Qué es el diseño web y cuáles son sus principios

¿Qué es diseño web?
El diseño de páginas web es el arte de planificar y organizar el contenido de un sitio web para que se pueda compartir y acceder en línea al mundo en un solo clic.
El diseño web es lo que crea la apariencia general que queremos que nuestra página o sitio web tenga. Implica muchos elementos durante el proceso de creación, como la planificación y la construcción de cada objeto que deseamos tener, que van desde la estructura y el diseño, hasta las imágenes, su ubicación, la paleta de colores, los gráficos y las fuentes a usar.
Entonces,
Esta es la vía en cómo llegamos a tener una página para nuestra marca y cómo queremos que nuestros visitantes la vean.
Es un proceso importante que requiere de numerosos componentes que trabajan juntos para llevar a una experiencia final que incluye el diseño gráfico, el diseño de la experiencia de usuario, diseño de la interfaz, el SEO (o la optimización en los motores de búsqueda) y la generación de contenidos.
Todos estos elementos son muy importantes porque determinarán cómo se verá tu página, cómo se siente y cómo funciona, no podemos dejar uno de lado para brindarle más relevancia a otro… Todos ellos harán que la experiencia sea atractiva y logre alcanzar los objetivos que tienes con tu sitio web.
Es por esto que el diseño web suele ser un proceso colaborativo. Combina conocimientos y herramientas de otras áreas del marketing y la ingeniería, que podrán optimizar el rendimiento y concentrarse en el proceso y en resultados más amplios.
Por esta razón muchas personas tienden a confundir el diseño web con el desarrollo de sitios web, así que antes de seguir te contaremos de qué trata cada uno.
Diseño web vs desarrollo web

El diseño web como ya lo mencionamos, se refiere al diseño visual y a los aspectos que involucran toda la experiencia del usuario en los cuales vamos a profundizar más adelante en este artículo.
Mientras que el desarrollo web (web development) se refiere a la construcción y el mantenimiento de la estructura del sitio, incluye sistemas de codificación complejos e intrincados que aseguran que todo el sitio web funcione adecuadamente y exista una buena experiencia de página.
Y esto qué significa?
Que mientras el diseñador se encarga de poner un cajón de call to action (CTA) con un diseño y copy llamativos, en un lugar visible y accesible para las visitas, el desarrollador hará que el botón redireccione al usuario al lugar correcto cuando éste le da clic.
Después de todo, si los usuarios no pueden usar una función, es mejor que no exista…
Así que en el diseño web la persona tomará todas tus ideas y las convertirá en una maqueta que muestra cómo se verá el sitio web a futuro, hará toda la parte creativa y dinámica del diseño de tu sitio web.
Mientras que los desarrollares web tomarán esa maqueta y la traducirán a un lenguaje de codificación para que pueda mostrarse en la web. Son quienes hacen funcionales todas las herramientas, enlaces, páginas insertas en el sitio y todas las opciones de personalización posibles.
Ya que conoces la diferencia entre ambos, veamos los beneficios del diseño web.
Beneficios del diseño web
El diseño de un sitio web combina las técnicas de inbound marketing que llevan a que las metas en el mundo del marketing digital sean cada vez más altas y puedan alcanzarse paulatinamente.
Esto es porque el inbound marketing se concentra en crear relaciones de confianza con los clientes, generar y construir comunidad alrededor de una marca o producto, así como aumentar el tráfico al sitio web, entre otras tantas.
Puedes conocer más sobre inbound marketing visitando nuestra guía completa de marketing digital dando clic en este enlace.
Así que tener una página con un excelente diseño es una de las grandes puertas que tenemos para fortalecer nuestra empresa y productos.
El diseño web efectivo reúne múltiples elementos para promover las conversiones en el embudo de conversión…
Veamos algunos de sus beneficios,
1. Ten en cuenta la primera impresión
Cuando tu audiencia visita tu sitio web, les das una primera impresión de tu negocio. Ellos juzgarán tu negocio en segundos. En estos primeros segundos, deseas tener un impacto positivo en tus visitas.
Por lo general, los usuarios no leen, solo escanean. Seguro que tú también lo has hecho…
Así que al analizar una página web, los usuarios buscan algunos puntos fijos o anclas que los guíen a través del contenido de la página, si el sitio web se ve poco atractivo, desactualizado o desordenado, tus visitantes no tendrán esa gran primera impresión que buscas generar en ellos.
Esto hará que pierdas clientes potenciales que abandonarán la página y se irán con la competencia.
En términos técnicos es lo que normalmente se llama la sección above the fold.
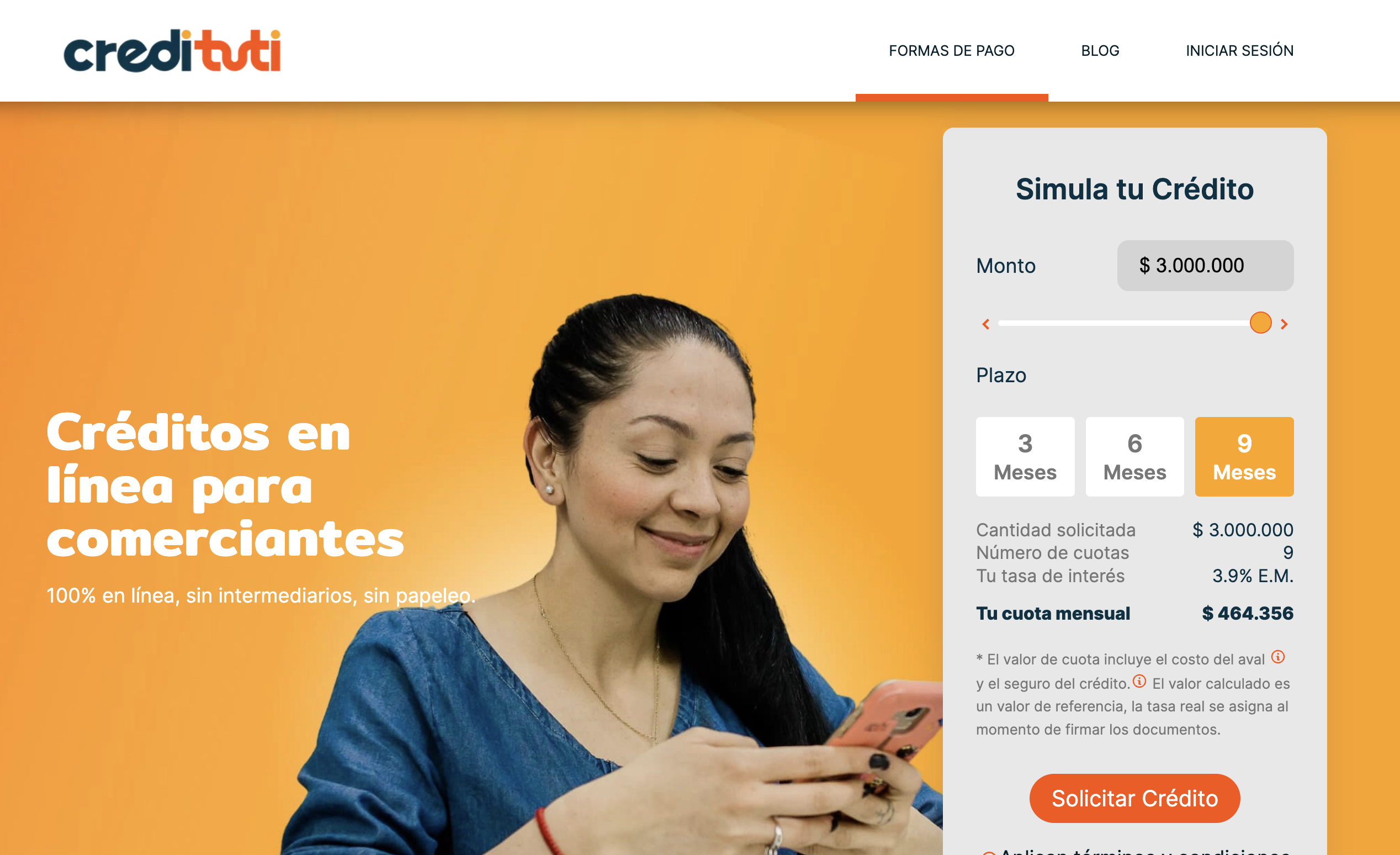
Mira por ejemplo el home de la página de uno de nuestros clientes. Era súper importante generar una primera impresión impactante, que las personas recordaran y que además fuera muy clara en el objetivo de la página y las acciones esperadas de los usuarios.

2. Ayuda a tu estrategia SEO
La estrategia de optimización de motores de búsqueda o SEO (por su sigla en inglés) es uno de los elemento y prácticas del diseño web, ya que influye en la forma en que se publica contenido en el sitio web, al tiempo que impacta en la forma en que los motores de búsqueda rastrean e indexan tu página.
La visibilidad en los motores como Google, Bing o Yahoo! Depende en gran medida de tu estrategia SEO, así que la mejor manera de garantizar prácticas de diseño web satisfactorias y adecuadas (y tener mayor visibilidad en los motores de búsqueda) es asociarte con una agencia de diseño web que sepa lo que está haciendo.
Si tienes dudas con tu estrategia SEO o no sabes por dónde empezar nosotros te ayudamos.
3. Genera una relación de confianza con tu audiencia
Piensa en tu propia experiencia… ¿Confiarías en una página que se ve mal diseñada, donde no se ven claros sus botones o estos no funcionan, o que el contenido está desactualizado…? Peor aún. ¿Confiarías en un negocio que no tiene página Web?
Si tus visitantes ven que el diseño es deficiente, se ve sombrío o abandonado, es probable que se vayan tan rápido como entraron: con un solo clic.
Los usuarios aprecian la calidad y la credibilidad que una página les puede brindar sobre la marca.
Es por eso que, si un sitio web ofrece a los usuarios contenidos de alta calidad, es más probable que haga que los leads permanezcan y quieran conocer más o, incluso, acceder rápidamente a las opciones de compra que les brindas.
El contenido es tan importante como el diseño que lo soporta. Son dos características que van de la mano siempre.
Para ponerte un ejemplo, tenemos un cliente que nunca había tenido página Web hasta hace un par de meses. Su principal motivación para construirla es que en cada reunión que estaba aparte de dejar su brochure y tarjeta de presentación le empezaron a pedir que les compartiera el enlace de la página. Ya los prospectos lo conocían, ya había estado incluso en reuniones presenciales, pero sus prospectos de todos modos querían ver una pagina web. Incluso el día de hoy que es tan fácil construir un sitio, los clientes sienten una sensación de respaldo y seguridad al saber que un aliado tiene página Web.
¿Sabes que? nuestro cliente ni siquiera terminó de actualizar su página y sus clientes no se han dado cuenta. Sin embargo aumentó la confianza lo que le ha llevado a aumentar las ventas.
Esta es su página. Cómo puedes ver hasta las imágenes son genéricas.

4. Brinda una imagen de servicio al cliente
Tu sitio web es como tu representante de servicio al cliente online. Si la página web es brillante, moderna, atractiva y atiende a las necesidades sin distractores innecesarios, las visitas se sentirán más bienvenidas a navegar por ella.
Esto es porque se sentirán más cómodas al pulsar cualquier botón CTA para tener más información, para conocer más sobre la marca o el producto…
Piensa en tu diseño web como la cara digital de tu negocio, por lo que debe ser amable, accesible, ordenada y actualizada constantemente, tal como lo harías en una tienda física, donde expones tu mejor vitrina y cuentas con el personal mejor calificado para recibir a tus clientes.
5. Ayuda a hacer crecer la identidad de tu marca y a mantenerla consistente y fuerte
Por último, pero no menos importante…
El diseño web consistente, excelente y de alta calidad ayuda a fortalecer y posicionar tu marca de manera sólida. Incluso aplicar “pequeños cambios” pueden impactar positivamente en la forma en que los usuarios y los clientes potenciales te perciben.
Esto en sí mismo, permite que tu marca permanezca coherente, constante y sea fácil de distinguirse de la competencia.
El diseño web siempre tiene en cuenta una globalidad de factores de la empresa al momento de crear una página web. Se genera un lenguaje visual para la marca que debe ser sólido en todos los contextos, que van desde incluir el logotipo, los colores y las tipografías propias de la marca, las tarjetas de presentación, el diseño del email marketing, hasta la imagen en redes sociales.
Todo necesita ser consistente… esto crea una impresión más notable que hará más probable que los clientes actuales y potenciales recuerden y siempre quieran volver.
Ya que conoces algunos de los beneficios más importantes de enfocarse un diseño web que satisfaga todas las necesidades de la empresa y de tus leads y clientes, veamos los 8 principios del diseño web que harán de tu sitio un lugar memorable.
Principios del Diseño Web

Los principios del diseño web se han creado con base en un conjunto de pautas que han sido adoptadas por arquitectos, marketeros y hasta diseñadores gráficos.
Como todo en Internet… Estos evolucionan constantemente para seguir el ritmo de crecimiento de las páginas web y cómo buscan distinguirse sobre la competencia.
Todas estas pautas se han ido adaptando para que el resultado del diseño web de una página abarque tanto la calidad de los contenidos, como el atractivo estético y la facilidad de uso.
Veamos…
(acá va la imagen de los principios del diseño web)
1. Equilibrio / Balance
En el diseño web el equilibrio visual consiste en estar completamente seguros de que los elementos que se ubican en una sola composición no sean abrumadores y se encuentren balanceados.
Si, por ejemplo, en el diseño de tu página web divides con una línea imaginaria el centro de la página podrás darte cuenta cómo puedes organizar los elementos para que haya equilibrio en el “peso visual” en ambos lados.
Puede ser:
- Equilibrio simétrico: es igual a ambos lados de la línea imaginaria. En diseño web esto puede evocar sentimientos de equilibrio, belleza y consistencia.
- Equilibrio asimétrico: el peso visual es igual a ambos lados, pero la composición y el orden de los elementos son variables, pero es igualmente equilibrado. Esto puede reflejar un enfoque moderno y creará una experiencia más dinámica y armoniosa para la visita.
2. Contraste
El contraste en el diseño web implica poner elementos yuxtapuestos uno al lado del otro para que uno de ellos prevalezca y se destaque. Esto crea emoción y llama la atención del espectador.
Si deseas aplicar este tipo de acciones en tu diseño web, piensa en los elementos específicos que deseas acentuar y en cómo los diversificarás del contenido que lo rodea.
Tip: Dos de las formas más prácticas de aplicar contraste es con el esquema de colores de tu marca y del sitio web eligiendo los tonos que se complementan entre sí. También puedes usar dos fuentes diferentes entre sí pero que se complementan…
3. Énfasis
Este principio de diseño web nos recuerda que no todos los elementos que van en un sitio web son iguales, de ahí la importancia de tener una buena asesoría para el diseño web, ya que es necesario que aspectos como el logotipo, una imagen, un CTA deben ser realzados en diferentes formas y ubicaciones de la página.
Cómo se puede hacer?
Aplica énfasis con uso de colores, líneas, animaciones, formas, espacios balanceados o tamaños pequeños o grandes de acuerdo con su importancia, esto asegurará que sea el aspecto dominante de su composición.
4. Movimiento
El movimiento asociado al diseño web es lo que guía a los visitantes de un elemento a otro. Aquí debes pensar cómo quieres que el usuario navegue por tu sitio, sin importar si es la primera vez que lo visita o si ya ha ingresado varias veces.
Esto lo haces al tener en cuenta el tamaño, la dirección y el orden de los elementos que están en la composición de tu sitio web.
Se trata de hacer un diseño web que guíe al espectador y lo invite a permanecer más en el sitio encontrando la información que necesita y haciendo que la experiencia del usuario sea completamente agradable y satisfactoria.
5. Ritmo / Repetición
En el diseño web el ritmo se concentra en la repetición de los elementos que generan cohesión y además amplifican un mensaje determinado.
Cuando se aplica correctamente, este principio dará como resultado patrones que son muy satisfactorios y llamativos a la vista. También apoya la consistencia, un factor crucial cuando se trata de fortalecer la composición de todos los elementos.
En tu sitio web puedes crear un diseño atractivo repitiendo ciertos elementos visuales, donde puedes alternar entre las fuentes que usas (se recomienda no usar más de dos o tres tipos de letra dentro de un sitio web), los colores y la separación de las diferentes secciones de la página.
6. Jerarquía
La jerarquía es uno de los principios más complejos del diseño web. Como indica el concepto, se trata de resaltar los elementos visuales que son más importantes en la composición de la página web y, organizar los demás en orden de relevancia.
La jerarquía permite que las personas puedan identificar un nivel de importancia en el contenido, a dónde dirigirse y concentrar su atención en los elementos más esenciales de tu marca o de cada uno de los productos.
Sí, son muchas cosas las que debes tener en cuenta para pensar en la jerarquía en tu sitio web, pero puedes empezar por analizar ciertos factores que ya hemos mencionado antes…
Veamos,
- Tamaño: los usuarios prestarán primero atención a los elementos más grandes, esto realza su importancia. Detalles como el nombre de tu empresa o los llamados a la acción – CTA estén en una fuente mayor que las del resto del contenido.
- Color: los colores son muy útiles al momento de resaltar componentes del contenido en tu página web. Una paleta que ayude a tener contraste en ciertos textos e íconos llamará la atención de tus visitantes.
- Posición: La posición de un elemento dentro del diseño dice mucho sobre la importancia que éste tiene. Ten en cuenta que las páginas web contienen ciertas secciones que se han ido estableciendo en el mundo digital, como el header y el footer, por mencionarte algunos. Cada sección debe contener la información organizada cuidando los detalles de la jerarquía.
7. Espacios en blanco
Puede parecer extraño pero lo más importante en el diseño web es que al tener en cuenta todos los principios que has estado leyendo en este artículo, buscamos que la página que quieres crear sea realmente valiosa para ti y tus visitantes.
Dicho esto… Sí, es necesario tener en cuenta los “espacios en blanco”.
Qué son?
Son todas aquellas áreas que se encuentran en la composición de la página que no poseen elementos visuales. Esto incluye los márgenes del sitio web, los espacios entre cada bloque de texto y el espacio negativo que se encuentra entre las imágenes. Aunque se le conozca como “white space” estos también pueden llevar una imagen de fondo, la colorimetría elegida para la página o incluso patrones de diseño web o textura.
Se deben tener en cuenta en todo el proceso de diseño web, pueden ser utilizados para mejorar la experiencia de usuario, así como también deben calcularse (como todos los demás principios) en un diseño web responsive, además de que evitarás que todo se vea amontonado, recargado o desordenado.
8. Unidad
Para finalizar con los principios fundamentales del diseño web, llegamos a la unidad.
La unidad es vital para un buen sitio web… Con esto nos referimos a que el resultado final de todo el diseño y de los diferentes elementos que lo componen están ubicados de forma que todos funcionan muy pero muy bien juntos.
Este es el último principio porque es el que aglutina todo lo que ya pensaste y desarrollaste con el diseño web de tu sitio. Lograr la unidad implica que cada componente tiene su lugar en importancia, calidad, contenido y que cumplen funciones específicas en toda la composición.
Recuerda, nada debe ser inútil o aleatorio… Aspectos como los CTA, el contenido, los enlaces hacia otras páginas de tu sitio, el logo, los títulos, las imágenes, los íconos… Nada está puesto al azar.
Herramientas de diseño Web
El diseño web es un campo que requiere una combinación de creatividad, técnica y conocimiento de las herramientas adecuadas para crear sitios web atractivos, funcionales y optimizados. A continuación, se presenta una sección dedicada a las herramientas esenciales para el diseño web, basada en la comparación de los artículos analizados y enfocada en áreas específicas para mejorar y potenciar el rendimiento de tu artículo en términos de contenido, demostración de experiencia y credibilidad, y cumplimiento de la intención del usuario.
Diseño y Prototipado
- Adobe XD: Una herramienta de diseño de interfaz de usuario para aplicaciones web y móviles que permite crear prototipos interactivos. Ofrece colaboración en tiempo real y está integrada con otras herramientas de Adobe.
- Sketch: Específicamente diseñado para el diseño de interfaces, Sketch es popular entre los diseñadores web por su simplicidad y eficiencia. Facilita la creación de prototipos y colaboración en equipo.
- Figma: Una herramienta de diseño colaborativo basada en la nube que permite a los equipos diseñar, prototipar y recopilar feedback en un solo lugar. Su accesibilidad desde cualquier navegador la hace especialmente conveniente.
Desarrollo Web
- Visual Studio Code: Un editor de código fuente ligero pero potente que soporta múltiples lenguajes de programación y marcos de trabajo. Ofrece funcionalidades como depuración, control de Git integrado y extensión del marketplace.
- Sublime Text: Un editor de texto sofisticado para código, marcado y prosa. Ofrece numerosas características, como resaltado de sintaxis, interfaz personalizable y paquetes de extensión para aumentar su funcionalidad.
- WordPress: Un sistema de gestión de contenidos (CMS) líder que permite crear sitios web personalizables sin necesidad de escribir código. Es ampliamente utilizado para blogs, sitios corporativos y tiendas en línea, gracias a su extensa biblioteca de temas y plugins.
Colaboración y Gestión de Proyectos
- Trello: Una herramienta de gestión de proyectos basada en tarjetas que facilita la organización de tareas y la colaboración en equipo. Es ideal para seguir el progreso de los proyectos de diseño web.
- Asana: Permite a los equipos planificar, organizar y rastrear el progreso de sus proyectos de diseño web. Ofrece vistas de lista, tablero y calendario para adaptarse a diferentes preferencias de gestión de proyectos.
Optimización y Pruebas
- Google PageSpeed Insights: Una herramienta que analiza el contenido de una página web y genera sugerencias para hacer que esa página se cargue más rápido, mejorando así la experiencia del usuario.
- BrowserStack: Permite probar sitios web en diferentes navegadores y dispositivos sin necesidad de tenerlos físicamente disponibles, asegurando que el diseño sea responsivo y compatible.
Recursos Gráficos y Tipografías
- Unsplash: Ofrece imágenes de alta calidad libres de derechos que pueden ser utilizadas en diseños web sin restricciones.
- Google Fonts: Un directorio interactivo de tipografías de código abierto optimizadas para la web, facilitando la elección y la implementación de fuentes en proyectos de diseño web.
Conclusión
Como puedes ver el diseño web implica tener presente muchos elementos para poder construir una página que sea accesible para tus usuarios, atractiva y sobre todo que cumpla y satisfaga las necesidades de tu empresa y de tus visitantes.
Debes tener en cuenta que un buen diseño web se soporta en la usabilidad y la utilidad, no solo en el aspecto visual, que si bien es un factor determinante, la consolidación de todos los elementos que vimos en este artículo, es lo que brindará el éxito o el fracaso de un sitio web.
Concentrarse en un diseño enfocado en el usuario se ha establecido como un enfoque estándar y necesario al momento de tener una página web orientada a las ganancias y al éxito de tu marca.
En Dazzet podemos resolver todas tus dudas y personalizar tu página a las necesidades que tiene tu marca para que puedas alcanzar aquellas metas que tanto buscas. Contactanos.
viernes, 24 de marzo de 2023
Juan Esteban Yepes
