza, calidez, placer, tranquilidad, etc.
De tal manera que se logré el mayor número de conversiones en pro de lograr nuestros objetivos de negocio
Que hace un Ingeniero de User Experience
Un ingeniero de User Experience, que también es llamado experto en UX o arquitecto de UX, es responsable de tomar los requerimientos de un Director de Proyecto o Product Owner e incorporarles nuevas características al producto de tal manera que tengan sentido y faciliten la vida y el trabajo de los usuarios
En cierta manera el Ingeniero de User Experience complementa al Product Owner en el sentido de que le agrega historias de usuario o items a la lista de requerimientos del producto (Product Backlog) con el fin de que le ofrezca una mejor experiencia al usuario.
La manera de lograr esto es incorporando información de la interacción de los usuarios con el sistema, lo cual se logra por medio de tests, así como conocimiento del comportamiento persona-computador que tiene el Ingeniero de UX.
Tips para mejorar User Experience
Inicios del UX
El estudio de la interacción Persona-Computador inició en los finales de los 70’s con el surgimiento de la interfaz gráfica – GUI – en los sistemas operativos en contraposición de la interfaz de línea de comandos.

Este estudio era llevado por “Diseñadores de Interacción Humano-Computador” y era muy necesario en este entonces porque no había estándares ni expectativas de los usuarios con respecto a que encontrar en una interfaz gráfica
Importancia de UX
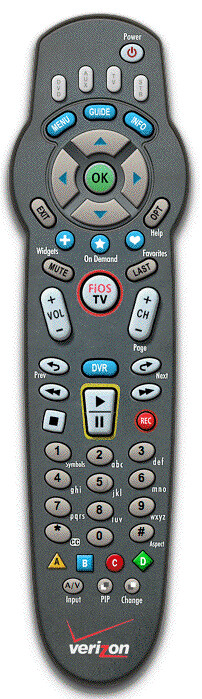
Tomemos como ejemplo el siguiente control remoto:

Es posible que personas con post grados tengan problemas para usar este tipo de equipos.
Un control remoto principalmente se usa para cambiar el canal, subir y bajar el volumen y prender o apagar el televisor. Pero en este caso vemos que tiene botones como “A”, “B”, “C”, “D”, “PIP”, “Change”, etc.
Que no son para nada intuitivos para el usuario.
Es posible que los fabricantes tengan razones válidas para incluir tantos botones, pero cuando lo comparamos con el siguiente control remoto:

Podemos ver que es mucho más sencillo y agradable de usar.
Cierto que es necesario utilizar mucha más tecnología en el segundo como acelerómetros y diodos láser, pero si queremos dar la mejor experiencia de usuario, es necesario hacer este tipo de cosas ya que la lealtad de los clientes es por lo general directamente proporcional a la facilidad de uso de un producto.
Un producto fácil de usar genera más ingresos, inscripciones o visitas. Los detalles importan
Los sitios Web, como cualquier otro artefacto con el que la gente debe interactuar, debe ser sencillo y hasta placentero de usar, de lo contrario es muy posible que los usuario no vuelvan.
Principalmente porque la competencia, que son millones y millones de sitios web, es muy grande.
Existen una regla no escrita sobre el enganche con una página Web: Si en 6 segundos no se prueba que un sitio es fácil de usar o que ayudará a sus usuarios a lograr un objetivo, se pierde al cliente.
Principios Básicos de UX
La Experiencia de Usuario (UX) se ha convertido en un aspecto crucial del diseño de productos digitales. Una UX efectiva se construye sobre principios fundamentales que garantizan que los productos no solo satisfagan las necesidades del usuario, sino que también proporcionen una experiencia placentera y sin fricciones. A continuación, se presentan algunos de los principios básicos de UX que forman la columna vertebral de un diseño centrado en el usuario.
Para conocer más, revisa las 10 heurísticas de Nielsen de usabilidad.
1. Simplicidad
- Enfoque en lo Esencial: La simplicidad en UX significa eliminar lo superfluo para centrarse en lo que es verdaderamente importante. Un diseño simple facilita a los usuarios la comprensión y la navegación, permitiéndoles alcanzar sus objetivos con eficiencia.
- Claridad en la Presentación: Cada elemento en la interfaz debe tener un propósito claro y ser fácilmente comprensible. Esto incluye el uso de un lenguaje sencillo, iconografía intuitiva y un diseño visual limpio.
2. Coherencia
- Consistencia en el Diseño: La coherencia asegura que los usuarios no se sientan desorientados al navegar por diferentes partes del producto. Esto se logra mediante el uso consistente de colores, tipografías, estilos de botones y otros elementos de diseño.
- Uniformidad en la Experiencia: Más allá de la apariencia, la coherencia en el comportamiento de los elementos interactivos (como menús, enlaces y formularios) es fundamental. Esto reduce la curva de aprendizaje y aumenta la previsibilidad de la interfaz.
3. Facilidad de Uso
- Intuitividad: Un buen diseño UX debe ser intuitivo, permitiendo a los usuarios navegar y operar la interfaz sin necesidad de instrucciones detalladas. La intuición se logra a través de un diseño lógico y familiar.
- Accesibilidad: La facilidad de uso también implica asegurarse de que el producto sea accesible para personas con diversas capacidades. Esto incluye tener en cuenta la legibilidad del texto, la navegación por teclado y el soporte para lectores de pantalla.
4. Feedback y Respuesta
- Comunicación Continua: Es importante que los usuarios reciban feedback constante de sus acciones. Ya sea una animación sutil al hacer clic en un botón o un mensaje de error descriptivo, el feedback ayuda a los usuarios a entender que sus acciones han sido reconocidas y procesadas.
- Respuestas Rápidas: La interfaz debe responder de manera rápida y efectiva a las interacciones del usuario para evitar la frustración y asegurar una experiencia fluida.
5. Diseño Orientado al Usuario
- Empatía con el Usuario: Comprender las necesidades, deseos y limitaciones de los usuarios es fundamental. Esto se logra a través de la investigación de usuarios, la creación de personas y el mapeo de la jornada del usuario.
- Pruebas con Usuarios Reales: La mejor manera de saber si un producto cumple con las necesidades de los usuarios es probándolo con ellos. Las pruebas de usuario permiten identificar problemas y oportunidades de mejora desde una etapa temprana.
6. Flexibilidad y Eficiencia de Uso
- Adaptabilidad: Un diseño UX debe ser flexible para adaptarse a las diferentes necesidades y preferencias de los usuarios. Esto puede incluir personalización, atajos para usuarios expertos y adaptabilidad a diferentes dispositivos y tamaños de pantalla.
- Eficiencia en la Navegación: Facilitar a los usuarios alcanzar sus objetivos de la manera más rápida y eficiente posible es clave. Esto se puede lograr a través de una navegación bien estructurada y características que ahorren tiempo, como la autocompletación.
Belleza y usabilidad
Es obvio que un sitio bonito no es necesariamente un sitio usable, en contraposición, un sitio usable por lo general es un sitio bonito ya que estamos buscando que la gente se enganche, interactue, sienta placer e inicie o continue su viaje en el embudo de conversión.
Adicionalmente,
Si un sitio es complejo de usar tampoco logrará el objetivo de usabilidad que se está buscando.
Con respecto a esta última anotación, por regla, si hay que mostrarle instrucciones a un usuario de como usar el sitio Web, es posible que se tenga un problema de usabilidad
Anatomía de UX
Experiencia de Usuario o UX es una idea grande, es por esto que si se desea una buena UX se debe poner atención a ciertas áreas.
- Requerimientos del negocio
- Mercadeo
- Producto
- Que quieren/necesitan los usuarios
- La organización
- Contenido
- Imagen corporativa
Es por esto que un diseño de usable debe ser
- Util
- Usable
- Deseable
- Valioso
- Encontrable
- Accesible
- Creíble
Para que un diseño web cumpla con todo lo anterior se debe tener en cuenta la experiencia de página.
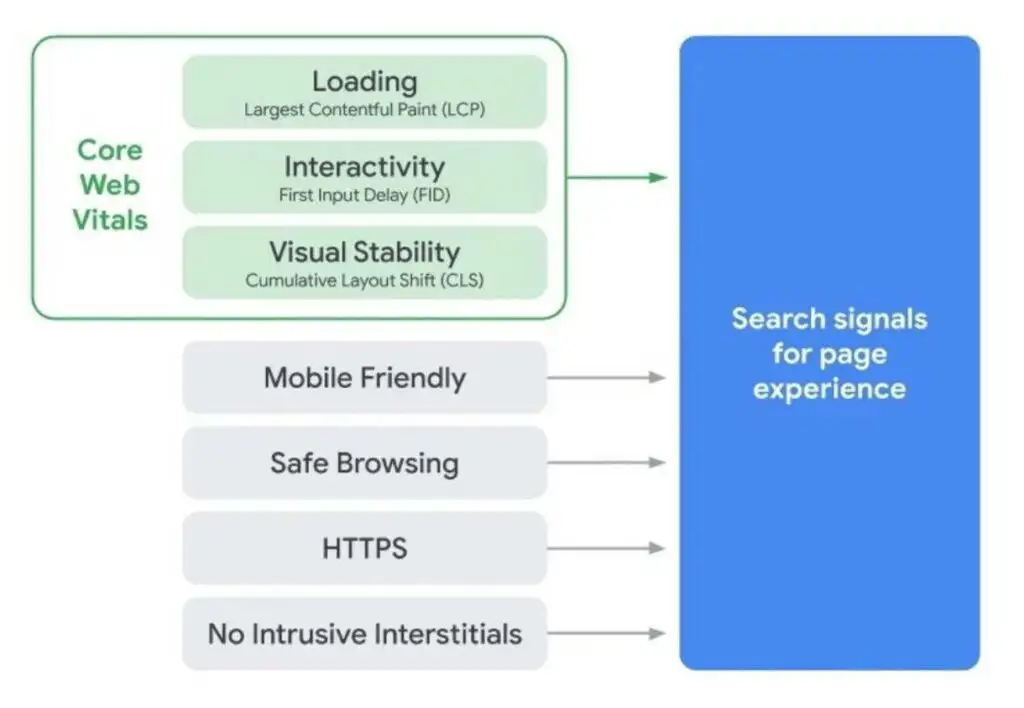
1. Experiencia de página

La experiencia de página se refiere a una serie de indicadores que le informan al algoritmo de Google si la página en cuestión proporciona suficiente velocidad, seguridad, desempeño y usabilidad.
Además de los anteriores aspectos no olvides,
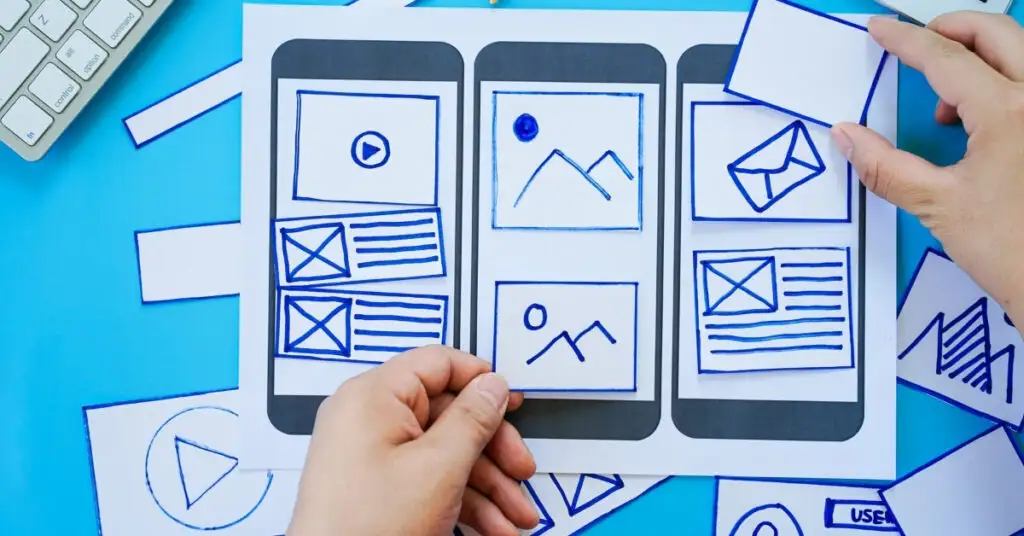
- Arquitectura de la información – wireframes
- Diseño de interacción
- Diseño visual
2. Arquitectura de la información
Arquitectura de la información se refiere a la organización general de navegación y contenido en un sitio Web o en una interfaz de software.
El objetivo es organizar la información de manera estática y no abrumadora
La arquitectura de la información es la intersección de
- Contexto
- Contenido
- Usuarios
De manera más práctica, los elementos que componen la Arquitectura de la información son:
- Navegación
- Bread-crumbs
- Menus de barras laterales
- Pies de página
- Encabezados
- Secciones en bloques de contenido
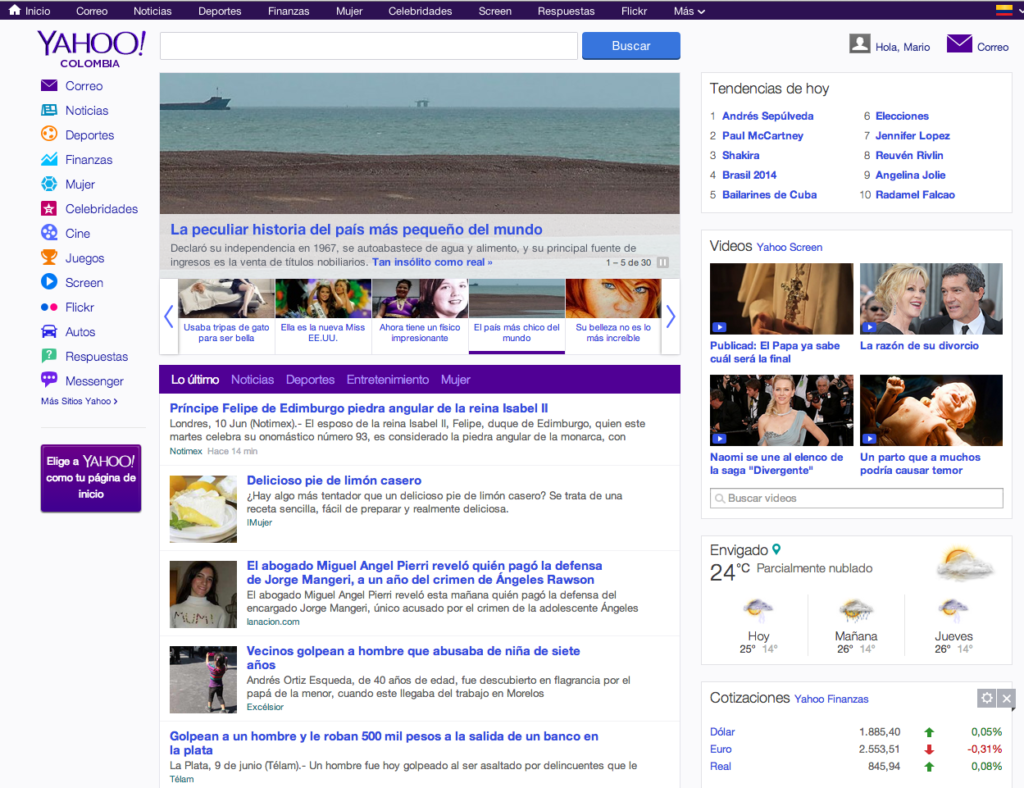
Tomemos por ejemplo Yahoo.
Su página principal tiene muy definido sus bloques de información y su navegación:
En la parte izquierda un menú de navegación a diferentes secciones de su portal, en el centro contenido de actualidad, en la parte derecha información general como estado del tiempo, finanzas, fotografías, etc.

3. Diseño de interacción.
Se refiere a la experiencia completa al navegar o pasar por una serie de acciones en un sitio Web o un software.
Por ejemplo, completar una tarea que incluye el ingreso de información por parte del usuario para que esta sea guardada en una base de datos o la realización de una encuesta para luego descargar un PDF.
El proceso de hacer que el usuario haga estas tareas es Diseño de Interacción.
Si algo es Cliqueable, Desplazable (scroll), Digitable (formularios) se puede decir que es parte de una interacción.
4. Diseño visual.
Primero realiza wireframes.
Se refiere a la estética del sitio o software. Ejemplos de Diseño Visual son:
- Imágenes
- Colores
- Tipografía
- Look & Feel general
Es importante anotar que el diseño visual no está necesariamente conectado con el diseño de interacción.
Como recomendación, el diseño visual debe venir de último
Impacto del UX en el SEO y Marketing Digital
El diseño de la Experiencia de Usuario (UX) juega un papel crucial en el éxito del SEO (Search Engine Optimization) y el marketing digital. Un UX bien diseñado no solo mejora la experiencia del usuario, sino que también influye significativamente en la forma en que los motores de búsqueda valoran y clasifican un sitio web. A continuación, se exploran las maneras en que un buen UX puede potenciar el SEO y las estrategias de marketing digital.
1. Mejora de la Tasa de Retención y Tiempo de Permanencia
- Engagement del Usuario: Un UX atractivo y fácil de navegar aumenta el tiempo que los usuarios pasan en un sitio. Los motores de búsqueda consideran el tiempo de permanencia como un indicativo de la relevancia y calidad del contenido, lo cual puede mejorar el ranking en los resultados de búsqueda.
- Reducción de la Tasa de Rebote: Una buena UX reduce la probabilidad de que los usuarios abandonen el sitio rápidamente (rebote). Un bajo índice de rebote se interpreta positivamente por los motores de búsqueda, mejorando el posicionamiento SEO.
2. Optimización para Dispositivos Móviles
- Diseño Responsivo: Con el creciente uso de dispositivos móviles, un diseño UX adaptable es esencial. Google y otros motores de búsqueda favorecen a los sitios que están optimizados para móviles, lo que significa que un diseño responsivo puede impulsar significativamente el SEO.
- Experiencia de Usuario en Móviles: Asegurar una buena experiencia de usuario en dispositivos móviles no solo ayuda con el SEO, sino que también mejora la efectividad del marketing digital al llegar a una audiencia más amplia y diversa.
3. Carga Rápida de la Página
- Optimización de la Velocidad: La velocidad de carga de la página es un factor crucial tanto para UX como para SEO. Un sitio que carga rápidamente reduce la frustración del usuario y disminuye la tasa de rebote, lo cual es valorado por los motores de búsqueda para un mejor ranking.
- Experiencia Fluida: Una experiencia de usuario fluida, sin demoras ni tiempos de carga prolongados, mejora la percepción de la marca y facilita las estrategias de marketing digital.
4. Contenido Claro y Accesible
- Facilidad de Lectura y Navegación: Un buen UX implica presentar el contenido de manera clara y accesible. Esto facilita a los usuarios encontrar la información que buscan, mejorando la experiencia del usuario y aumentando las posibilidades de engagement y conversión.
- Estructura SEO-Friendly: Una estructura clara y lógica del sitio ayuda a los motores de búsqueda a indexar el contenido de manera efectiva, lo cual es fundamental para una estrategia SEO exitosa.
5. Interacciones y Call to Actions (CTA) Efectivos
- Fomento de la Interacción: Un diseño UX intuitivo y atractivo anima a los usuarios a interactuar más con el sitio, lo que puede incluir compartir contenido, inscribirse a newsletters, o realizar compras. Estas acciones son señales positivas tanto para el SEO como para el marketing digital.
- CTAs Claros: Los llamados a la acción bien diseñados y ubicados estratégicamente pueden aumentar las tasas de conversión, lo cual es un objetivo clave del marketing digital.
6. Feedback y Mejora Continua
- Análisis del Comportamiento del Usuario: La UX implica un análisis constante del comportamiento del usuario, lo que proporciona datos valiosos para ajustar y mejorar tanto las estrategias de SEO como de marketing digital.
- Adaptación a las Necesidades del Usuario: Al adaptar continuamente el diseño UX en respuesta al feedback de los usuarios, los sitios pueden mantenerse relevantes y atractivos, lo que es esencial para el éxito a largo plazo en SEO y marketing digital.
Ultimas anotaciones
En este artículo se vio la teoría detrás de UX, sus inicio y componentes.
Pero la teoría no es suficiente para realizar buenas experiencias de usuario, para esto es necesario contar con Test de Usuario y realizar un flujo de trabajo que va desde la creación de la Arquitectura de la Información pasando por la composición de Wireframes hasta llegar al Mockup del producto.
Estos temas se dejarán para artículos futuros.
viernes, 24 de marzo de 2023
Juan Esteban Yepes
